课程表-个人课程表开发
项目简介
1、此项目前端基于uniapp,使用uview组件库搭建
2、后端使用python fastAPI搭建,目前后端暂未完善。
3、禁止恶意探索行为
4、此分享主要分享前端设计页面,后端自己适配。
5、当前实现获取课表数据并显示到前端页面。
【项目已开源-但禁止恶意使用和恶意扩散-倡导健康积极的开发】
【项目地址】---当前已将github和gitee链接,同步更新
【技术实现】
1、使用uniapp框架,绝大多数使用的是flex弹性布局
2、目前项目没做适配,可能在不同的机型存在兼容性问题
3、使用编辑器HBuilder可打包项目为APK安装包到真机安装使用
4、禁止任何违法,恶意二次开发行为。
【预期效果】
-
前端实现手机终端搭建课表可视化
-
通过前后端分离实现课表下载更新
-
客户通过手机终端便捷查看课程及日程
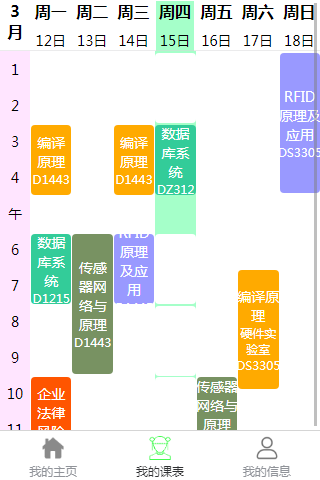
【成品效果】

【实现效果】

数据需求格式(一周):

【技术推荐】
一、前端
-
前端现建议使用uniapp来搭建终端程序---uniapp是一个基于vue.js的前端框架,支持一份代码多端输出。
-
官网:uni-app官网
-
开发工具:Hbuilder,这是一个编辑器,比较强大便捷,可以实现uniapp程序发布打包
-
学习:我学的时候是直接通过文档学的,就是官方网站里面的那些介绍还有组件(教你怎么使用那些组件,比如按钮);其是基于html+CSS+javascripts的。因此我是通过官方文档+CSDN来学习的。
-
-
网络请求部分:因为是前后端分离,所以在前端和后端需要通信的时候,需要后端返回一些数据(如需要后端返回true/false来判断登录成功失败)可以使用模拟接口来实现,就是访问后会给你模拟服务器返回数据的模拟网址,推荐fast_mock.
-
学习:通过CSDN和百度学习使用以及官网教程
-
状态:我刚看了好像有人用他们网站诈骗,网站被国家查了,但是不影响,这样的模拟接口网站还有很多
二、后端
特别鸣谢开源作者:https://github.com/Hagb/pymycqu
-
前后端分离---即搭建个服务器来耍耍,实现项目的意义,推荐fastAPI.
-
fastAPI是基于python的后端框架,是一个简单小巧的框架,不像SSM那样大型且难学,框架嘛,旨在减少程序员工作的,所以学起来时间周期不会太长
-
官网:FastAPI
-
学习:按照官方文档学习,不过官方文档是英文的,不太好看,那么推荐一下中文教程。
-
三、Git使用
-
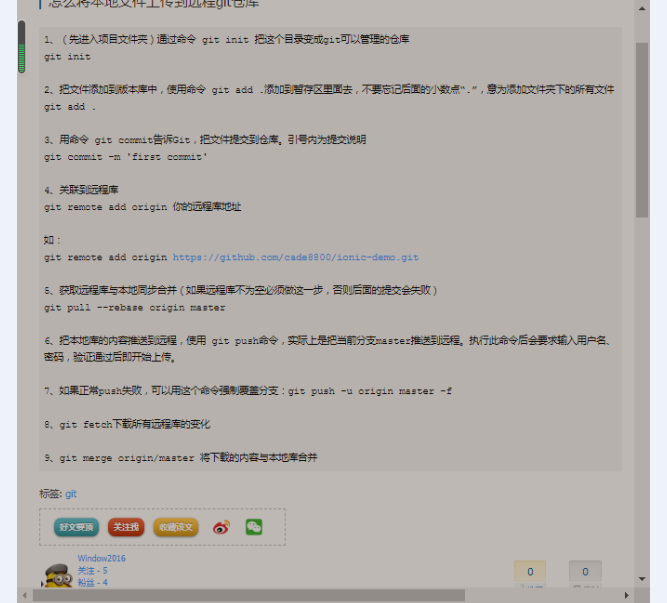
新建仓库以及提交技巧,如下图:

-
将一份代码同时提交到gitee和github方法:
教程链接:如何将一个项目同时提交到GitHub和Gitee(码云)两个仓库_极客点儿的博客-CSDN博客_idea 提交两个仓库
-
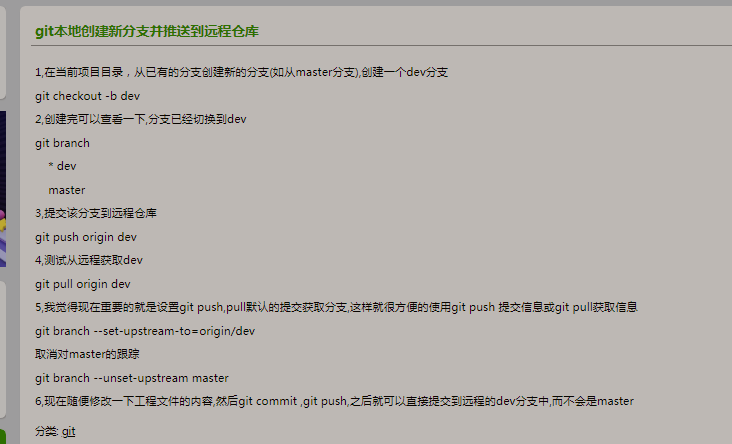
在仓库新建成员分支:

【注意事项】
-
成员之间应放下成见,团结共进,以为简历增光为目标,努力进取,团结互助;
-
成员之间必然会存在分歧,当产生分歧时应积极寻求解决办法,不应产生冲突;
-
项目没有必然要求,不可为项目注入太多时间而影响学业,应以学业为重;
-
项目成员可自由获取项目源码并发布到个人博客、代码托管平台,但不可用于非法用途;
-
不应恶意破坏校园网站,本人声明,任何破坏行为与本人无关;
-
本项目不用于非法用途,若团队成员使用项目内容进行违法犯罪活动,本团队声明其系个人行为,不代表团队意志,与团队无关。
-
本团队以团结互助,互相进步为目标,禁止违法犯罪,禁止黄、赌、毒。






















 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








