需要源码小伙伴可以到微信小程序:”MINIIT资源库“获取,作者承诺免费
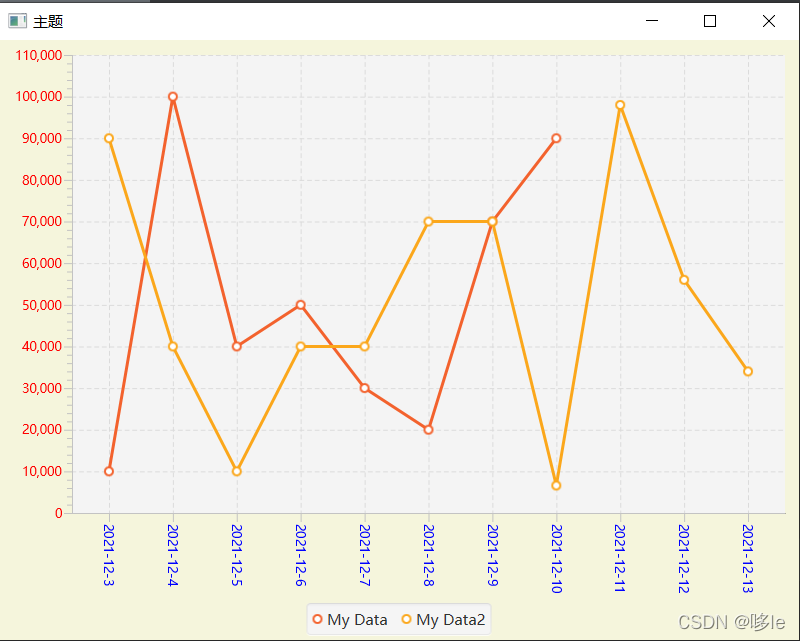
上图

上代码
package com.doll.fxml;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class LineChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
CategoryAxis categoryAxis = new CategoryAxis();
NumberAxis numberAxis = new NumberAxis();
numberAxis.setTickLabelFill(Color.RED);
categoryAxis.setTickLabelFill(Color.BLUE);
XYChart.Series<String, Number> series = new XYChart.Series<>();
series.setName("My Data");
series.getData().add(new XYChart.Data<String, Number>("2021-12-2", 80000));
series.getData().add(new XYChart.Data<String, Number>("2021-12-4", 90000));
series.getData().add(new XYChart.Data<String, Number>("2021-12-6", 100000));
series.getData().add(new XYChart.Data<String, Number>("2021-12-8", 110000));
LineChart<String, Number> lineChart = new LineChart<>(categoryAxis, numberAxis);
lineChart.getData().add(series);
StackPane stackPane = new StackPane();
// stackPane.setPadding(new Insets(15, 15, 15, 15));
stackPane.setStyle("-fx-background-color: BEIGE");
stackPane.getChildren().add(lineChart);
Scene scene = new Scene(stackPane, 800, 600);
primaryStage.setTitle("主题");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}








 这篇博客展示了如何在JavaFX中创建一个简单的折线图。代码创建了一个包含四个数据点的线图,显示了从2021年12月2日至8日的数据变化,每个数据点对应不同的数值。线图的X轴标签颜色为蓝色,Y轴标签颜色为红色,背景色为米色。
这篇博客展示了如何在JavaFX中创建一个简单的折线图。代码创建了一个包含四个数据点的线图,显示了从2021年12月2日至8日的数据变化,每个数据点对应不同的数值。线图的X轴标签颜色为蓝色,Y轴标签颜色为红色,背景色为米色。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










