功能描述
表格需横屏展示,并且固定表头和固定第一列(可横向滚动和竖向滚动)
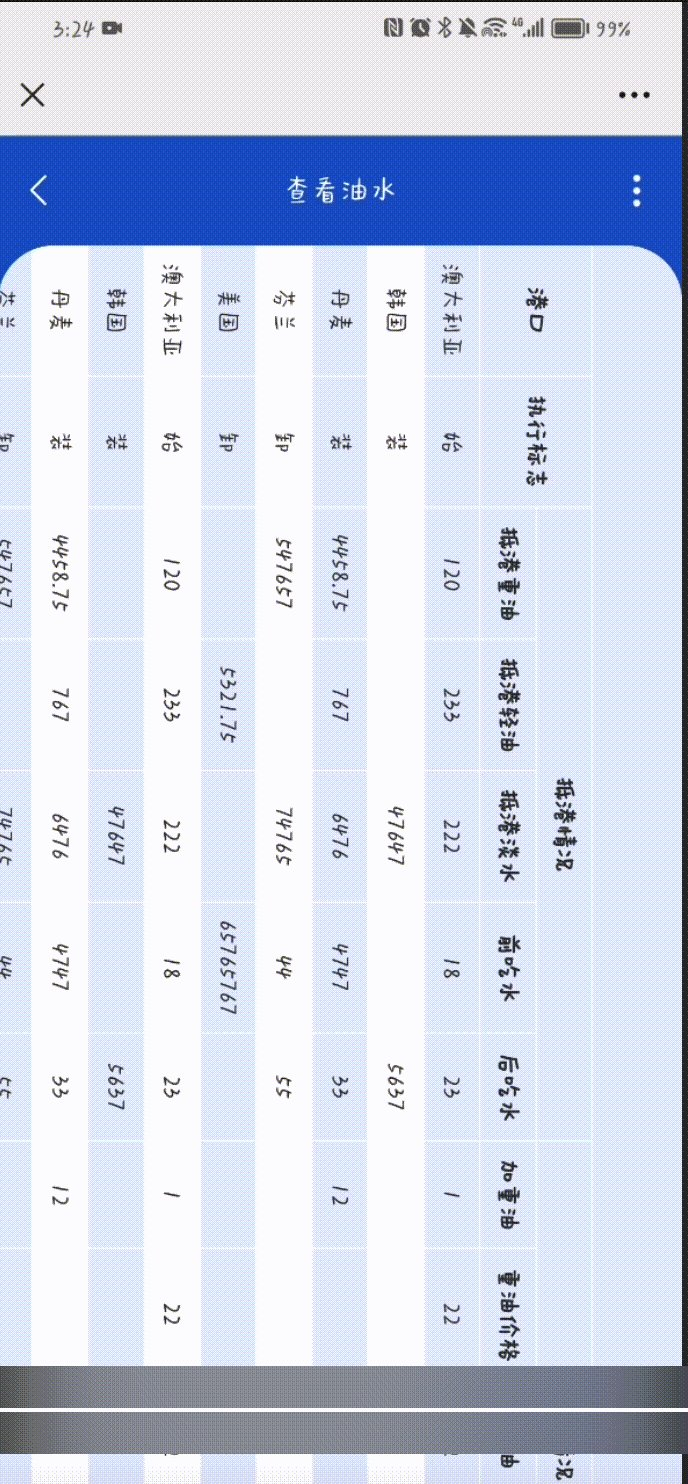
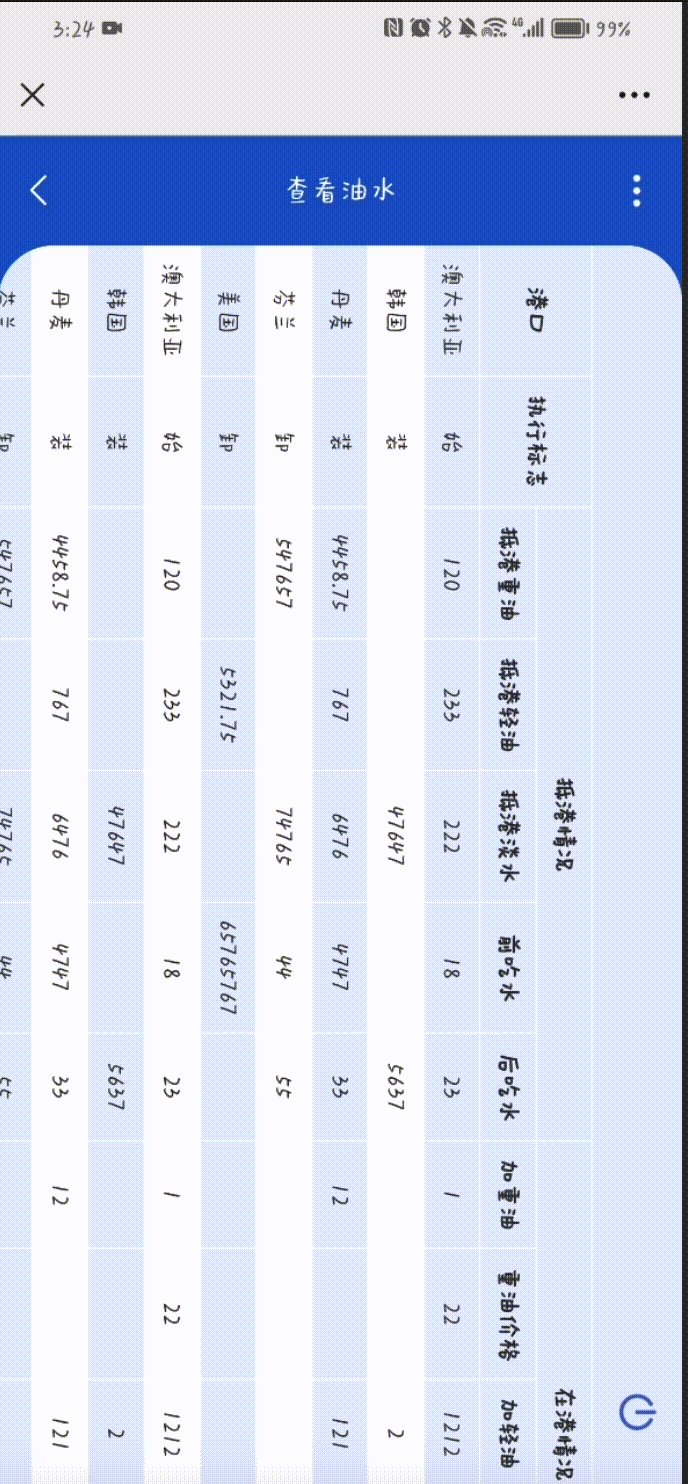
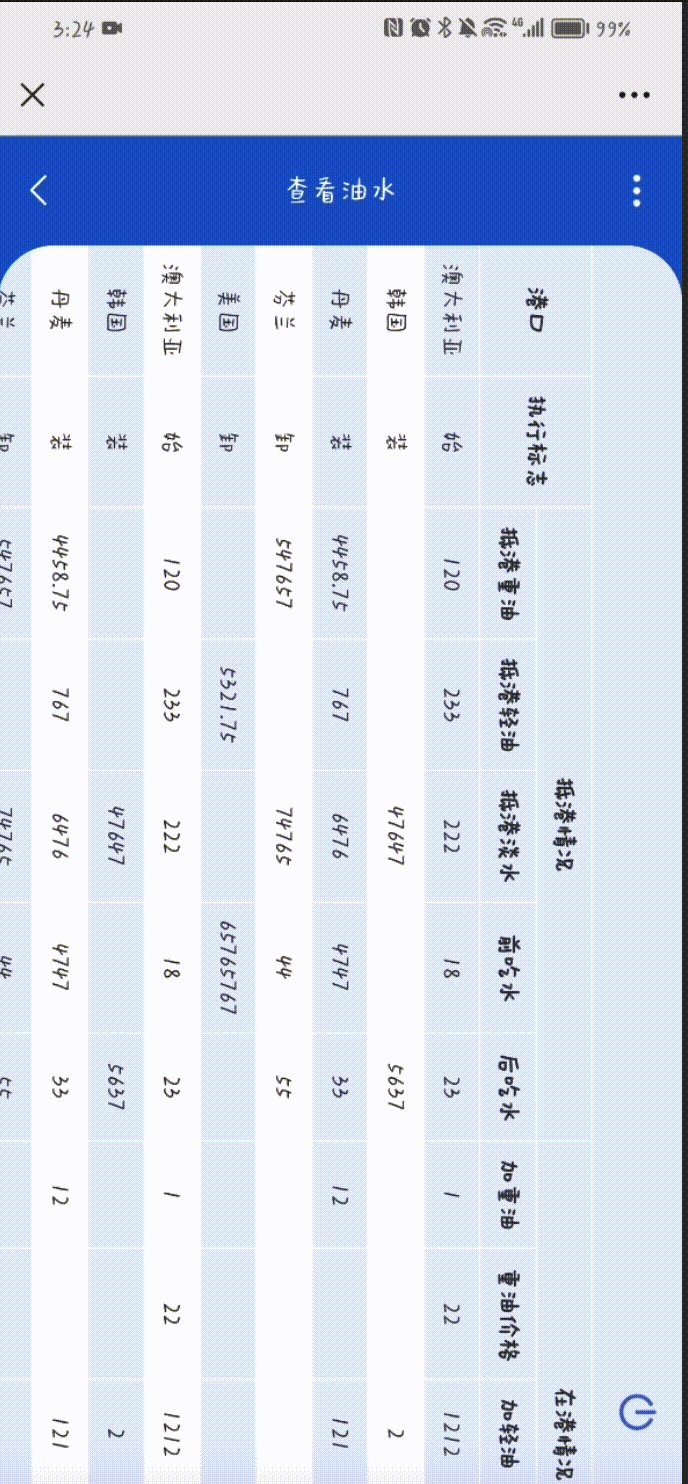
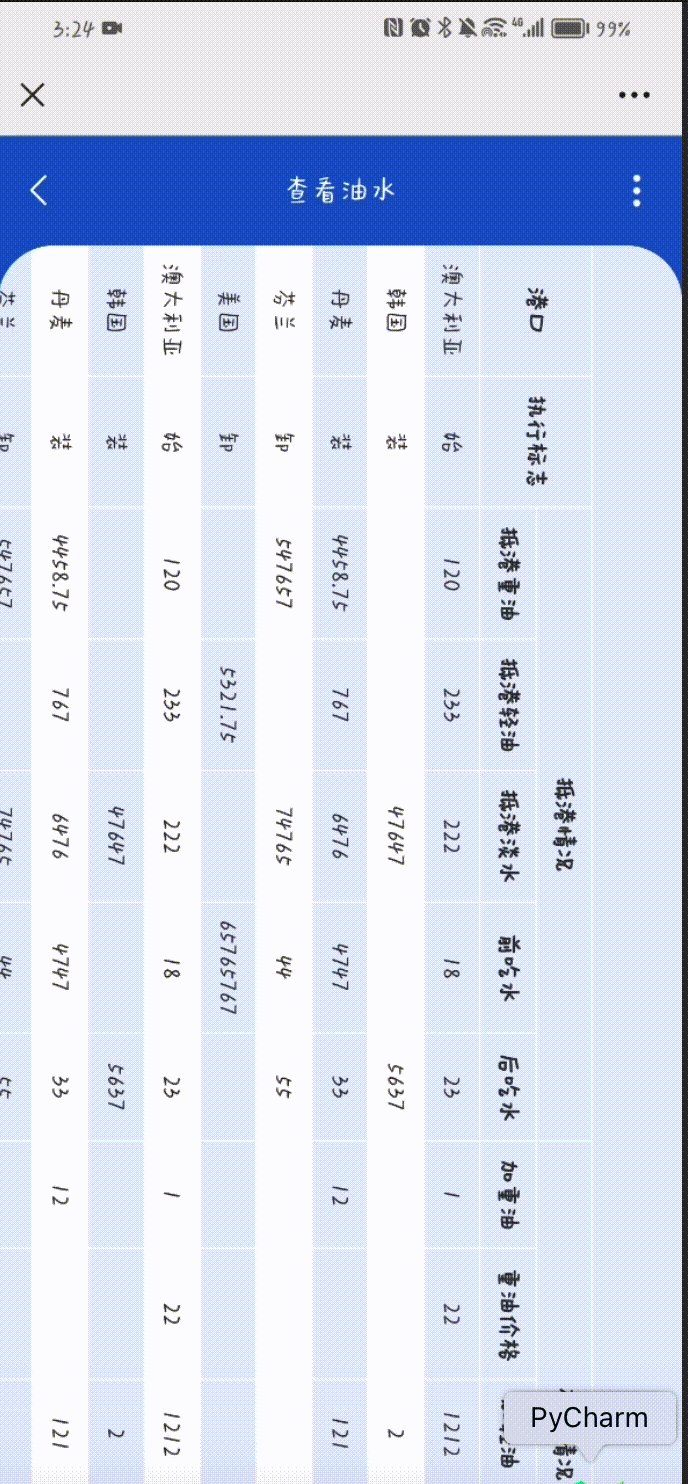
效果图
实现方法

1、横屏样式设置
.fullScreen {
transform: rotate(90deg);
transform-origin: 0% 0%;
width: calc(100vh - 120rpx);
height: 100vw;
top: 0;
left: 100vw;
overflow: hidden;
}
2、表格固定行列设置
固定行:
position: sticky;
top: 0;
固定列:
position: sticky;
left: 0;
注意事项:因是多级表头所以需要分别设置吸顶top的值!!!!!!!!!!
到此已经完成一大半了,马上就要成功了哦~~~~~~~~~~~~~~~~~~~~~~~~~~~~
附上我的成功代码:

.tableBox {
white-space: nowrap;
text-align: center;
.tableHeader {
/* 不能在这里设置
position: sticky;
top: 60rpx;
设置后滚动时第一列的表格内容会遮盖表头(设置层级也无效)
*/
th {
font-size: 28rpx;
font-weight: bold;
height: 60rpx;
padding: 0 20rpx;
background: #e3edfb;
border-right: 2rpx solid #fff;
border-bottom: 2rpx solid #fff;
}
}
.tableBody {
td {
font-size: 28rpx;
height: 60rpx;
padding: 0 20rpx;
border-right: 2rpx solid #fff;
border-bottom: 2rpx solid #fff;
}
tr:nth-child(odd) td {
background: #e3edfb;
}
tr:nth-child(even) td {
background: #fff;
}
}
}
// 表格添加固定行和列
/* 注意:因是多级表头所以徐分开设置top的值 */
.tableBox .tableHeader tr:first-child th {
position: sticky;
top: 0;
}
.tableBox .tableHeader tr:last-child th {
position: sticky;
top: 60rpx; /* 设置第二行的表头top */
}
.tableBox td:first-child, .tableBox .fixedCol {
position: sticky;
left: 0;
z-index: 1;
}
.tableBox th:first-child {
z-index: 2; /* 使表头不被表内容遮盖 */
}
.fixedCol {
z-index: 3 !important; /* 因横向滚动表头被遮盖设置层级后可解决 */
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








