1.iframe标签
iframe是一个内联框架,可以在当前html页面嵌入另一个文档,通俗理解为网页子窗口。
基本语法结构为:
<iframe src="" ></iframe>
1.1常用属性:
name:定义名称
src:地址。这里也可以设置为页面的地址
height、width:设iframe的高度、宽度
scrolling:设置是否在iframe中显示滚动条。取值为yes、no、auto
frameborder:设置是否显示边框。取值为0或1
1.2 iframe的简单应用
在这里编写了两个html网页,一个名为01.html,里面的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<aside>即使青春是一株大地伟岸的树,但我明白,一株独秀永远不是挺拔,成行成排的林木,才是遮风挡沙的绿色长城。
即使青春是一叶大海孤高的帆,但我明白,一叶孤帆很难远航,千帆竞发才是大海的壮观。
即使青春是一株大地伟岸的树,但我明白,一株独秀永远不是挺拔,成行成排的林木,才是遮风挡沙的绿色长城。
即使青春是一叶大海孤高的帆,但我明白,一叶孤帆很难远航,千帆竞发才是大海的壮观。
即使青春是一株大地伟岸的树,但我明白,一株独秀永远不是挺拔,成行成排的林木,才是遮风挡沙的绿色长城。
即使青春是一叶大海孤高的帆,但我明白,一叶孤帆很难远航,千帆竞发才是大海的壮观。
</aside>
</body>
</html>
另一个名为frame.html里面的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Frame</title>
</head>
<body>
<h1>iframe标签</h1>
<iframe src="01.html"></iframe>
</body>
</html>
实现的效果如图所示:

可以看出iframe默认有边框、滚动条、以及宽、高。
我们将边框和滚动条去除、重新设置宽度和高度:
<iframe src="01.html" frameborder="0" scrolling="no" width="400px" height="200px"></iframe>

1.2 iframe和a标签建立联系(可用来制作书签)
给iframe设置name值,a标签设置target属性,name的值和target的值一致即可。
<nav>
<ul>
<li><a href="https://www.csdn.net/" target="abc">csdn页面</a></li>
<li><a href="form1.html" target="abc">form表单</a></li>
<li><a href="../day2/Test01/table.html" target="abc">table表格</a></li>
</ul>
</nav>
<!--iframe 网页子窗口 frame如何和A标签建立联系 1.frame设置name属性 2.A标签设置target属性 即name和target的值要一致-->
<iframe src="01.html" name="abc" ></iframe>

其中的form1.html就是我前一个博客里form表单的代码和效果,table.html是我前一个博客里table简单合并的代码。
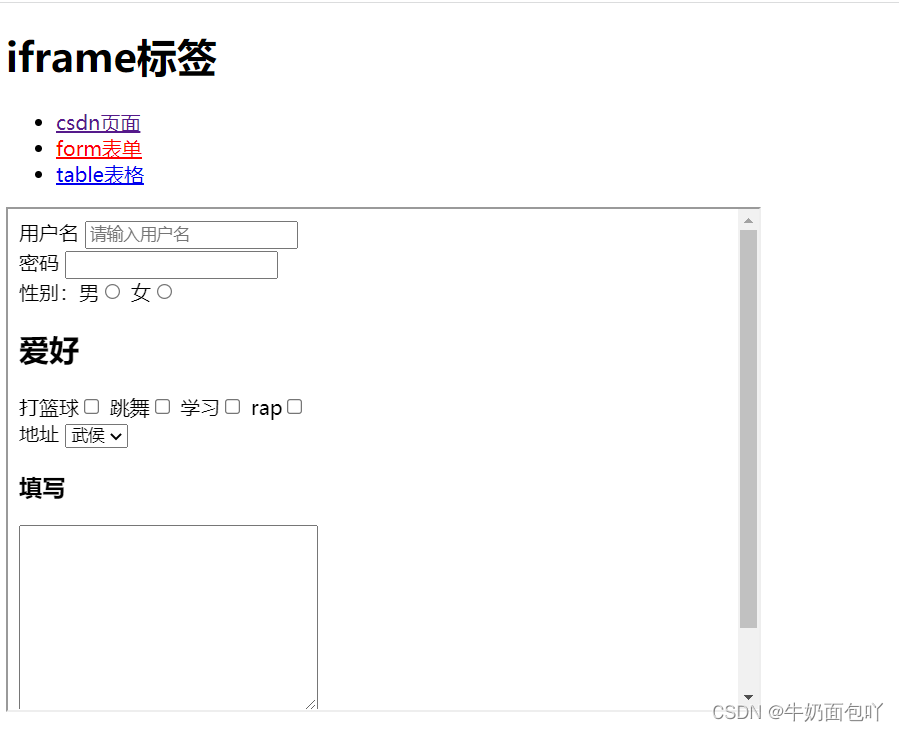
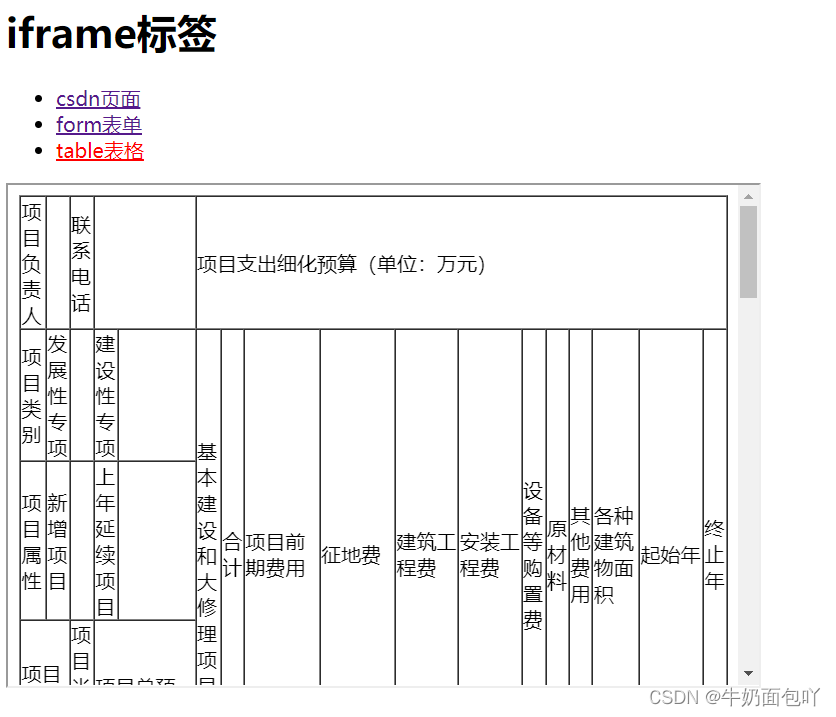
实现的效果图:

在这里点击csdn页面的a标签,下面的iframe窗口就会显示csdn网址显示的内容;

点击form表单的a标签iframe就会显示form1.html的内容;

点击table表格的a标签iframe就会显示table.html的内容。

2.a标签的锚点
跳到页面的某个部分,当页面内容很长时,很有用。
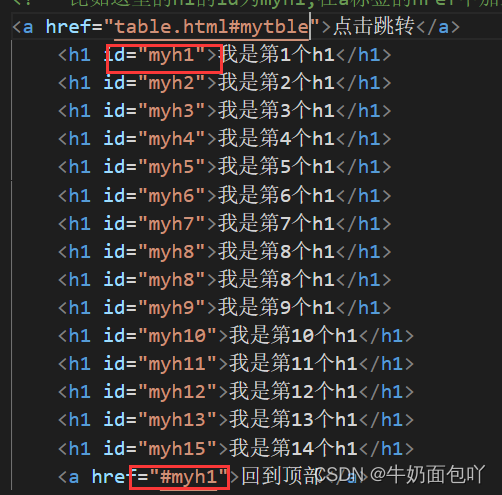
通过id属性制作书签,通过再a标签的href属性后加上id属性的值完成制作。
比如这里的h1的id为myh1,在a标签的href中加上#myh1就可完成点击顶部跳转到h1部分

点击回到顶部,就会跳转到我是第1个h1的部分。
没点击回到顶部之前:

点击回到顶部之后:回到id为myh1的位置:

同时,第一个a标签的href链接的是其他网页的某一个id标签里面,这样可以做一个页面点击跳转。






















 2659
2659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








