添加属性disabled
<div id="app">
<select disabled>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</div>
查看多选框是否被禁用

灰色边框表示已被禁用,不太明显哈。
- 再改改disabled属性
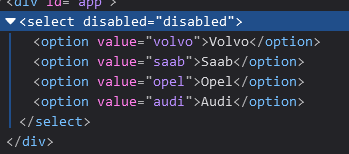
<select disabled="disabled">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
效果肯定是依旧被禁用状态
- 如果改为false呢
<select disabled="false">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>

它依旧是禁用状态
-
true呢?
还是禁用的 -
即使随便改一个字符串,比如
<select disabled="你我他哈哈哈">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
最终也会被编译为如下,始终是禁用状态

v-bind
- 但是如果加一个v-bind呢,缩写 “:”
<select :disabled="false">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>

诶,就可以选中了
那么就可以给一个变量,控制其布尔值,改变下拉菜单的禁用状态
<div id="app">
<select :disabled="checkstate">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="checkbox" @change="isCheck">
</div>
<script>
new Vue({
el: "#app",
data: {
checkstate: true
},
methods: {
isCheck: function () {
this.checkstate = !this.checkstate
}
}
})
</script>
对 checkstate 赋值初始值为true, 即默认开始是被禁用的
然后对复选框绑定事件 需加上v-on,简写"@" ,进行事件监听.值改变时触发函数
对 变量值 checkstate 取反, 达到取消禁用的效果.
注意一点: “methods” ,不是 “method”
效果:
 有点卡.
有点卡.























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










