a:link 失效问题
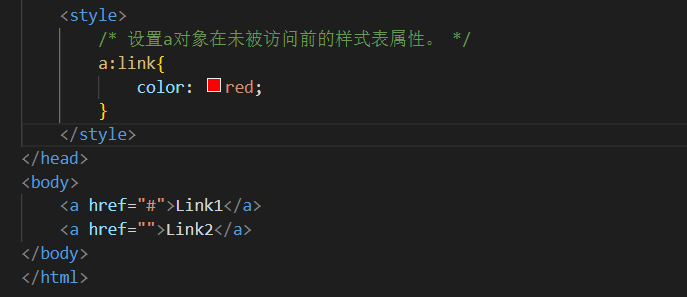
代码:

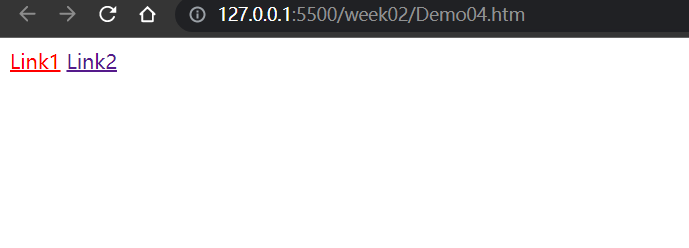
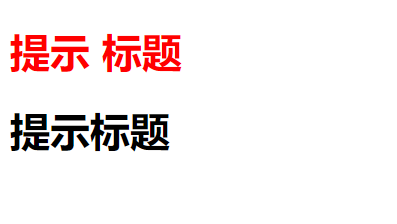
运行结果:

发现Link2还是默认样式,
可知需加一个链接,有一个值(非空格);
点击Link1后

样式没有了,因为已经被访问过了。
那怎么才能让他重新又产生样式呢。
把浏览器的历史记录删除 就可以了。
或者重新给一个新的链接。

其他:
a:visited :已被访问状态。
a:link :未访问状态。
a:hover :鼠标悬停状态,当鼠标移动到链接上
a:active :用户激活,当你鼠标选定该元素
语法
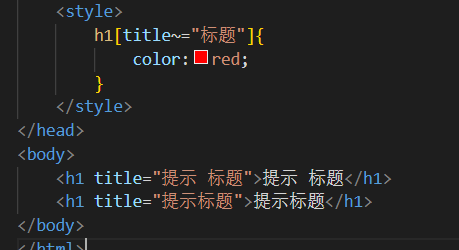
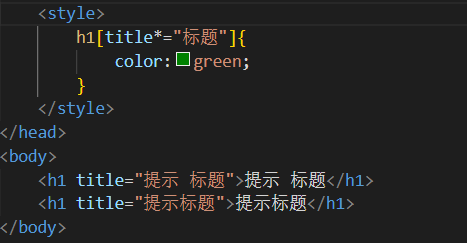
属性选择器
~= 包含


- 发现第二个也包含了标题,却不生效
- 因为
~=是包含以空格分隔的字词,才会生效。会算作一个整体。
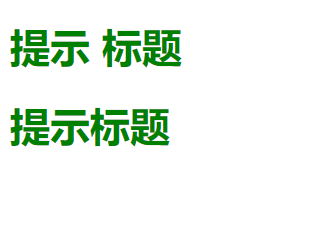
再看下面的 *=包含


这个达到了预期,包含标题的属性都生效了。没有空格间隔的限制
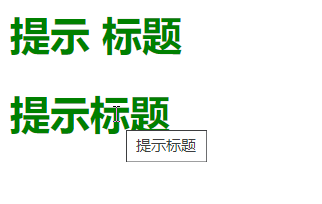
还有属性title的作用是,当鼠标悬浮在其元素上时,显示提示文字,如下
























 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










