目录
一、代码展示
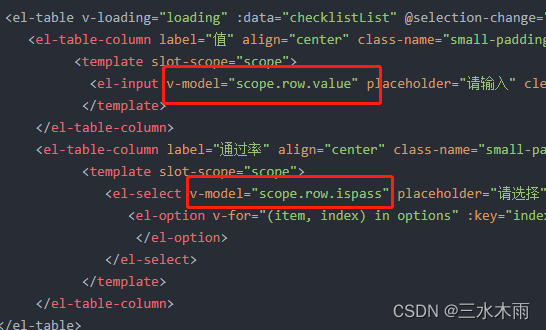
<el-table v-loading="loading" :data="checklistList" @selection-change="handleSelectionChange">
<el-table-column label="值" align="center" class-name="small-padding fixed-width" width="120" fixed="right">
<template slot-scope="scope">
<el-input v-model="scope.row.value" placeholder="请输入" clearable></el-input>
</template>
</el-table-column>
<el-table-column label="通过率" align="center" class-name="small-padding fixed-width" width="120" fixed="right">
<template slot-scope="scope">
<el-select v-model="scope.row.ispass" placeholder="请选择" clearable>
<el-option v-for="(item, index) in options" :key="index" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>二、返回的数组对象不含value或者ispass,不会报错

三、插槽里面放的是要手动输入的值时
1、返回的数据checklistList(数组)当中,每行都不含字段ispass和value时,往scope.row.value和scope.row.value 中输入值并提交,得到的每行都有ispass和value字段的数组对象。





















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








