Express
介绍: 基于 Node.js 平台,快速、开放、极简的 Web 开发框架
安装 express框架:
打开本地cmd 安装全局express 和 express-generator
npm install -g express
安装 express-generator:
Express-generator是Express的应用生成器,通过使用生成器工具,可以快速创建一个Express的应用骨架。
npm install -g express-generator
创建后端项目
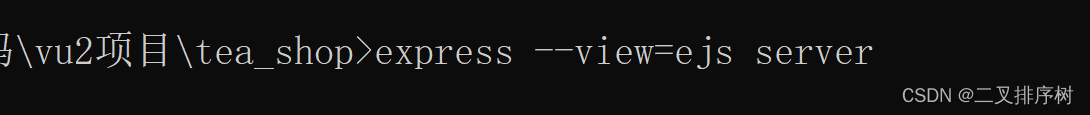
在控制台进入项目目录输入下面的命令生成后端项目文件夹
express --view=ejs 项目名称

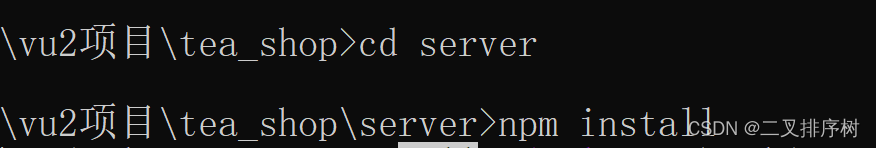
然后进入后端项目文件夹输入下面的命令,安装依赖
npm install

启动后端:
npm run start

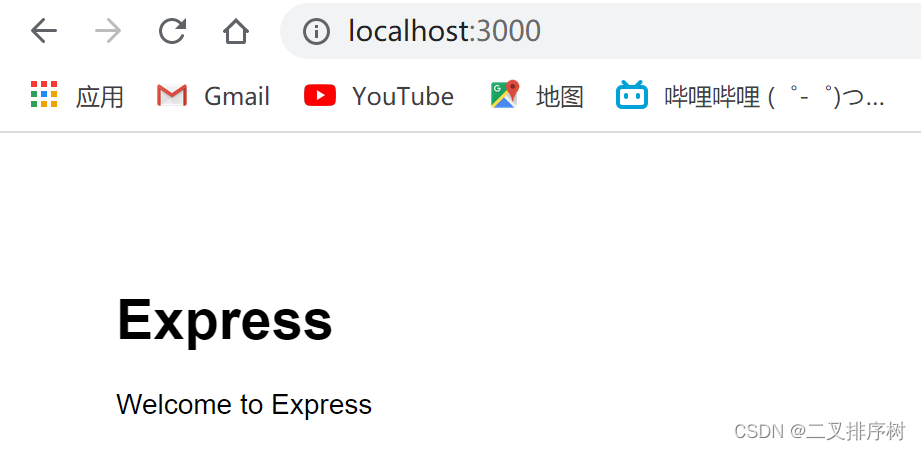
在游览器输入http://localhost:3000,显示如下页面即启动成功






















 3538
3538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








