1、设计需求
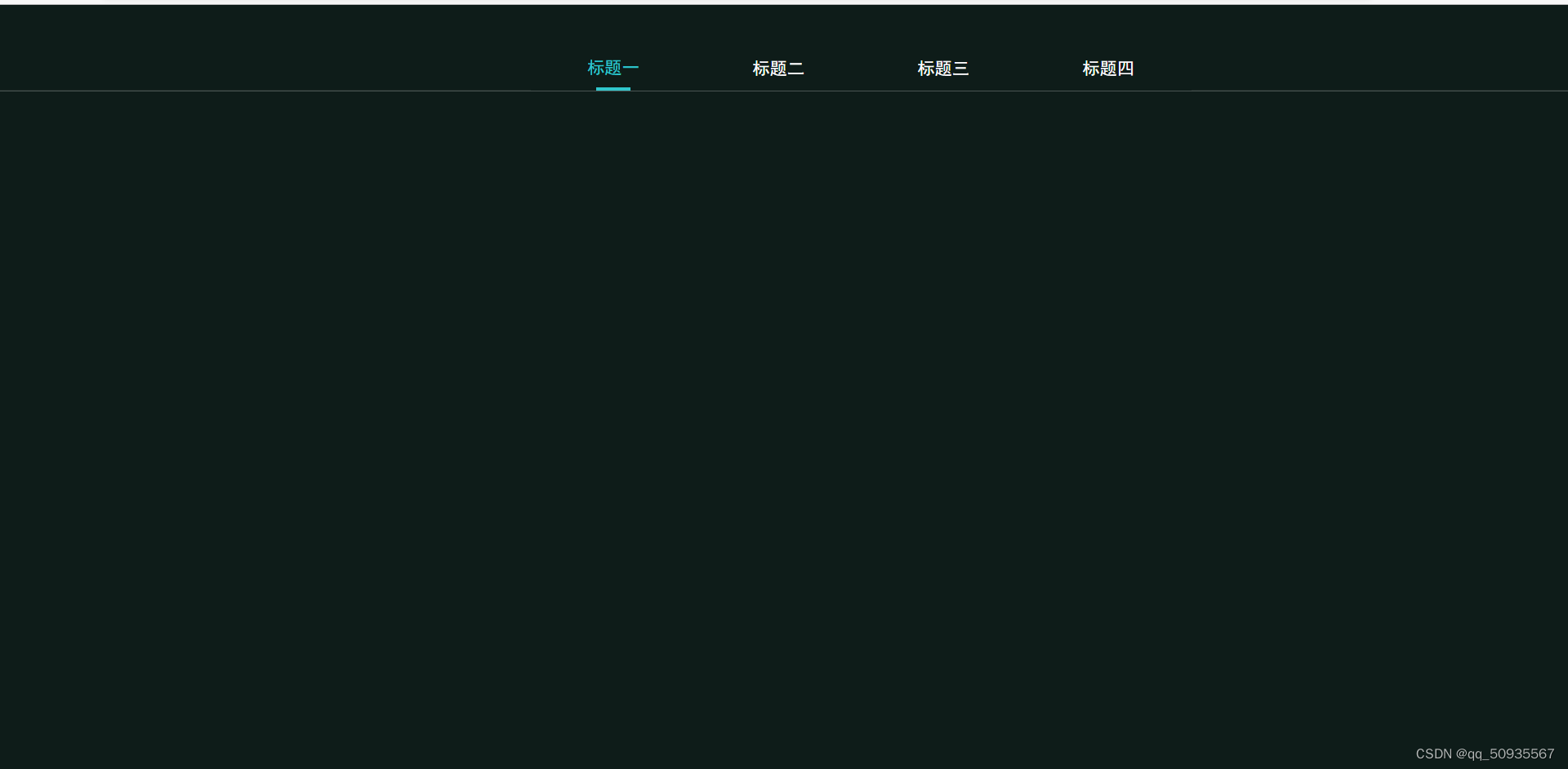
(1)需要一个可以根据数据的数量和文字不同的产生一个横向的标题
(2)需要鼠标点击之后切换标题颜色并且有下划线
(3)有个默认标题
2、设计思路
(1)两个传值(标题数据和默认显示哪个标题小标)
(2)flex布局设置flex:1自动占满
(3)用伪类::after元素生成下划线
(3)用二元表达控制动态class显示点击后的效果

3、代码展示
<template>
<div class="body">
<div
class="barList "
v-for="(item, index) of list"
:key="index"
:class="indexNumber == index ? 'onChenck' : 'outChenck'"
@click="changebar(index)"
>
<div class="barList_item ">
{{ item }}
</div>
</div>
</div>
</template>
<script scope>
export default {
data() {
return {
indexNumber: 0,
};
},
watch: {},
props: {
list: Array,
chenckIndex: { type: Number, default: 0 },
},
components: {},
mounted() {
this.indexNumber = this.chenckIndex;
},
methods: {
// 切换标题
changebar(val) {
this.indexNumber = val;
},
},
};
</script>
<style lang="scss">
.body {
display: flex;
.barList {
flex: 1;
height: 50%;
display: flex;
align-self: flex-end;
flex-direction: column;
&_item {
width: 100%;
height: 100%;
font-size: 17px;
font-family: SimHei;
font-weight: 400;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
}
//确认选择样式
.onChenck {
color: #30c6cc;
}
.onChenck::after {
content: " ";
background: #30c6cc;
width: 34px;
height: 3px;
margin: auto;
}
.outChenck {
color: #ffffff;
}
}
</style>





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








