适配移动端需要对px等进行转换为rem
然后把适配方案写进meta里面
这里不推荐
作为vue项目 肯定是导入插件
这里对原文进行完善
首先创建一个vue2的项目
以前有写过 这里不再赘述
跳转地址> Vue2项目创建保姆级教程
安装插件flexible (适配移动端)
npm install lib-flexible -S
还有
npm install --save amfe-flexible
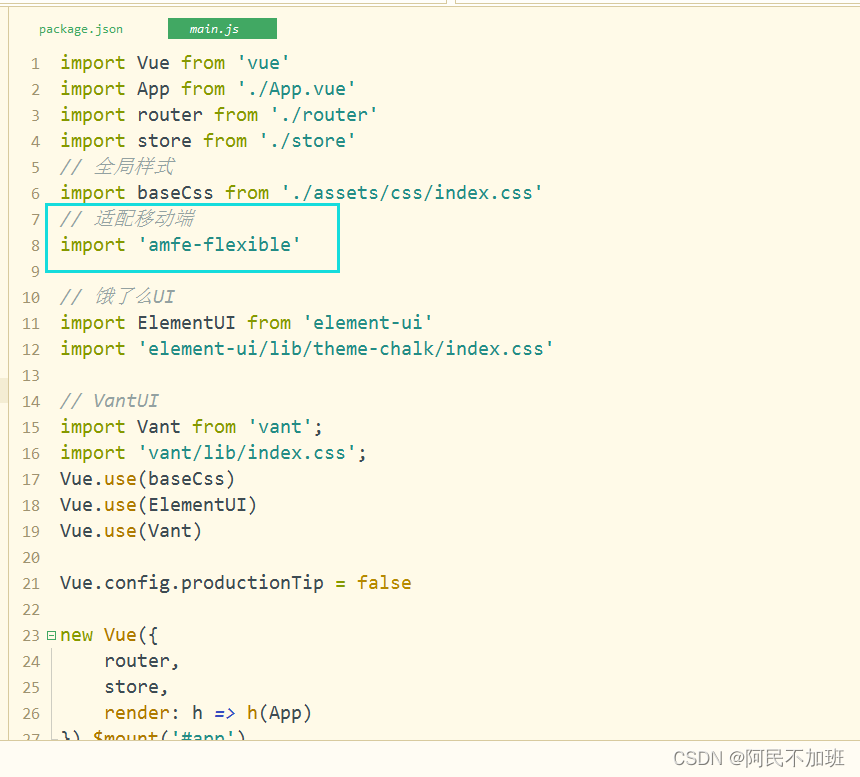
安装完成之后打开main.js
import 'amfe-flexible';
只要导入就行了 不需要命名然后Vue.use()

安装 postcss-pxtorem (把px转化为rem)
安装这个之后 开发过程中就可以写px了 插件会自动转化为移动端单位rem
npm install postcss-pxtorem --save
// --save表示保存到package.json -S同理
// 项目被别人使用的时候npm i就能把插件下载回来
// 推荐下面这个 版本过高会出问题
npm i postcss-pxtorem@5.1.1 --save
引用原作者的话
配置postcss-pxtorem,可在vue.config.js、postcssrc.js、postcss.config.js其中之一配置,权重从左到右降低,没有则新建文件,只需要设置其中一个即可:
原作者代码

这里我新建了一个文件 名叫 postcss.config.js
在.postcssrc.js或postcss.config.js中配置如下:
并且引入配置
module.exports = {
plugins: {
"postcss-pxtorem": {
// 设计稿 375:37.5
// 设计稿:750:75
// Vant 是基于 375
rootValue: 75, // ps设计图纸宽度为750px时 就写上面的比例75 设计稿宽度的1/10
// rootValue根据设计稿宽度除以10进行设置
propList: ["*"]
/*
这个*作用是width,height,margin宽高这些属性的适配,单位转换为rem
都移动端项目了,那肯定全部都要转换
*/
}
}
}
加了几句注释

文件位置与package.json同级
到这里 vue的移动端适配就做好了
具体有问题出现报错等
可以参考原作者方法 这里只是把我适配成功的过程写出来了
适配做好之后 写样式依旧是写px
插件会转化为rem的























 5648
5648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










