注意:1.本示例中的vue版本为3.3.9,高德地图版本为2.0
2.代码中的安全密钥及key不建议直接写在代码内
一.注册成为高德地图开发者
官网链接:高德地图开发平台
帮助文档:高德地图官方帮助文档
在进行认证时选择个人开发者即可,已满足基本基本开发
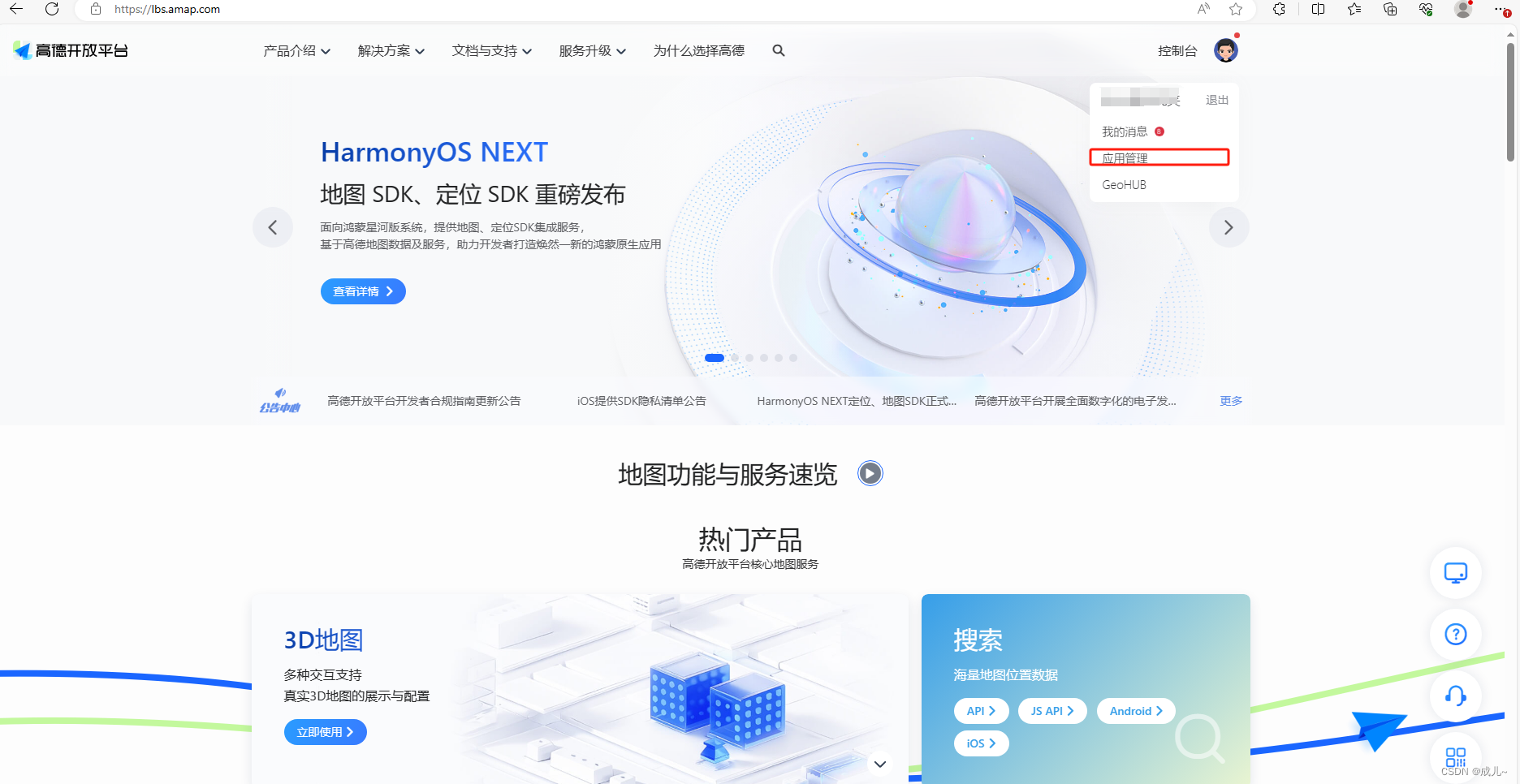
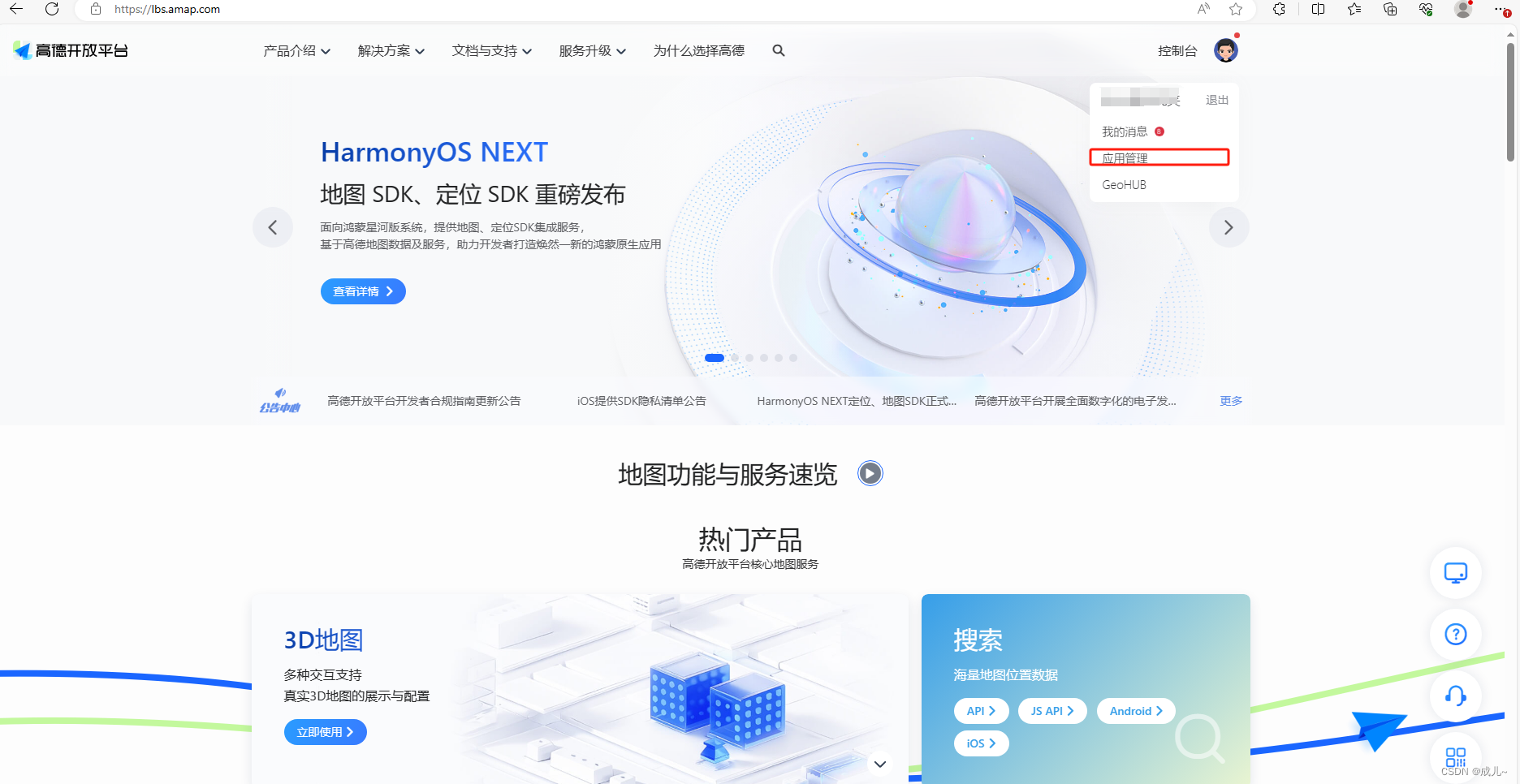
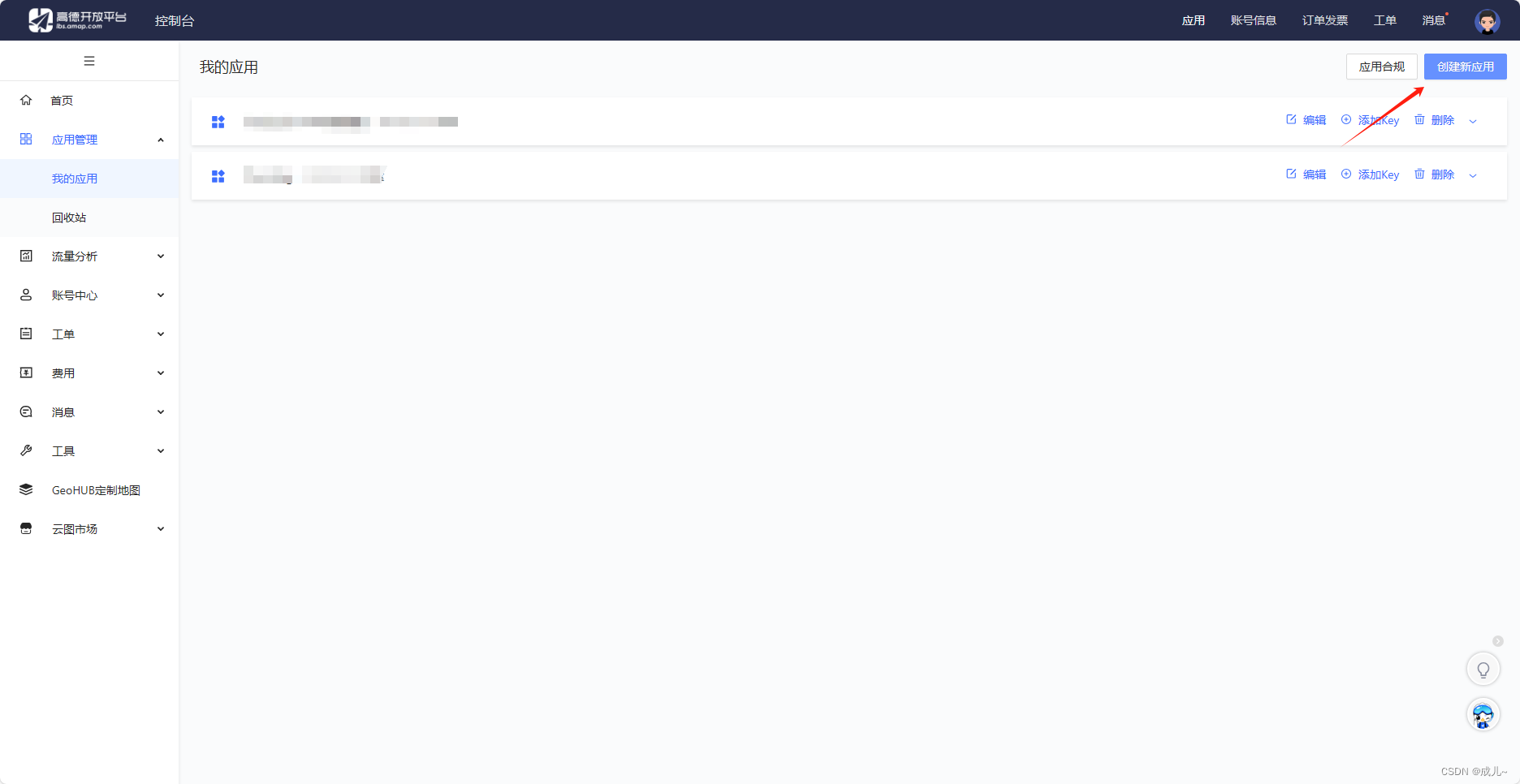
1.打开应用管理

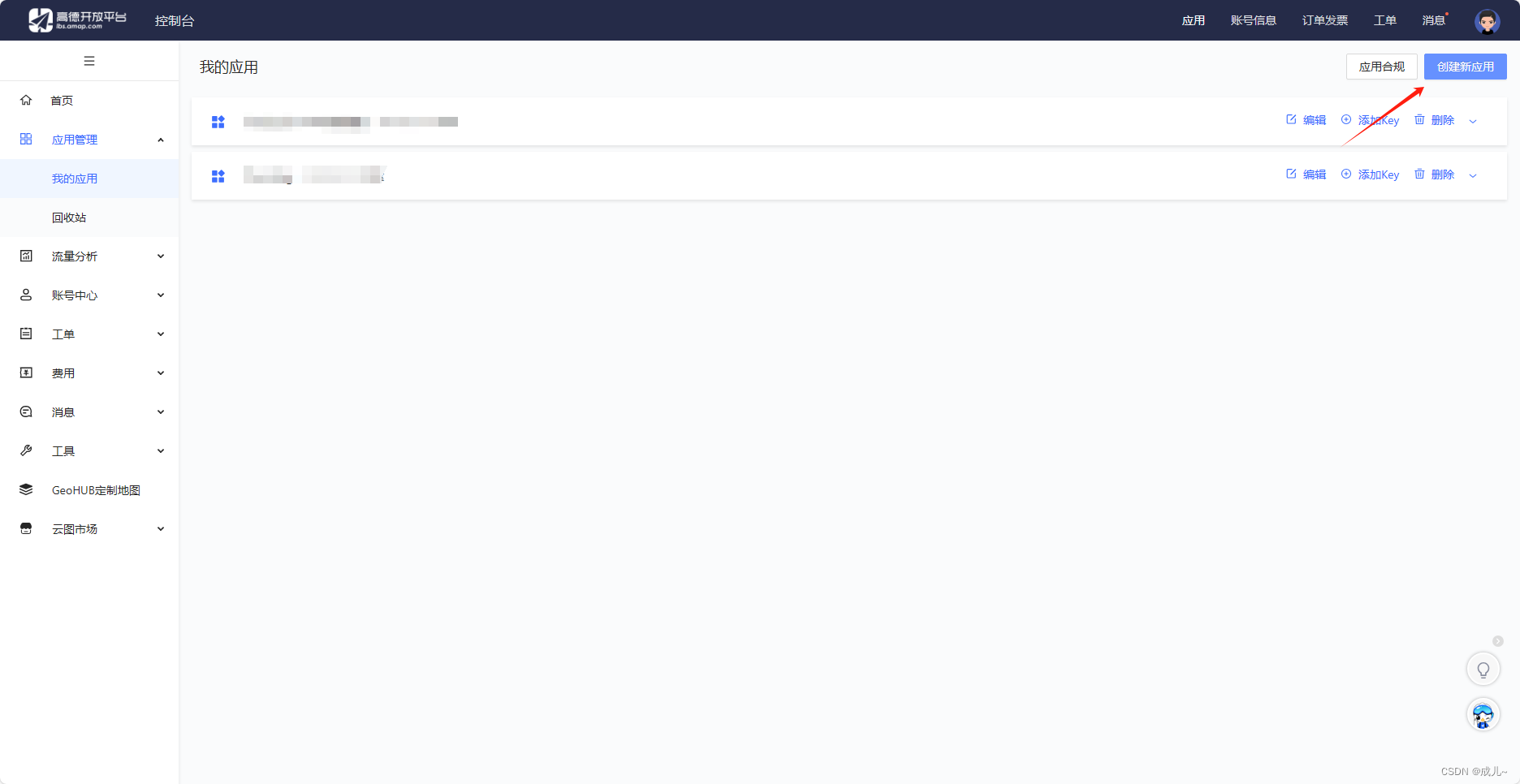
2.创建新应用

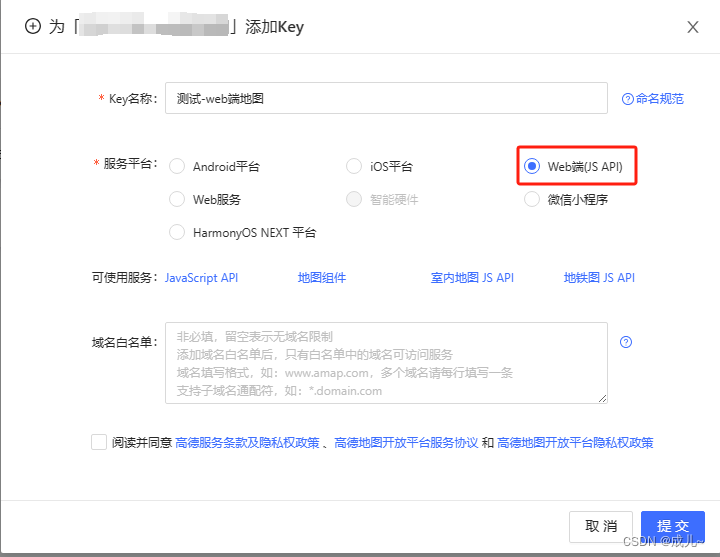
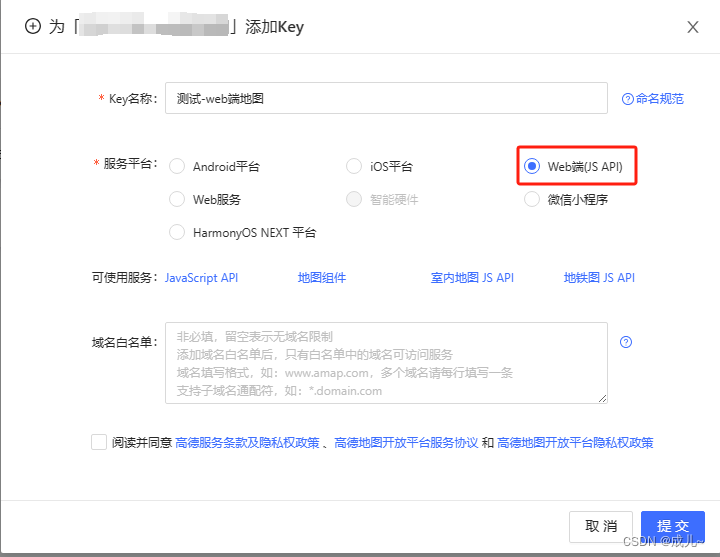
3. 添加key

二.示例代码
1. 用npm命令下载高德地图依赖
npm i @amap/amap-jsapi-loader
注意:1.本示例中的vue版本为3.3.9,高德地图版本为2.0
2.代码中的安全密钥及key不建议直接写在代码内
官网链接:高德地图开发平台
帮助文档:高德地图官方帮助文档
在进行认证时选择个人开发者即可,已满足基本基本开发
1.打开应用管理

2.创建新应用

3. 添加key

1. 用npm命令下载高德地图依赖
npm i @amap/amap-jsapi-loader
 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


