问题描述
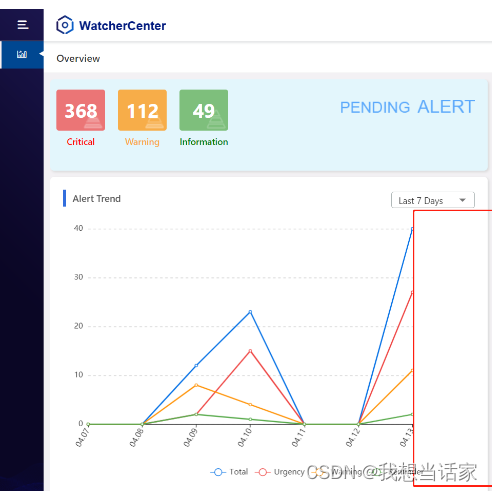
开发网页版系统,项目左侧目录可收缩,右侧是对应的页面,右侧页面里面包含了echarts图,菜单折叠后右侧区域宽度改变,页面会出现留白

解决方法
菜单侧边折叠方法一般是框架内置的(如果没有也可以自己写)内置方法会在触发折叠、展开事件时用store内某个变量 isOpen 保存菜单折叠情况。所以当菜单发生伸缩事件时,这个参数就会改变。
解决思路:
找到store内存储菜单折叠情况的变量,在含有echarts图形的页面上监听该变量,当变量发生改变时,出发echarts图重绘。也不需要在页面destroy的时候取消监听
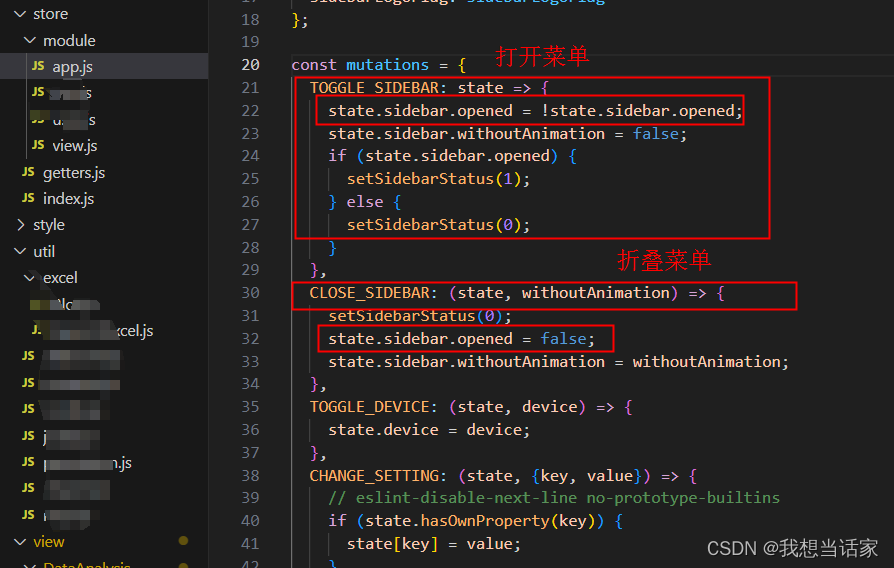
我的项目存储菜单折叠情况的变量,在store.state.app.sidebar.opened

如果需要自己写,在对应的位置加上上面的代码,对应的函数名可能需要修改,看项目具体绑定的函数名
TOGGLE_SIDEBAR: state => {
state.sidebar.opened = !state.sidebar.opened;
state.sidebar.withoutAnimation = false;
if (state.sidebar.opened) {
setSidebarStatus(1);
} else {
setSidebarStatus(0);
}
},
CLOSE_SIDEBAR: (state, withoutAnimation) => {
setSidebarStatus(0);
state.sidebar.opened = false;
state.sidebar.withoutAnimation = withoutAnimation;
},在含有echarts的页面上代码,resize能正常使用的前提是 echarts 的容器绑定的是自适应的高度
import { mapState} from 'vuex'
watch: {
opend() {
setTimeout(() => {
this.myChart && this.myChart.resize()
}, 200)
},
},
computed: {
//将store内的变量写成全局变量
...mapState({
opend: (state) => state.app.sidebar.opened,
}),
},其他方法及其缺陷
1、window.onresize
此方法是用于监听浏览器视口大小变化,菜单折叠不用引起浏览器视口大小变化。
2、可以监听菜单折叠、缩放元素过渡完 transitionend / webkitTransitionEnd。
但是会触发多次因为过渡css属性有多个,有的样式会间隔很久才过渡结束,无法准确监听。
let _sider = document.querySelector('.app-sider');
_sider.addEventListener('transitionend',this.onResize,false);





















 2938
2938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








