流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行。
流程控制有三种结构,顺序结构,分支结构,循环结构,这三种结构代表三种代码执行的顺序。
顺序流程控制
顺序结构是程序中最简单,最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
分支流程控制if语句
1.分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
2.if语句
- 语法结构
//条件成立执行代码,否则什么也不做
if (条件表达式) {
//条件成立执行的代码语句
}
语句可以理解为一个行为,循环语句和分支语句都是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
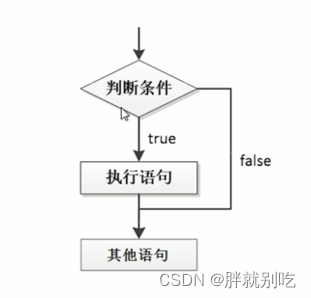
- 执行流程

3.if else 语句(双分支语句)
//条件成立执行if里面的代码,否则执行else里面的代码
- 语法结构
if (条件表达式) {
//[如果]条件成立执行的代码语句
} else {
//[否则]执行的代码
}
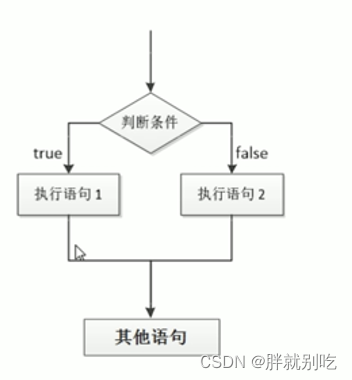
- 执行流程

4.if else if 语句(多分支语句)
- 语法结构
if (条件表达式1) {
//语句1;
} else if (条件表达式2) {
//语句2;
} else if (条件表达式3) {
//语句3;
} else {
//最后的语句;(上述都不成立执行)
}
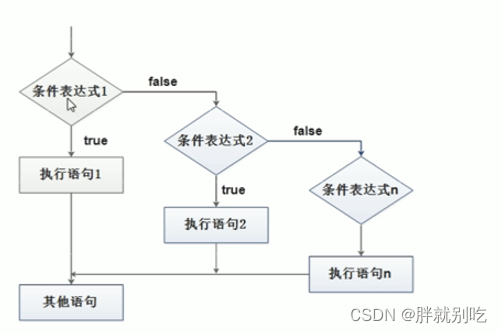
- 执行流程

三元表达式
三元表达式也能做一些简单的条件选择。有三元运算符组成的式子称为三元表达式。
var num = 10;
var result = num > 5 ? '是的' : '不是的';
console.log(result);
分支流程控制switch语句
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
switch (表达式) {
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
case value3:
执行语句3;
break;
....
default:
执行最后的语句;
}
注意:
- 我们开发里面 表达式我们经常写成变量;
- 我们num的值和case里面的值相匹配的时候是全等 必须是值和数据类型一致才可以 num === 1;
- break 如果当前case里面没有break 则不会退出switch 是继续执行下一个case。
switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换;
- switch…case语句通常处理case为比较确定值的情况,而if… else…语句更加灵活,常用于范围判断(大于,等于某个范围);
- switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if… else…语句有几种条件,就得判断多少次;
- 当分支比较少时,if… else…语句的执行效率比switch语句高;
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰;





















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








