在利用jeesite框架开发项目的过程中,遇到一个需求:需给多个单选按钮添加必填校验。但是jeesite框架自带的单选按钮必填校验同时添加在了同一name下的所有单选按钮上,不能实现想要的效果,所有手动写了一个必填校验。
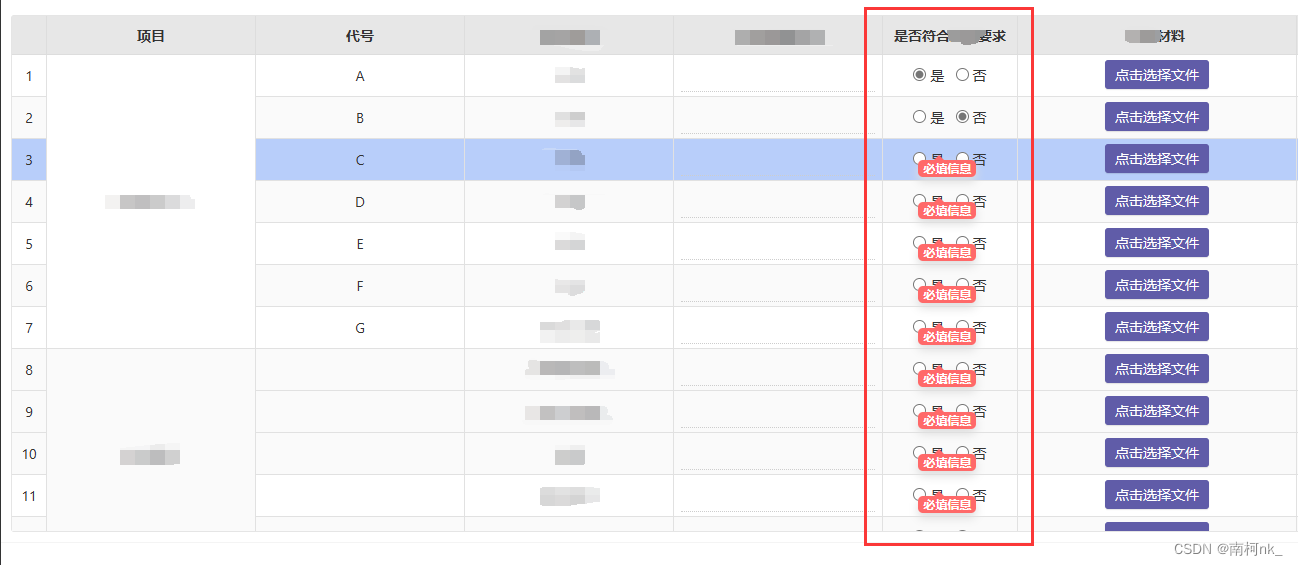
实现效果如下:

实现代码:
1、自定义 " drawingRadioTpl " 模板,分别传递 id 、value 、radioYes('是'按钮选中)、radioNo('否'按钮选中)四个参数:
{header:'${text("是否符合要求")}', name:'hasConformRequirement', width:135, align:"center", fixed: true,
editable:true, edittype:'custom', editoptions:{
custom_element: function(val, editOptions) {
return js.template('drawingRadioTpl',{
id: editOptions.id,
value: val,
radioYes: val == '1' ? 'checked="checked







 在利用jeesite框架开发项目的过程中,遇到一个需求:需给多个单选按钮添加必填校验。但是jeesite框架自带的单选按钮必填校验同时添加在了同一name下的所有单选按钮上,不能实现想要的效果,所有手动写了一个必填校验。
在利用jeesite框架开发项目的过程中,遇到一个需求:需给多个单选按钮添加必填校验。但是jeesite框架自带的单选按钮必填校验同时添加在了同一name下的所有单选按钮上,不能实现想要的效果,所有手动写了一个必填校验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








