一个form表单验证
这个输入框,我需要它为数字类型,但是又要控制长度,
然后代码如下
<el-form-item label="排序" prop="orderNum">
<el-input v-model="form.orderNum" maxlength="4" show-word-limit placeholder="请输入序号" />
</el-form-item>
显示如下

如果加上type=“number”的话,长度限制和后面的0/4都没了,变成了数字格式独有的上下箭头
输入数字显示

如何解决?
在v-model后面加上 .number
转换类型就好了
<el-input v-model.number="form.orderNum" maxlength="4" show-word-limit placeholder="请输入序号" />

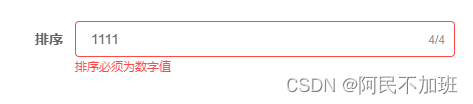
附上验证规则
orderNum: [
// { required: true, message: "排序不能为空", trigger: "blur" },
{ type: 'number', message: '排序必须为数字值', trigger: "blur" }
]






















 2583
2583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










