
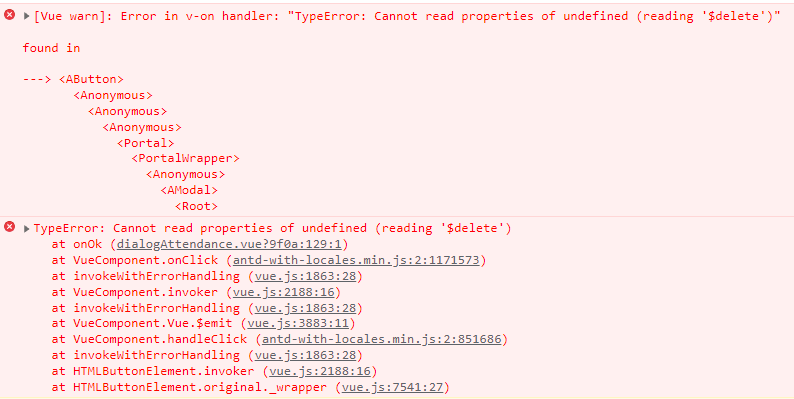
你的代码看起来基本正确,但是可能会遇到一个问题。在Vue中,如果你在回调函数中使用了this关键字,它可能会指向不正确的上下文,导致报错"TypeError: Cannot read properties of undefined (reading 'delete')"。为了解决这个问题,你可以将回调函数中的`this`保存为一个变量,然后在回调函数内部使用这个变量来调用`delete′)"。为了解决这个问题,你可以将回调函数中的‘this‘保存为一个变量,然后在回调函数内部使用这个变量来调用‘delete`方法。你可以像这样修改代码:
deleteLine(index){
let self = this; // 保存this的引用
this.$confirm({
title: '操作提示',
zIndex: 20000,
content: '您确定移除该行吗?',
okText: '确认',
cancelText: '取消',
onOk() {
console.log('666', index);
self.$delete(self.dataSource, index);
},
onCancel() {
}
});
}























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










