配置VSCode

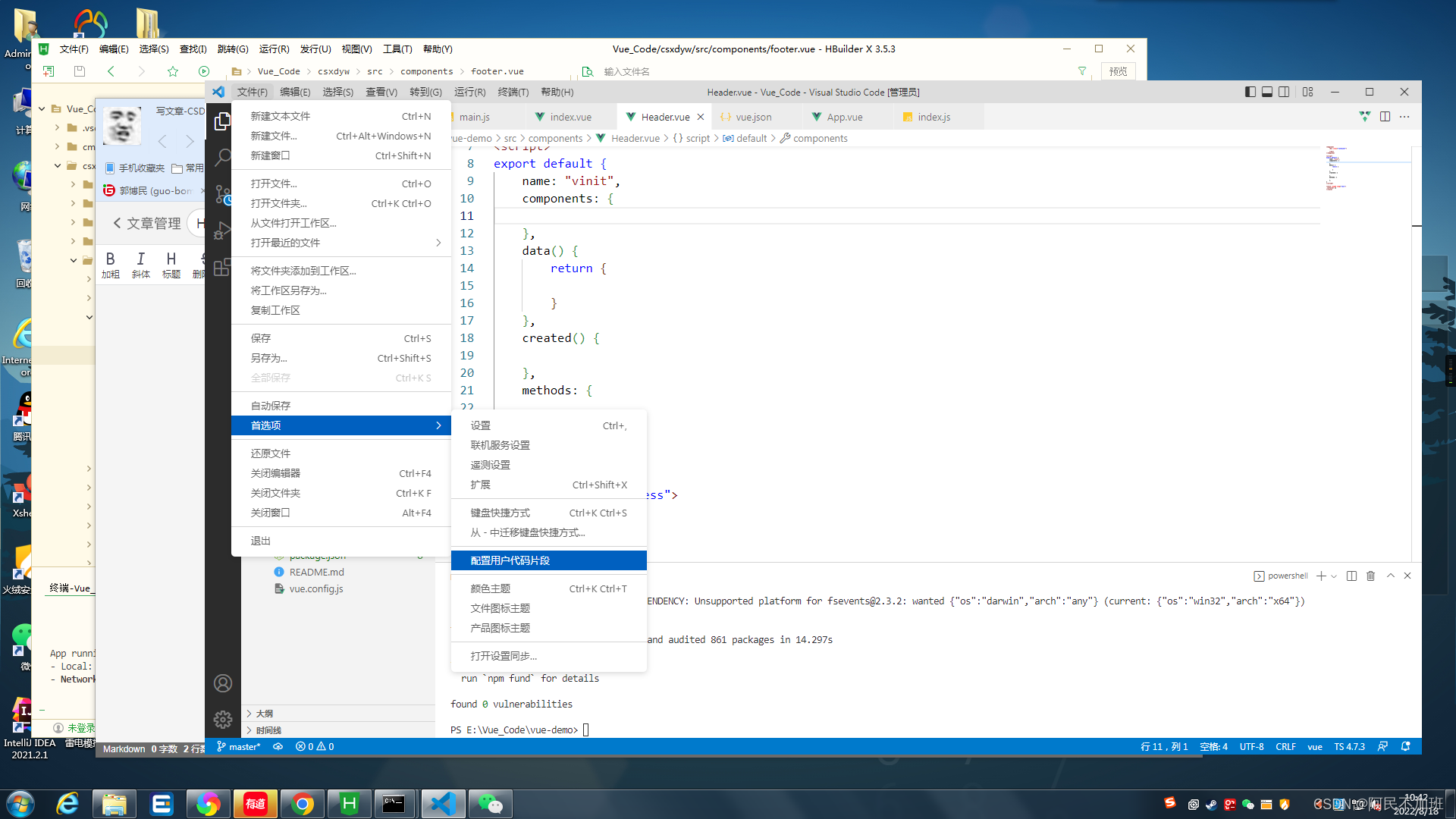
点文件——首选项——配置用户代码片段

再这个区域里面,找到vue
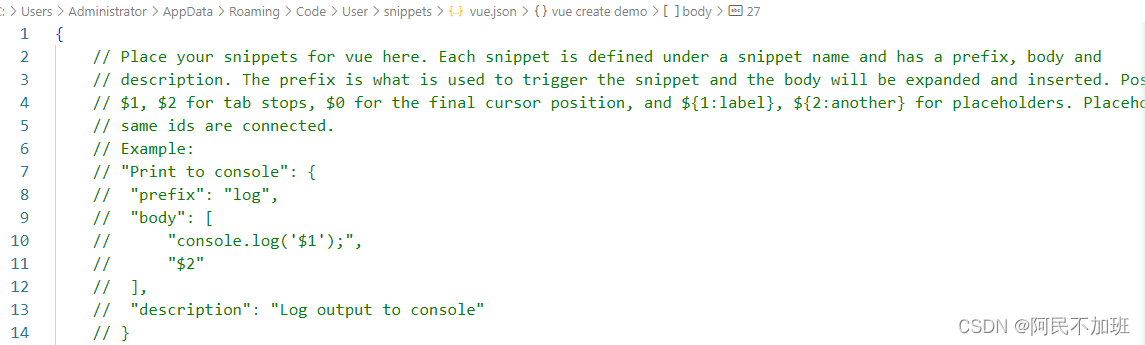
打开之后发现是这样的,啥也没有

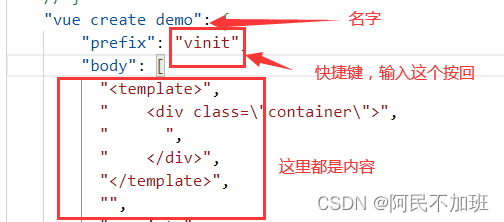
然后我们配置代码块,我这里已经配置好了,原理也很简单。
"vue create demo": {
"prefix": "vinit",
"body": [
"<template>",
" <div class=\"container\"></div>",
"</template>",
"",
"<script>",
"export default {",
" name: 'vinit',",
" components: {},",
" data() {",
" return {};",
" },",
" computed: {},",
" watch: {},",
" filters: {},",
" created() {},",
" mounted() {",
" this.init();",
" },",
" methods: {",
" init() {",
" this.getList();",
" },",
" getList() {},",
" },",
"};",
"</script>",
"",
"<style scoped lang=\"scss\">",
".container {",
"}",
"</style>"
],
"description": "vue create demo"
}
里面的空格都是经过调整的,在我这里是适配的,你们用的话可能要改一下。
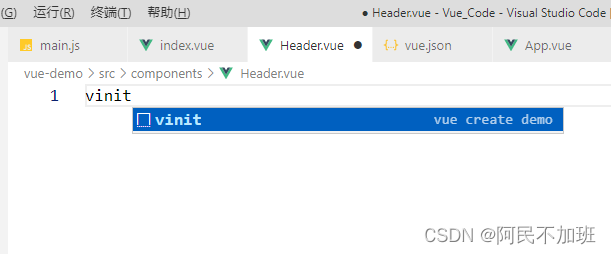
然后我们再来看这里面是怎么使用的。

最后面的
“description”: “vue create demo”
这个是代码片段描述,描述名字都可以一样,prefix是指令。

按下回车之后会把刚刚body里面代码都输出

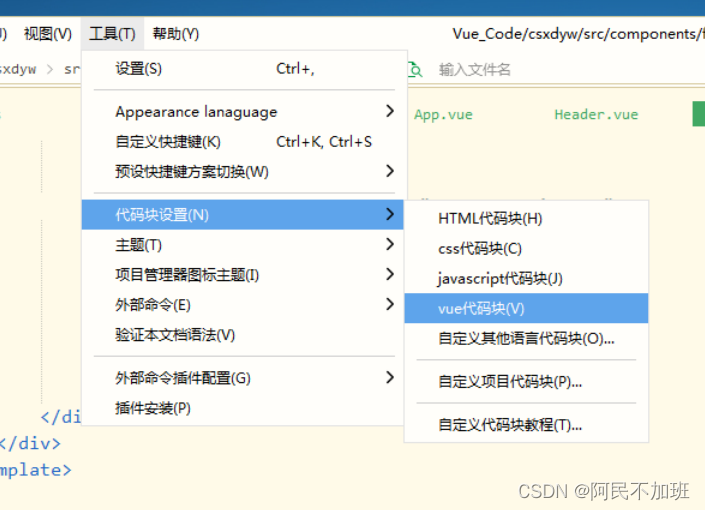
HBuilderX同理

进入Vue代码块设置
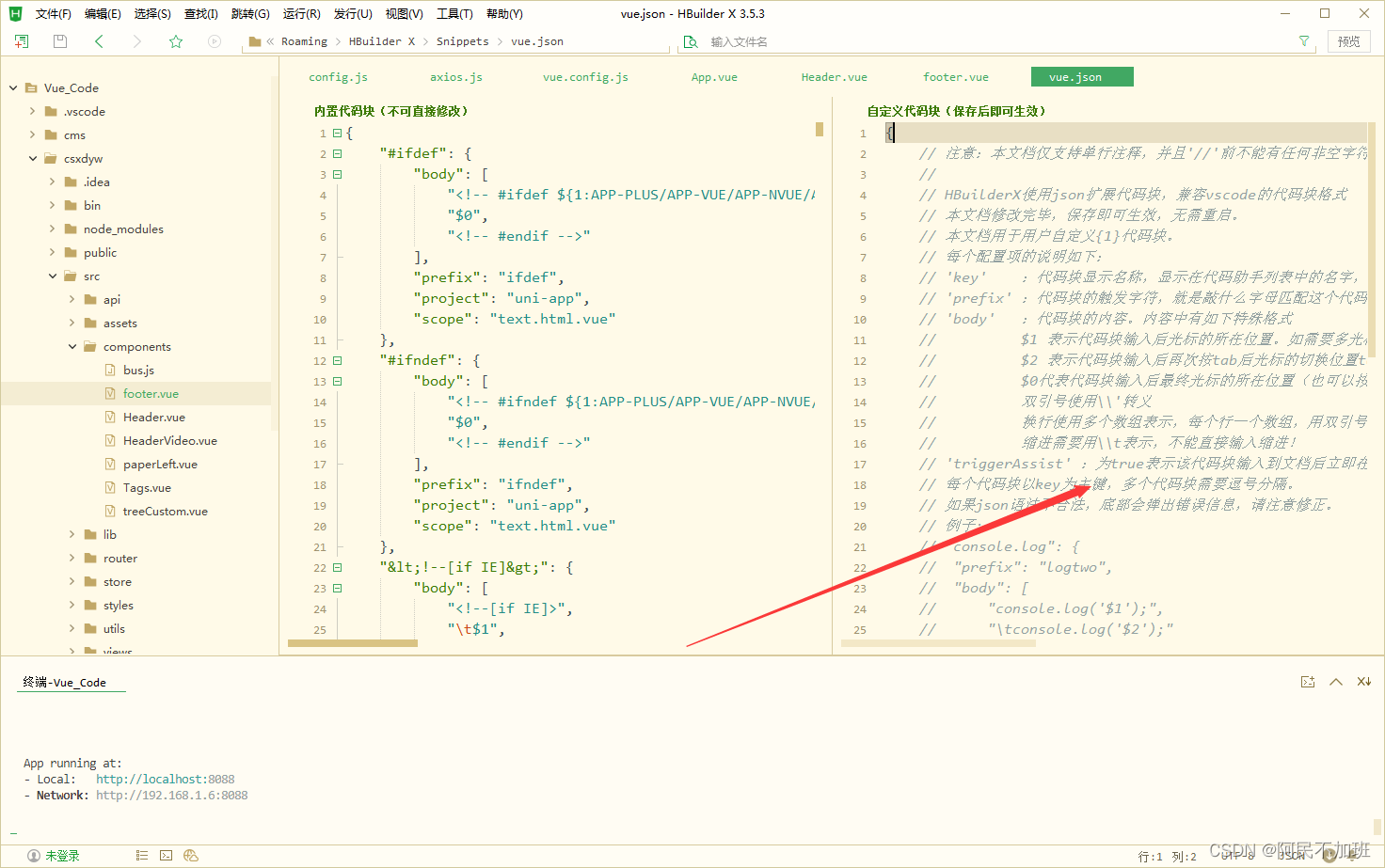
然后在自定义代码块区域,把刚刚那个代码复制粘贴进来

保存就可以了
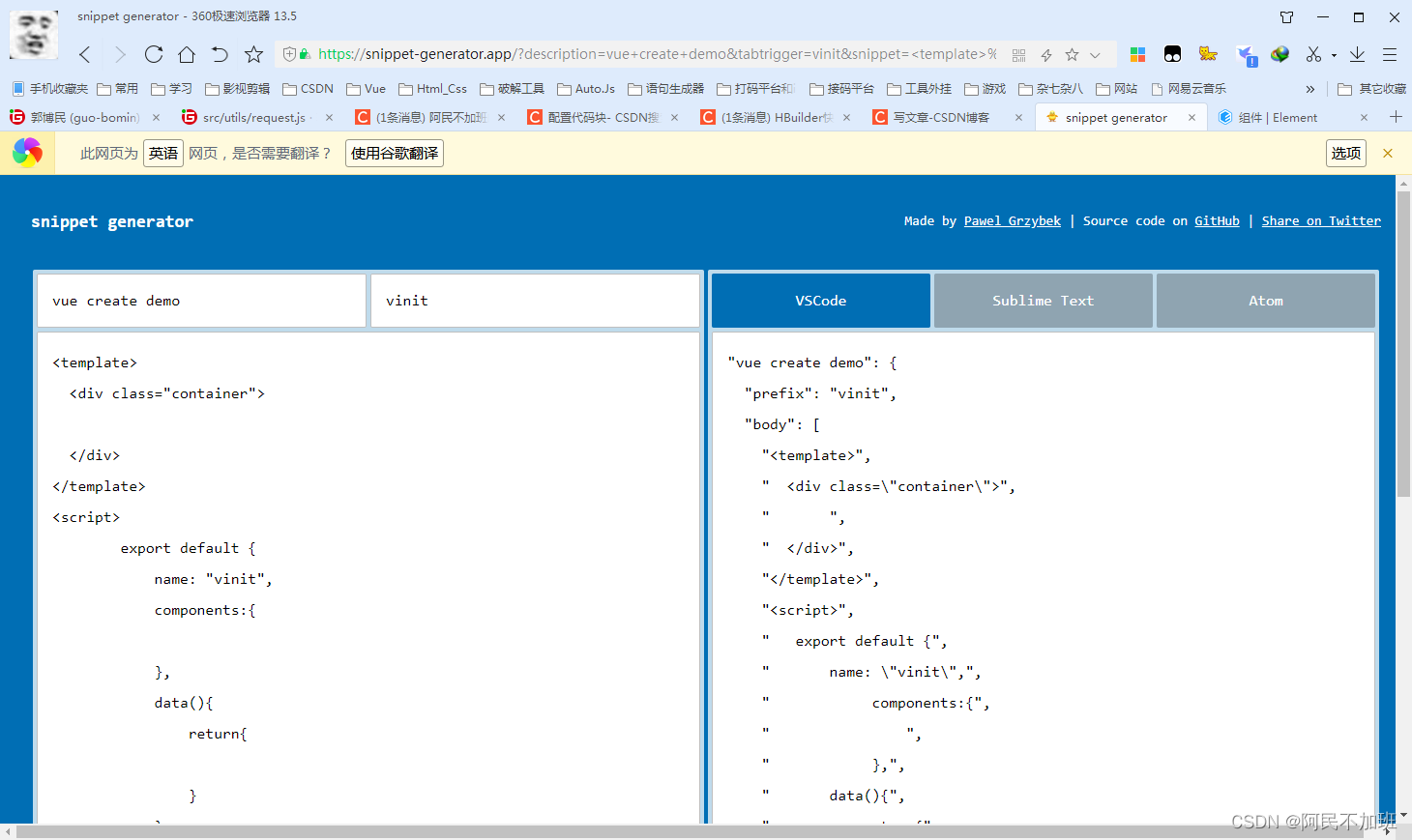
有一个网站可以通过你的代码,自动生成。
入口

用法很简单,左边代码,右边生成的,直接填进去就好。我这里没有加props参数、以及监听watch和computed。

























 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










