分享7款非常不错的项目动画特效 其中有jQuery特效、canvas特效、CSS动画等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的
图片分割组合特效
首先会把图片分割成均匀的小块 之后又会将这些小块拼接组合起来 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

# 404错误页面模板
基于canvas实现的粒子动画 粒子会根据星空颜色的变化而发生改变 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

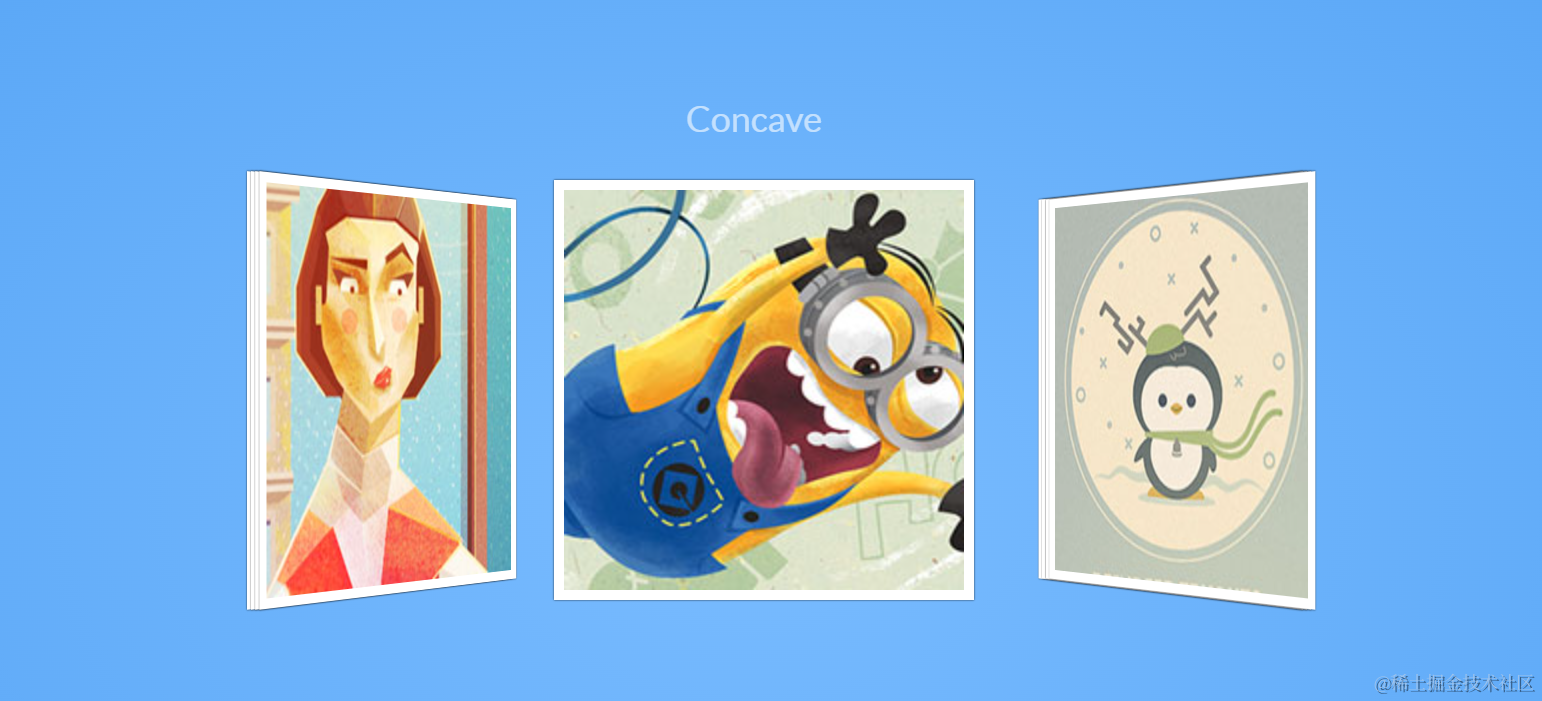
jQuery鼠标经过打开粉底盒特效
基于jQuery+css3实现像打开粉底盒特效 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

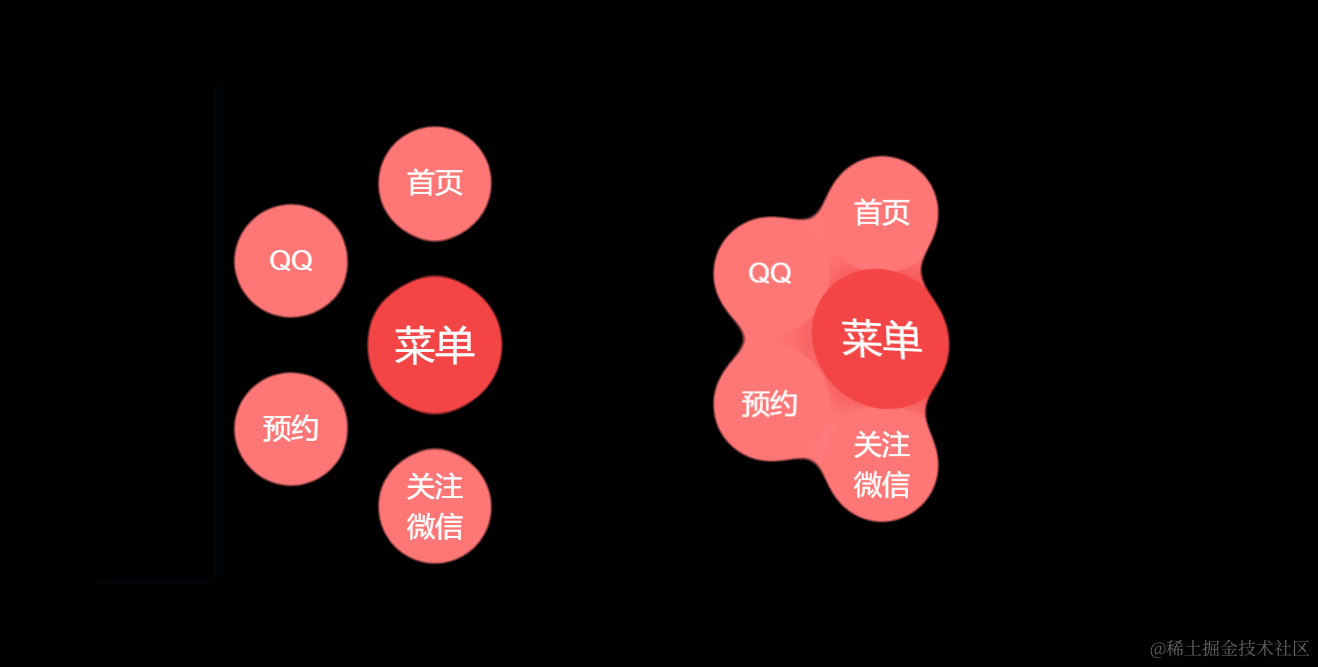
右侧圆形弹性菜单动画(可移动)
基于CSS实现的悬停动画特效 鼠标悬停至菜单区域时 菜单会呈粘性的展开状态 离开时也会呈粘性的关闭状态 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

扑克牌切牌变换特效
效果图中的特效使用的是类似扑克切牌的变化来展示图片 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

3D翻转特效
基于jquery实现的卡片翻转特效 当鼠标悬停在卡片上时 卡片会顺势正的翻转卡片 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

横向跟随图片特效
横向跟随图片动画代码(jQuery),超炫的视觉效果,鼠标移至图片上即可显示该图片的详细介绍。根据鼠标移入移出方向的不同,详细介绍进入退出的方向也不同。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路























 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








