实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.24.0/dist/axios.js"></script>
</head>
<body>
<div id="app">
<div v-for="item in songs" :key="item.id">
{{item.name}}========={{item.name|demoFn}}
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
songs: []
},
created() {
this.getSongInfo();
},
//过滤要写在filters里!!不能写在methods里
filters: {
demoFn(data) {
if (data == "光年之外") {
return "原本是光年之外的,都被替换啦";
}
return data;
}
},
methods: {
getSongInfo() {
let url = "https://autumnfish.cn/search?keywords=光年之外";
// 注意注意!!!!,axios内部的this指向与这里的this指向不同,所以需在这转存一次.
let that = this;
console.log("axios外部的this",this);
axios.get(url).then(function (res) {
console.log("axios内部的this",this);
that.songs = res.data.result.songs;
for(i in that.songs){
//i 为键 ,再根据键获取值
console.log(i,that.songs[i]);
}
})
}
}
})
</script>
</body>
</html>
数据过滤形式
前为待过滤的数据, “|” 后的为定义过滤规则的函数,以什么方式过滤
{{item.name|demoFn}}
data形参为 待过滤的数据 item.name 传递过来的值.
//过滤要写在filters里!!不能写在methods里
filters: {
demoFn(data) {
if (data == "光年之外") {
return "原本是光年之外的,都被替换啦";
}
return data;
}
},
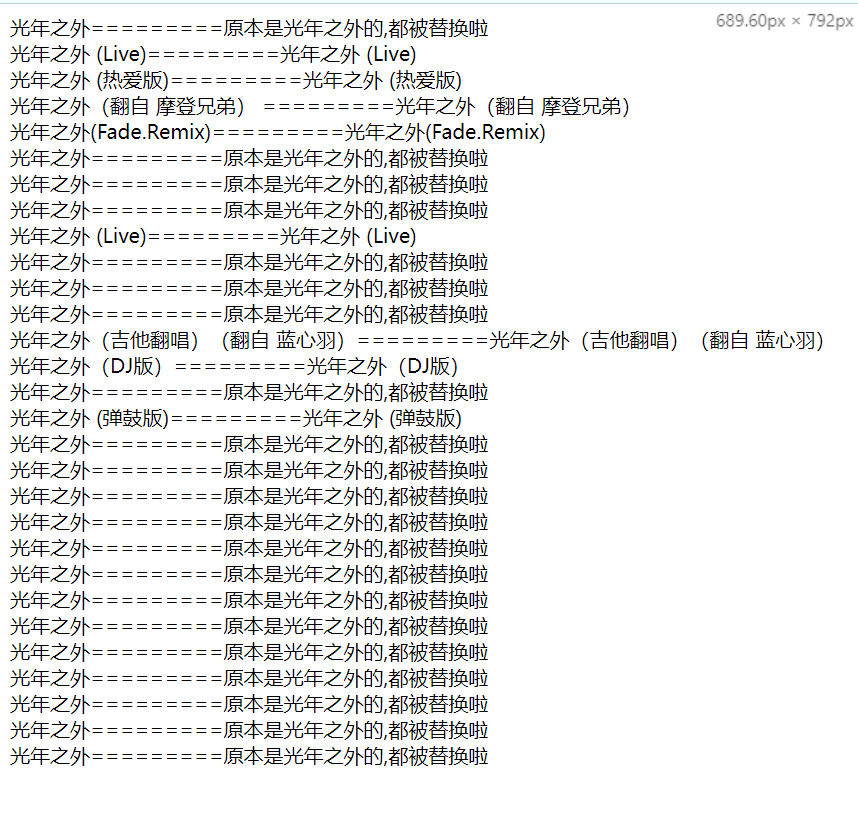
效果

this指向
getSongInfo() {
let url = "https://autumnfish.cn/search?keywords=光年之外";
// 注意注意!!!!,axios内部的this指向与这里的this指向不同,所以需在这转存一次.
let that = this;
console.log("axios外部的this",this);
axios.get(url).then(function (res) {
console.log("axios内部的this",this);
that.songs = res.data.result.songs;
for(i in that.songs){
//i 为键 ,再根据键获取值
console.log(i,that.songs[i]);
}
})
}
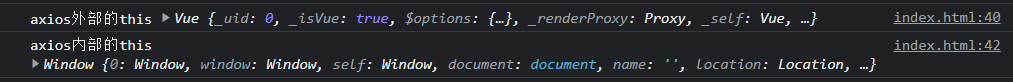
控制台

- 可以看到 外部this指向的是 Vue对象
- 内部 this ,指向的是 window对象
- 所以在内部赋值时不能直接使用 this,需要在外转存一次this.
前端CDN网站
https://www.jsdelivr.com/ 许多官方比如Vue官网,axios官网,都使用的这个 ,
开发环境 使用 不带有 min的版本,带有命令行提示报错,方便排错.
国内的https://www.bootcdn.cn/
OK,就到这.






















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










