目录
一、HTML
1.概述
HTML是用来描述网页的一种语言(理解)
超文本标记语言。动画。音频,视频,特效,超链。
用标签来定义网页
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<asdasdasdasdasd></asdasdasdasdasd>成对
<asdasdasdasdasd />单独
2.浏览器(理解)
流行浏览器:
1、IE微软宣布永久关闭IE
2、firefox火狐 逐渐没落,中文,firebug
3、Chrome谷歌,行业的规范
4、sarifi,苹果浏览器 webkit
5、其他QQ 360 百度 2345 遨游.....
webstorm
hbuilderX国产 vue尤雨溪
3.解释
html:文档的根标签
head:头,标签处。
title:适配搜索引擎。meta charset=utf-8
link:链接css的,引入css样式
style:定义css样式
script:定义js,也可以引入js
body:身体。目前来说在网页上看见的所有的东西都是body里的
浏览器有一个功能:纠偏
基本标签:
h1~h6:标题标签,字体变大,变粗,变黑,上下空一行
p:段落,上下空一行
br:换行,一个br就是一个回车
文本格式化标签:
超级链接:(理解)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
a(重要) href:要去的地方
http地址(完整域名):带有http或https的完整网址
默认的方式去到当前项目下某一个页面(地址)
../:返回上一级目录
./:当前目录(不需要写)
代码:
<a href="img\bingdundun.jpg" height="200" alt="啦啦啦" title="哈哈哈" align="top"></a>
<marquee>弹幕</marquee>
<marquee looptarget:目标。怎么打开目标地址
_blank:在新窗口打开
_self:在当前窗口打开(默认)
_parent、_top:在父容器(顶级父容器)打开
title:标题,当鼠标悬停在标签上出现的提示文字
img:图片
src:图片的路径
height、width:宽和高(尽量指定一个属性,等比例缩放)
title:
alt:图片无法正常加载的提示文字
align:对齐方式
区块/空白:
div:块。立方体,可以有宽高
span:行。没有宽和高。尺寸是根据内容确定
无序列表:
<ul>
<li></li>
</ul>
有序列表:
<ol>
<li></li>
</ol>
代码:
无序列表:
<ul type="circle">
<li>我是无序列表</li>
<li>我是无序列表</li>
<li>我是无序列表</li>
<li>我是无序列表</li>
</ul>
有序列表
<ol type="">
<li>我是有序列表</li>
</ol>
自定义列表
<dl>
<dt>项目一</dt>
<dd>描述项目</dd>
<dt>项目二</dt>
<dd>描述项目</dd>
</dl>自定义列表:
<dl>
<dt></dt>
<dd><dd>
</dl>
表格:一组标签
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
table>tr>td
代码:
<table border="1" cellispacing="0" cellispadding="10" bgcolor="yellow" align="center">
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td colspan="5">备注</td>
</tr>
</table>框架:ifream
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
使用框架的坏处:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
src:目标页面的路径
转义字符(实体):
<> ©.....
<hr>水平分割线
代码:
<body>
转义字符
<p>
<br>
空格
&字符
&
版权号
©
横线
<hr size="1" color="red">
表单元素:提交数据
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
form:
action:数据的提交地址注释:
<!-- -->
提交和重置按钮,只能控制和他们在同一个form标签内的元素
属性
所有的文本框的内容都是它的value属性
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
前后端交互的事情,
浏览器开发者工具的使用
id:每个HTML元素的唯一(不能重复)标识
表单提交的数据格式:username=admin等号左边是表单元素的name属性,右边是表单元素的value属性
method:
get:提交的数据都会显示在地址栏,不安全,地址栏长度是有限制的。
post:提交的数据是不显示在地址栏,封装一个请求体,长度也没有限制了。
什么是HTML5?
1999年HTML4就已经改变了很多了。在HTML4时代好多标签已经废弃了。
在HTML5的时代就不推荐使用。在2012年,推出了新的HTML规范,HTML5。
推出了一些新的标签
audio音频
video视频
新增了一些语义化的标签。
语义化:给程序员设立的规则。thead
HTML5兼容性还不是很好。
分为两大类:(理解)
1、行级元素:不能自己换行。
2、块级元素:可以自己换行。
2.重点:
1、超级链接(理解)
2、表格(理解70%)
3、表单(理解70%)
4、浏览器开发工具
高 跨行
宽 跨列
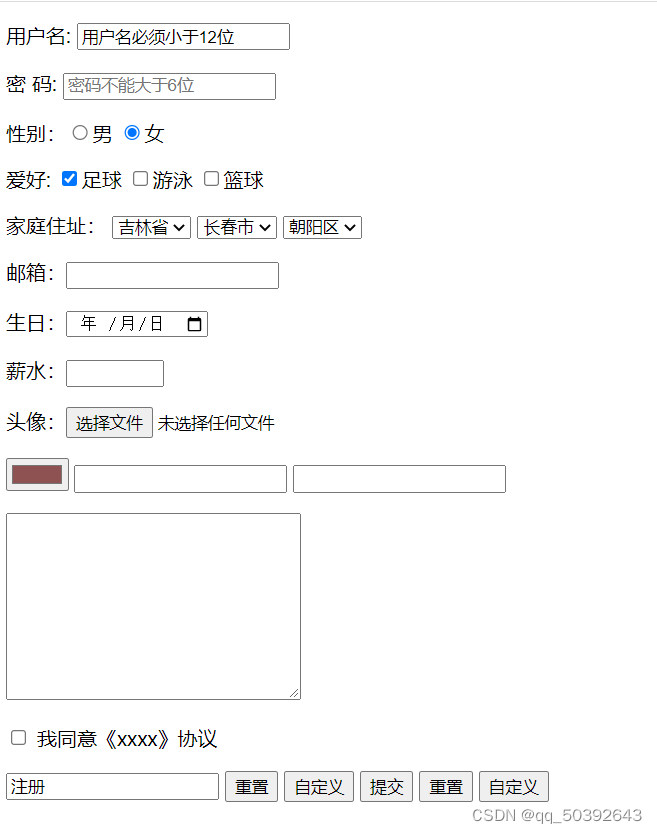
二、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="aaa">
<!-- <table> <tr align="right"> 对齐-->
<p>
用户名: <input type="text" name="username" maxlength="12" required value="用户名必须小于12位">
</p>
<p>
密 码: <input type="password" required placeholder="密码不能大于6位">
</p>
<p>
性别:<input type="radio" name="gender">男
<input type="radio" name="gender" checked>女
</p>
<p>
爱好: <input type="checkbox" checked>足球
<input type="checkbox">游泳
<input type="checkbox">篮球</td>
</p>
<p>
家庭住址:
<select>
<option>吉林省</option>
<option>辽宁省</option>
</select>
<select>
<option>长春市</option>
<option>沈阳市</option>
</select>
<select>
<option>朝阳区</option>
<option>皇宫</option>
</select>
</p>
<p>
邮箱:<input type="email">
</p>
<p>
生日:<input type="date">
</p>
<p>
薪水:<input type="number" min="0" max="1000">
</p>
<p>
头像:<input type="file">
</p>
<p>
<input type="color">
<input type="tel">
<input type="hidden">
<input type="">
</p>
<p>
<textarea cols="30" rows="10"></textarea>
</p>
<p>
<input type="checkbox">
我同意《xxxx》协议
</p>
<p>
<!-- 注释 -->
<input type="submi" value="注册">
<input type="reset" value="重置">
<input type="button" value="自定义">
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">自定义</button>
</p>
</table>
</form>
</body>
</html> 
三、心得体会:
第一次接触,感觉自己什么也不会,很迷茫,都想放弃了,随着自己慢慢的理解,感觉了解了一些,有些也能理解了,也挺有成就感的。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








