目录
1 后代选择器
后代选择器:
body p{
background: greenyellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body p{
background: greenyellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p1</p>
<p>p1</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>浏览器翻译如下:

2 子选择器
/*子选择器*/
body>p{
background: greenyellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body>p{
background: greenyellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p1</p>
<p>p1</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>浏览器翻译如下:

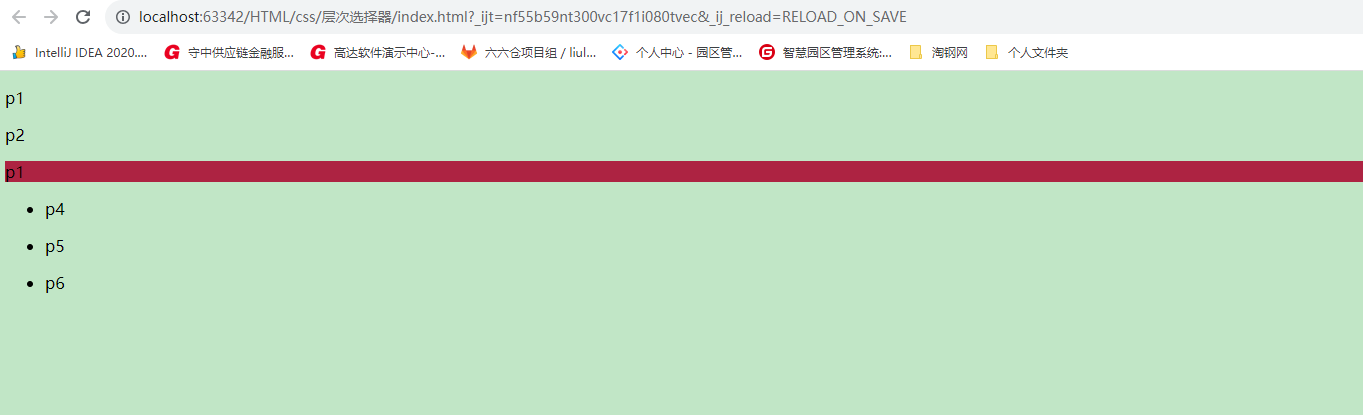
3 相邻兄弟选择器
/*相邻兄弟选择器 ,只有一个,相邻(向下) */
.active+p{
background: #ad2342;
}/*通用兄弟选择器,相邻(向上和向下) */
.active~p{
background: #ad2342;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active+p{
background: #ad2342;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p1</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>





















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








