CSS盒子模型
1 标准文档流
CSS之所以叫层叠样式表,是因为给元素每定义一个样式,就像给元素加上一层蒙板,而最底层的就是HTML框架。这个HTML框架就是文档流。
标准文档流包含块级元素、行内元素和行内快元素,三者的特点在前文HTML中介绍过。
2 盒子模型
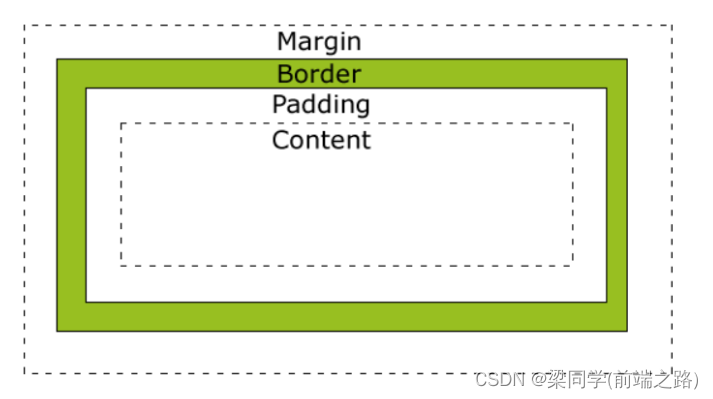
如图,把每个元素都当作一个个盒子,便于开发人员进行页面布局设计。
2.1 盒子组成

从内到外:
-
内容区域content:内部可以嵌套html元素
-
内边距padding:子元素到边框的距离
- padding-top:上内边距
- padding-right:右
- padding-bottom:下
- padding-left:左
- 综合写法:padding:上 右 下 左;
-
边框border:边框
-
属性:
-
border-width:边框宽度
-
border-color:颜色
-
border-style:默认为none,常用值有
-
solid:实线
-
dashed:虚线
-
double:双实线
-
综合写法:border:1px red solid;
-
-
-
外边距margin:该元素的边框到相邻元素边框的距离
- margin-top:上外边距
- margin-right:右
- margin-bottom:下
- margin-left:左
- 综合写法:margin:上 右 下 左;
2.2 border-radius:边框圆角
单位:px;
含义:圆角对应的圆的半径
语法一:border-radius: 5px 10px 15px 20px;
四个值四个角,顺序为左上、右上、右下、左下
语法二:border-radius: 5px 10px ;
两个值:第一个:左上右下 ;第二个:左下右上
**语法三:**border-radius: 5px:四个角全部等于5px
2.3 盒子阴影
属性名: box-shadow
语法:
box-shadow:水平偏移值 垂直偏移值 [模糊值] [外延值] [颜色] [inset]
-
box-shadow :2px 2px red,分别表示阴影的水平偏移量和垂直偏移量,可以为负;
-
box-shadow :2px 2px 2px red,第三个值为模糊距离,越大越模糊;
-
box-shadow :2px 2px 2px 2px red;第四个值为阴影延伸,则默认为0;
4,inset表示设置“内阴影”,可以不设置,则默认为外阴影。
3 水平布局
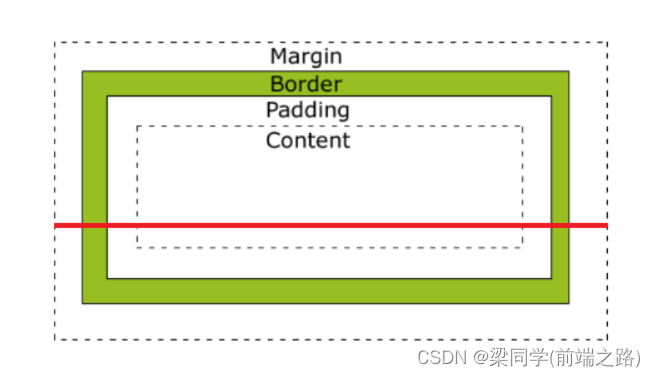
把上面的盒子当作虚线内的子盒子,可以知道:
父元素宽(不含边框)=2(margin+border+padding)+content七部分组成。

当人为使等式不成立的时候,可以使用auto值调整
3.1 元素水平居中
margin另外的写法:
margin: 20px 20px :表示上下外边距20px,左右外边距20px;
<style>
#box {
width:200px;
height:200px;
background-color: red;
/* 上下外边距100px,左右自动调整,左右没有给值,所以就左右外边距相等 */
margin: 100px auto ;
}
</style>
<body>
<div id="box"></div>
</body>

3.2 文字水平居中
选择器添加text-align: center;即可
4 垂直布局
如果子元素的宽高高超过了父元素的宽高,这个情况叫做“溢出”,可以给父元素添加overflow属性处理
overflow:
- visible:显示(默认)
- hidden:隐藏溢出的部分
- scroll:生成右、下滚动条
- auto:根据实际情况生成滚动条
高**,这个情况叫做“溢出”,可以给父元素添加overflow属性处理
overflow:
- visible:显示(默认)
- hidden:隐藏溢出的部分
- scroll:生成右、下滚动条
- auto:根据实际情况生成滚动条




















 6339
6339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








