一、[Vue warn]: The data property "inputUserData" is already declared as a prop. Use prop default value instead.
意思:"inputUserData"这个值已经声明成了一个prop数据,挂载的时候将默认使用prop中的"inputUserData"。
报错原因:在props中声明了一次,在data属性中又声明了一次。
解决:把data属性中的"inputUserData"删掉。


二、[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "inputUserData"
意思:避免修改prop里面的值,建议用基于"inputUserData"的值或者计算属性修改"inputUserData"。
报错原因:
在子组件中,"inputUserData"这个值放在v-model属性中,存在被修改覆盖的风险,后者存在其他被修改的可能,比如调用某个方法把"inputUserData"里的值改了,
措施:如果prop中的"inputUserData"接收的是初始值,将要对其加工,可以放在计算属性中进行加工,或者放到另一字段比如“"inputUserDataCopy”接收"inputUserData"值,然后直接对"inputUserDataCopy"进行操作
三、在解决prop问题的时候,尝试用this.$parent.[父组件身上的值]来获取父组件身上的数据常遇到的问题:this.$parent.[父组件身上的值]返回undefind。
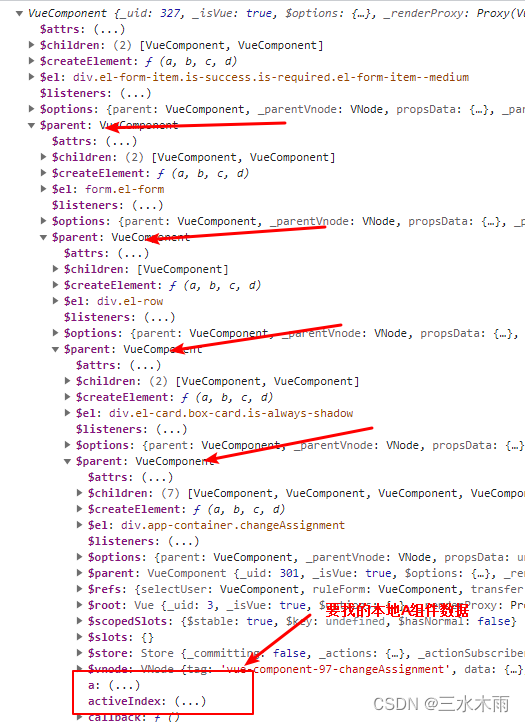
原因:你在A本地组件中使用了B本地子组件,但是把B本地子组件包裹在了一个以上的elmentUI等其他第三方组件中,也就是说这个本地B组件有N个父组件,纯纯使用this.$parent.[父组件身上的值],你只调用了一层父组件身上数据。
措施:在子组件相应的位置打印console.log(this.$parent),然后一层一层地从$parent下找,就会找到你想要的数据了。如果要获取,就点$parent地用下去,比如两层父组件,那就this.$parent.$parent.value。























 3772
3772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








