目录
一、超链接的基本概念
超链接是HTML文档的最基本的特点之一。超链接的英文名是hyperlink,它能够让浏览者在各个独立的页面之间方便跳转。
超链接由源地址文件和目标文件构成,当访问者单击超链接时,浏览器会从相应的目标地址检索网页并显示在浏览器中。如果目标文件不是网页而是其它类型的文件按,浏览器会自动调用本机上的相关程序打开所要访问的页面。
链接由以下三个部分构成:
(1)位置点标记<a>,将文本或者图片标识为链接;
(2)属性href="......",放在位置点起始标记中;
(3)地址(URL),浏览器要链接的文件。URL用于标识web或本地磁盘的文件位置,这些链接可以指向某个HTML文档,也可以指向文档引用的其他元素(如图形、脚本或者其他文件)。
二、创建基本超链接
1.超链接标记
基本语法:
<a href="要链接的目标">链接要显示的文本或图形</a>
语法说明:
链接标记<a>在HTML中既可以作为一个跳转其他页面的链接,也可以作为“埋设”在文档中某处的一个“锚定位”,<a>也是一个行内元素,它可以成对出现在一段文档中的任何位置。
| 属性 | 说明 |
| href | 指定链接地址 |
| name | 为链接命名 |
| title | 为链接添加提示文字 |
| target | 指定链接的目标窗口 |
示例代码:
(1)主文本(当前浏览的网页)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接的标记 </title>
</head>
<body>
<p>超链接的标记<br>
<a href="link_first.html" name="first" title="first_link">我的第一个链接</a>
</p>
<p>超链接的标记<br>
<a href="link_seconde.html" name="seconde" title="first_link">我的第二个链接</a>
</p>
<p>超链接的标记<br>
<a href="link_thrith.html" name="thrith" title="first_link">我的第三个链接</a>
</p>
</body>
</html>
效果为:

(2)副文本(跳转后的网页,这里有三个跳转网页)

2.设置目标窗口
基本语法:
<a href="链接目标" target="目标窗口的打开方式">链接要显示的文本或图形</a>
语法说明:
| 属性值 | 含义 |
| -self | 在当前页面中打开链接 |
| -blank | 在一个全新的空白窗口中打开链接 |
| -top | 在顶层框架中打开链接,也可以理解为在跟框架中打开链接 |
| -parent | 在当前框架的上一层里打开链接 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接的标记 </title>
</head>
<body>
<p><a href="link.html" target="_blank">当前网页</a></p>
<p>后端网页</p>
<p>前端网页</p>
<p>数据库网页</p>
</body>
</html>
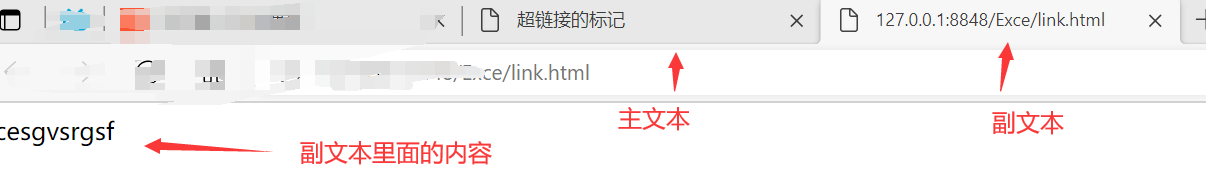
效果为:

三、创建图像的超链接
1.创建图像的超链接
基本语法:
<a href="链接目标">要链接的图像</a>
语法说明:
图像链接包括图像元素制作链接和在图像的局部制作链接(<map>、<area>........)
示例代码:
(1)主文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像的超链接</title>
</head>
<body>
<a href="link.html"><img src="images/07.jpg" width="250" height="250"/></a>
</body>
</html>
(2)副文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>点击鼠标后要显示的图片</title>
</head>
<body>
<p>首页的图片</p>
<img src="images/logo.jpg" />
</body>
</html>
效果为:
(1)原图片

(2)点击图片后现实的内容

2.设置图像的热区链接
图像的热区链接:图像可以是一个超链接的载体,而且图像中的一部分或多个部分也可以分别成为不同的链接,这就是图像的热区链接。图像链接单机的是图像,而热点链接单击的是图像中的热点区域。
基本语法:
<img src="目标图像" usemap="#热区名称">
<map name="热区名称">
<area shape="热点形状" coords="区域坐标" href="#链接目标" alt="替换文字">
......
</map>
语法说明:
创建链接区域元素<map>......</map>,用来在图像元素中定义一个链接区域:<area />标记定义了热区的位置链接,shape参数定义热区的形状(包括:rect【矩形区域】、circle【椭圆形区域】、poly【多边形区域】),其中rect包括四个坐标值。circle包括三个坐标值(三维坐标:-x、-y、-z)。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像的热区链接</title>
</head>
<body>
<p>点击任意一处图形区域</p>
<img src="images/map.jpg" width="200" height="200" alt="yanhua" usemap="#yan_map">
<map name="yan_map">
<area shape="rect" coords="0,0,82,126" href="#">
<area shape="circle" coords="90,58,3" href="#">
<area shape="circle" coords="124,58,8" href="#">
</map>
</body>
</html>
效果为:当鼠标移到图片区域时,鼠标形状就会变成小手的形式,点击就可以跳转到目标文件。

四、创建锚点链接
锚点:指在给定的名称的一个网页中的某一个位置,在创建锚点链接前首先要建立锚点。
1.创建锚点
基本语法:
<a name="锚点的名称">........</a>
语法说明:
利用锚点名称可以链接到相应的位置,这个名称只能包含小写的asii和数字,且不能以数字开头,同一个网页中可以有无数个锚点,但是不能有相同名称的锚点。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建锚点</title>
</head>
<body>
<p><a name="a"></a>第一个锚点</p>
<p><a name="b"></a>第二个锚点</p>
<p><a name="c"></a>第三个锚点</p>
</body>
</html>
效果为:

2.链接到页面不同位置的锚点链接
建立锚点之后,就可以创建到锚点的链接,用#号及锚点的名称作为href的属性值。
基本语法:
<a href="#锚点的名称">........</a>
语法说明:
href属性后面输入页面中创建的锚点名称,可以链接到页面中不同的位置。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建锚点</title>
</head>
<body>
<p> <a href="#a">网页介绍</a> </p>
<p> <a href="#b">数据库介绍</a> </p>
<p> <a href="#c">后端介绍</a> </p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p><a name="a"></a>网页的知识点</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p><a name="b"></a>数据库的简易介绍</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p><a name="c"></a>Java的学习</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
<p>kdhsgfkjabgljkashflushdncf;iahdwioqrisahndkjsnlsaoflsaoknvfsaklf</p>
</body>
</html>
效果为:效果是当你点击想浏览那个链接时,它会自动跳到那条相关的内容
五、插入表单——form
在网页中,用<form></form>标记来创建一个表单,克可以设置表单的基本属性(表单名称、处理程序、传送方式等)
1.处理动作——action
基本语法:
<form action="表单的处理程序">.............</form>
语法说明:
action用于指定表单数据提交到哪个地址进行处理
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单程序提交</title>
</head>
<body>
<p>测试表单的程序提交</p>
<form action="2689083161@qq.com"></form>
</body>
</html>
2.表单名称——name
基本语法:
<form name="表单名称">............</form>
语法说明:
name用于为表单命名,可以写也可不写。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单程序提交</title>
</head>
<body>
<p>测试表单的程序提交</p>
<form action="2689083161@qq.com" name="first_form"></form>
</body>
</html>
3.传送方式——method
基本语法:
<form method="传送方式">..........</form>
语法说明:
method属性用于指定在数据提交到服务器时使用哪种HTTP提交方式,可取值get和post
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单程序提交</title>
</head>
<body>
<p>测试表单的程序提交</p>
<form action="2689083161@qq.com" method="post" name="first_form"></form>
</body>
</html>
4.编码方式——enctype
基本语法:
<form enctype="传送方式">..........</form>
语法说明:
enctype属性用于设置表单信息的提交的编码方式。
| enctype的取值 | 取值的含义 |
| application/x-www-form-urlencoded | 默认的编码方式 |
| multiparty/form-data | MIME编码,上传文件的表单必须选择 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单程序提交</title>
</head>
<body>
<p>测试表单的程序提交</p>
<form action="2689083161@qq.com" method="post"
enctype="application/x-www-form-urlencoded"name="first_form">
</form>
</body>
</html>
5.目标显示方式——target
基本语法:
<form target="目标窗口的打开方式">.......</form>
语法说明:
target属性用来指定目标窗口的打开方式,表单的目标窗口往往用来显示表单的返回信息。打开方式有:_blank、_parent、_self和_top
| 属性值 | 含义 |
| -self | 在当前页面中打开链接 |
| -blank | 在一个全新的空白窗口中打开链接 |
| -top | 在顶层框架中打开链接,也可以理解为在跟框架中打开链接 |
| -parent | 在当前框架的上一层里打开链接 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单程序提交</title>
</head>
<body>
<p>测试表单的程序提交</p>
<form action="2689083161@qq.com" method="post"
enctype="application/x-www-form-urlencoded"name="first_form" target="_blank">
</form>
</body>
</html>






















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








