在用Vscode做react项目时,遇到 以下状况:保存代码的时候代码被格式化,然后格式就乱了
error1_Trim
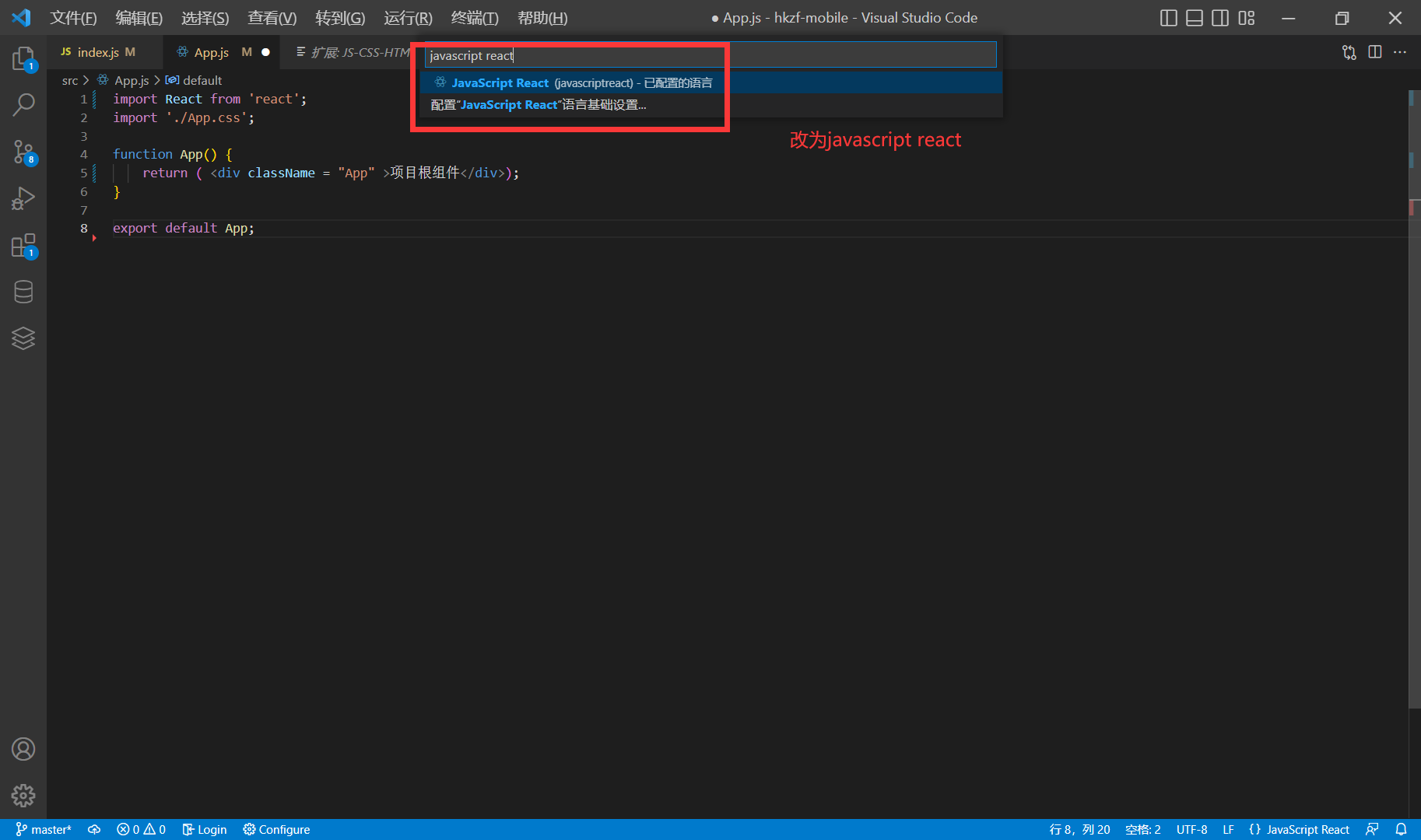
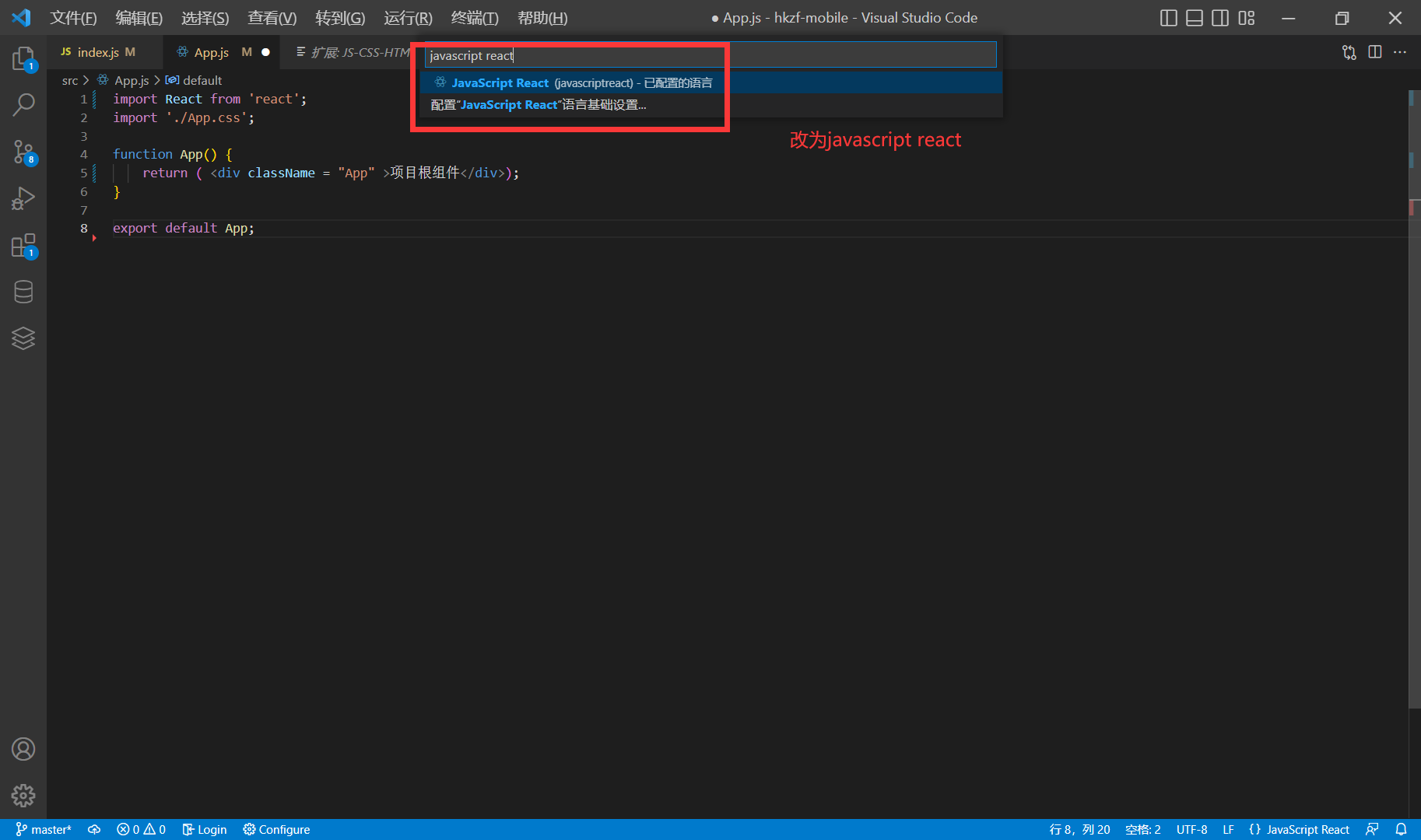
一开始我也是更改右下角的语言模式(从JavaScript改为javascript react)来解决

能解决问题,但是每个文件都要改一次,实在太麻烦,浪费时间
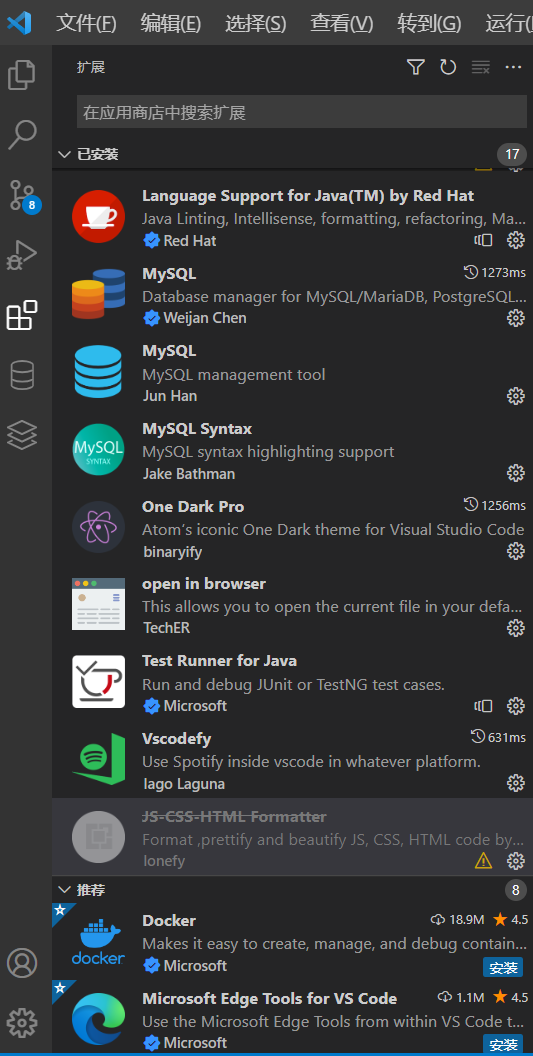
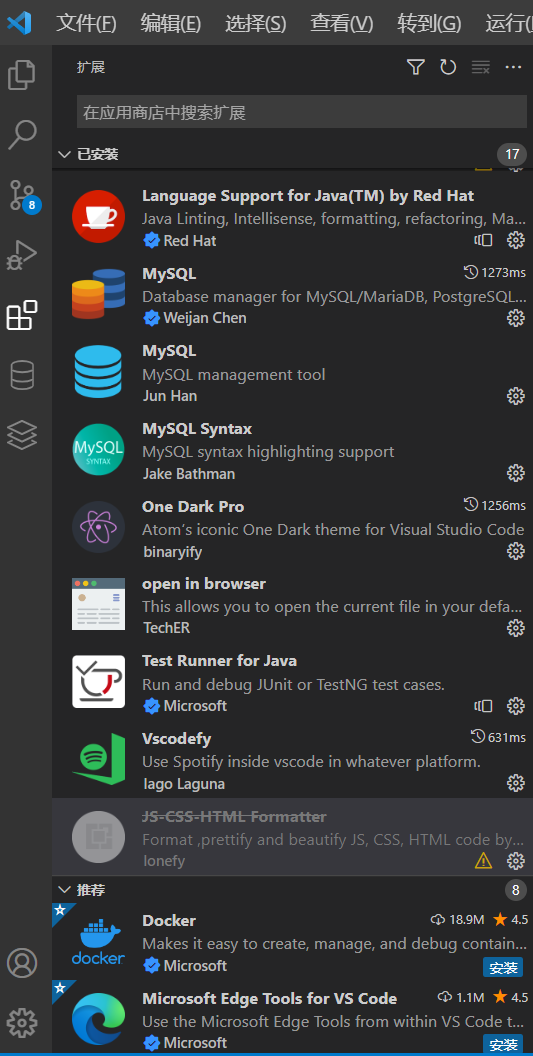
然后我就通过插件对比发现我下载了一个叫做JS-CSS-HTML Formatter的插件, 把这个插件禁用后就OK了,不会再出现乱码现象;当然禁用后要重启vscode才行哦
在用Vscode做react项目时,遇到 以下状况:保存代码的时候代码被格式化,然后格式就乱了
error1_Trim
一开始我也是更改右下角的语言模式(从JavaScript改为javascript react)来解决

能解决问题,但是每个文件都要改一次,实在太麻烦,浪费时间
然后我就通过插件对比发现我下载了一个叫做JS-CSS-HTML Formatter的插件, 把这个插件禁用后就OK了,不会再出现乱码现象;当然禁用后要重启vscode才行哦
 9895
9895
 4153
4153
 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


