图片预览和地图
v-viewer组件实现图片预览
第一步:安装依赖
先用npm/cnpm安装依赖安装v-viewer
第二步:mian.js

第三步:指定的方式使用
<div class="images" v-viewer>
<img
loading="lazy"
v-for="item in picture"
:src="item"
:key="item"
style="
width: 50px;
height: 50px;
margin-right: 5px;
margin-bottom: 5px;
"
/>
</div>
loading=“lazy”: 懒加载
由于会出现数据还未拿到img已经加载导致加载空数据的情况,因此加上 loading=“lazy”
picture
得到的图片的数组,一般情况是先从接口得到string字符串以url为名,分割后得到picture数组。
分割时先判断接口请求是否存在数据,再判断url是否不为空,再利用split分割得到picture数组。
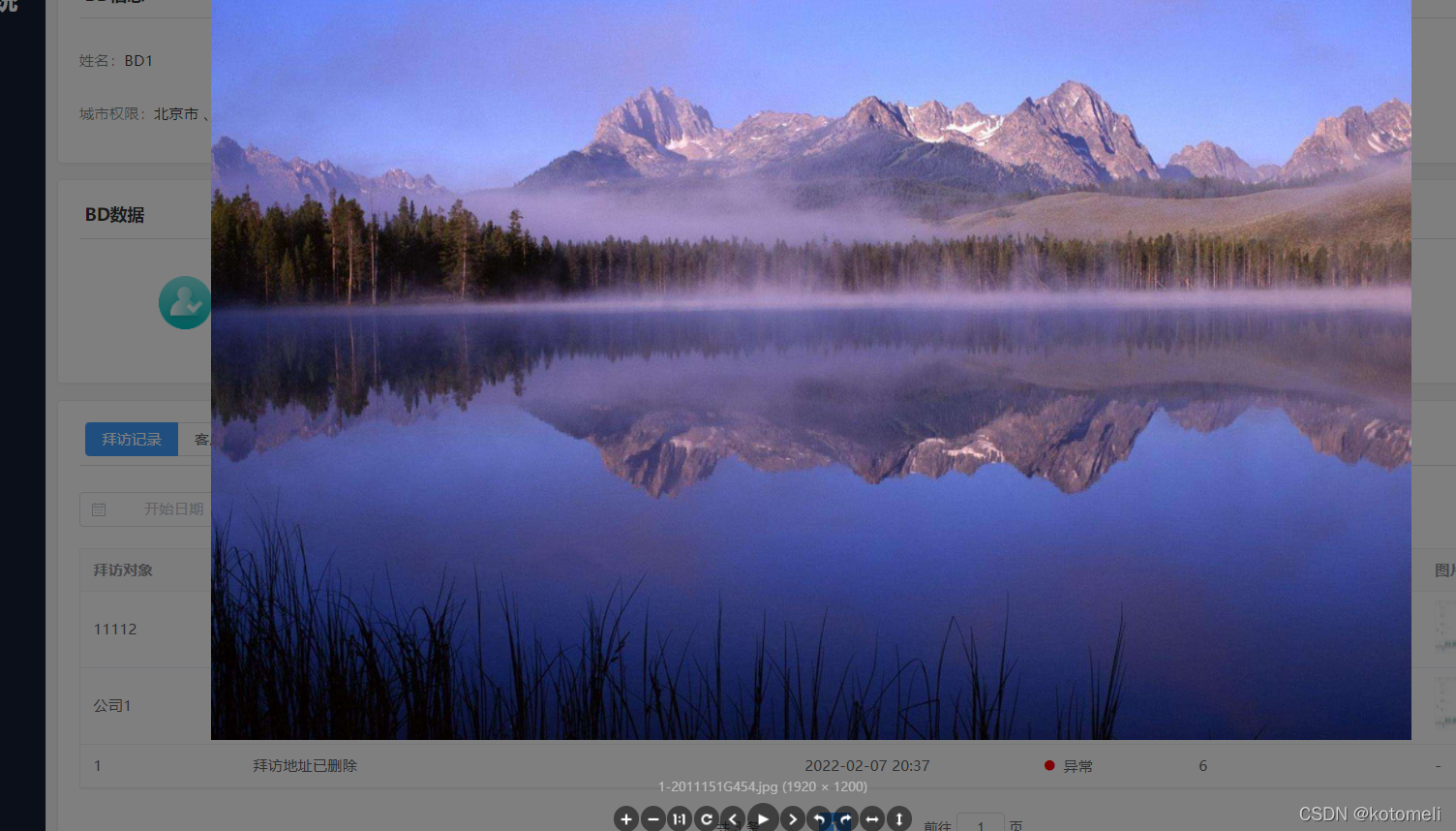
图片预览效果

实现地图功能
Vue3.0中引入地图 易懂
本项目引入腾讯地图v2,腾讯地图v2开发文档
index.html引入
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=密钥&libraries=place"></script>
密钥后的&libraries=place是由于该需求需要搜索,因此加上,不需要可不加
封装myMap.vue
大致内容:

props
需求:弹窗内的地图的中心和标记坐标应为点击进入的地址对应的坐标,因此需要父组件传递坐标
props: {
// ------------坐标参数开始-----------------
lat: {
type: Number,
default: 40,
},
lng: {
type: Number,
default: 117,
},
// ------------坐标参数结束----------------
data() {
return {
map: null,
marker: null,
};
},
},
methods
changeLatAndLng方法
由于坐标是由父组件传入,修改的话需要使用emit调用父组件的changeLatAndLng方法修改,且修改的实际为父组件的值
changeLatAndLng(lat, lng) {
this.$emit("changeLatAndLng", lat, lng);
},
loadmap方法
初始化地图——创建地图确定中心点,创建标记。
设置标记点击事件,空白地图点击事件、搜索内容修改标记位置
每个点击事件基本都调用changeLatAndLng方法修改父组件的坐标。
初始化官方文档
点击地图空白部位-官方文档
点击标记-官方文档
marker类-官方文档
关键字搜素输入提示-官方文档

vue按官方文档引入腾讯地图报错【‘qq’ is not defined】
直接在qq前面加window.就可以了
dialog弹窗作为父组件使用地图
第一步:引入mymap

第二步:使用mymap
在el-form表单中中加入item
<el-form-item label="地址:" prop="address"
><mymap
:lat="ruleForm.latitude"
:lng="ruleForm.longitude"
@changeLatAndLng="changeLatAndLng"
></mymap
></el-form-item>
:lat="ruleForm.latitude"
:lng="ruleForm.longitude"
即传入经纬度
@changeLatAndLng="changeLatAndLng"
表示:在mymap通过emit需要调用的方法叫changeLatAndLng
因此在此组件的methods中也需要有changeLatAndLng方法,修改当前表单的经纬度
changeLatAndLng(lat, lng) {
this.ruleForm.latitude = lat;
this.ruleForm.longitude = lng;
},
第三步:设置弹窗关闭后重新加载
这个很重要,由于初始化地图在mounted中完成,地图加载后变不会调用该函数,因此会出现
1.弹窗未加载,坐标未传输时地图mounted已完成不再初始化地图,导致地图组件是空白。
2.弹窗和地图已加载,点击另一个地址出现地图的标记依旧是上一个点击的地址
在弹窗加v-if即可。

腾讯地图效果
已知经纬度想解析出地址可以请求腾讯地图api——逆地址解析开发文档
api定义在这的——接口请求格式化
请求逆地址解析接口时必填项:location,key
//GET请求示例,注意参数值要进行URL编码
https://apis.map.qq.com/ws/geocoder/v1/?location=39.984154,116.307490&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&get_poi=1






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








