一、ajax 概述
传统的网页如果需要更新内容,必须重载整个网页页面。每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新。这种方式的缺点是:
-
性能会有所降低 (一点内容,刷新整个页面!)
-
用户的操作页面会中断(整个页面被刷新了)
1.什么是Ajax
Ajax 即"Asynchronous Javascript And XML",是指一种创建交互式网页应用的网页开发技术。 Ajax = 异步 JavaScript 和 XML。
Ajax是客户端与服务器进行交互时,可以【不必刷新整个浏览器】的情况下,与服务器进行异步通讯的技术

2.Ajax 的作用
Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新(局部更新)

3.Ajax的好处
- 减轻服务器负担,按需要获得数据。
- 无刷新更新页面,减少用户的实际和心理的等待时间。
- 只更新部分页面,有效利用带宽
- 主流浏览器都支持Ajax
4.异步与同步
- 浏览器访问服务器的方式
○ 同步访问: 客户端必须等待服务器端的响应,在等待过程中不能进行其他操作
○ 异步访问: 客户端不需要等待服务的响应,在等待期间,浏览器可以进行其他操作

二、JS方式ajax的实现
JS的ajax:出现最早。使用一个对象XmlHttpRequest对象。专门用于进行ajax请求发送,和响应的接收
使用ajax发请求,使用ajax接收响应,使用JS进行页面刷新。
- 缺点:
○ 若使用JS的AJAX技术,为了实现简单功能,就需要书写大量复杂代码。
○ JS的AJAX代码,浏览器兼容性比较差。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>new jsp</title>
<script>
function run() {
//1.创建 核心对象
var xmlhttp;
//2.判断浏览器类型
if (window.XMLHttpRequest) {
xmlhttp=new XMLHttpRequest();
} else {
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//3.建立连接
/**
* 三个参数:
* 1.请求方式 get post
* 2.请求资源的路径
* 3.是否为异步 是 or 否
*/
xmlhttp.open("GET","/login?username=tom",true);
//4.发送请求
xmlhttp.send();
//5.获取响应结果
/**
* 什么时候获取响应数据?
* 在服务器响应成功后获取
*/
//监听readyState状态改变
xmlhttp.onreadystatechange=function() {
//readyState==4 响应已经就绪, 200 访问成功
if (xmlhttp.readyState==4 && xmlhttp.status==200) {
//获取响应数据
var text = xmlhttp.responseText;
alert(text);
}
}
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="run()"><br>
局部刷新 <input type="text">
</body>
</html>
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.获取请求数据
String username = req.getParameter("username");
//打印 username
System.out.println(username);
resp.getWriter().write(username);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
三、JQuery框架的ajax
1.JQuery框架的ajax简介
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大.
与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种:POST 、GET 、AJAX
2.GET请求方式
通过远程 HTTP GET 请求载入信息。这是一个简单的 GET 请求功能,如需复杂的ajax参数设置请使用$.ajax
Get请求方式语法
$.get(url,data,callback,type)
- 参数1:
url请求路径 - 参数2:
data请求时携带的数据
格式:key=value或者 {username=’baby’,pwd:666} - 参数3:
callback响应成功后的回调函数 - 参数4:
type响应的数据类型 text html xml json
//JQuery get方式发送异步请求
function run2() {
//1.参数1 url
var url = "/login";
//2.参数2 数据
var data = {username:"jack"};
//3.发送get请求
$.get(url,data,function (param) {
//data响应回来的内容体
alert("响应成功! 响应数据: " + param);
},"text");
}
3.POST请求方式
通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能,如需复杂的ajax参数设置请使用$.ajax
Post请求方式语法
$.post(url,data,callback,type)
里面的四个参数和get方式是一样, 不一样的是请求方式的不同
//JQuery post方式发送异步请求
function run3() {
//1.参数1 url
var url = "/login";
//2.参数2 数据
var data = {username:"lucy"};
//3.发送get请求
$.post(url,data,function (param) {
//data响应回来的内容体
alert("响应成功! 响应数据: " + param);
},"text");
}
4.Ajax请求方式
$.ajax()方法可以更加详细的设置底层的参数。该方法通常用于其他方法不能完成的请求。
ajax请求方式语法:
- 方式1: jQuery.ajax({[settings]})
- 方式2: $.ajax({})
settings是一个js字面量形式的对象,格式是键值对{name:value,name:value },常用的name属性名如下:
//Ajax方式 发送请求
function run4() {
$.ajax({
url:"/login",
async:true, //是否异步
data:{username:"Timi"},
type:"POST", //请求方式
dataType:"text", //返回数据的数据类型
success:function (param) {
alert("响应成功!! " + param)
},
error:function () {
alert("响应失败!!")
}
});
}
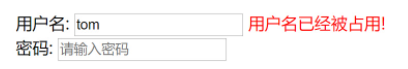
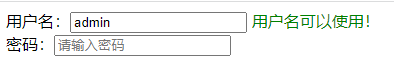
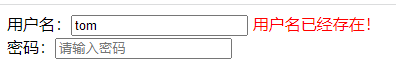
四、案例: 检测用户名是否已经被注册
需求:用户输入用户名,鼠标移除后, 对用户名进行判断,提示用户名是否可用

步骤:
- 准备Servlet ,对用户名进行校验,并返回结果(是否可用)
- 为页面输入框,绑定鼠标移除事件
- 进行异步请求,获取响应结果
- 根据结果,动态添加 HTML代码
CheckNameServlet.java
@WebServlet("/checkName")
public class CheckNameServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置编码防止乱码
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
//获取用户名
String username = req.getParameter("username");
//Map封装数据
Map<String,Object> map = new HashMap<>();
//判断用户名是否存在
if ("tom".equals(username)){
//用户名存在
map.put("flag",true);
map.put("msg","用户名已经存在!");
//响应json格式的数据
String data = JSON.toJSONString(map);
resp.getWriter().print(data);
}else {
//用户名不存在
map.put("flag",false);
map.put("msg","用户名可以使用!");
//响应json格式的数据
String data = JSON.toJSONString(map);
resp.getWriter().print(data);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
register.jsp
<%--
Created by IntelliJ IDEA.
User: kickm
Date: 2021/10/16
Time: 15:01
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册</title>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function () {
$("#username").blur(function () {
//获取用户名
var name = $(this).val();
//判断用户名是否为空或者空串
if (name != null && name !== ""){
//向后台发送请求,验证用户名
$.ajax({
url:"/checkName",
type:"GET",
data:{username:name},
dataType:"json",
success:function (data) {
if (data.flag){
//设置span的内容体
$("#spanMsg").html("<font color='red'>" + data.msg + "</font>");
}else if (!data.flag){
$("#spanMsg").html("<font color='green'>" + data.msg + "</font>");
}
},
error:function () {
alert("请求处理失败");
}
});
}
})
});
</script>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="spanMsg" style="color: red"></span><br>
密码:<input type="text" id="password" name="password" placeholder="请输入密码">
</form>
</body>
</html>
























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








