//储存
localStorage.setItem('exam_name', exam_name);
//读取
localStorage.getItem('exam_name');
//清除指定key
localStorage.removeItem('exam_name')
//清除所有
localStorage.clear();
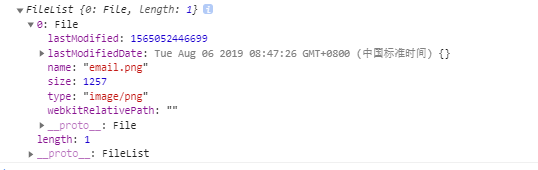
在file的input里,上传的文件会保存在files属性里,files属性保存的是一个数组,保存的是文件本体信息,包含了名字啊,大小啊之类

常用到的文件里的信息有size啊name和type之类
在js里创建一个FileReader可以读取文件信息,这个对象有以下几种常用方法:
readAsBinaryString(file) 将文件读取为二进制码
readAsDataURL(file) 将文件读取为 DataURL
readAsText(file,[编码格式(可选)]) 将文件读取为文本
读取小文件(图片,音频,小视频等)常用readAsDataURL方法,(咱也不懂啥机制)
下面是几个常用的触发事件,后面都需要一个回调函数,回调函数里面的参数就是创建的文件对象
onabort 中断时触发
onerror 出错时触发
onload 文件读取成功完成时触发
onloadend 读取完成触发,无论成功或失败
onloadstart 读取开始时触发
onprogress 读取中
读取的结果会保存在对象e.target.result里面,成功的话就是读取的信息,没读到就是null(失败)






















 2972
2972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








