前言
vue路由中的跳转船舱,有两种传参方式
提示:以下是本篇文章正文内容,下面案例可供参考
一、query
使用query传参,可以用path或者name来引入路由
主要用path用的多一点
this.$router.push({
path: "/file/fileMore",
query : {
id: item.id
}
})
这是关于query的跳转方式
- 接收只能是path
- 并且query是一个对象,在里面写属性值
- 跳转过去之后,你的query里面的id会被拼接在路由上面

会被人看见,如果不是特别需要隐秘的东西,可以使用params。
二、params
- 刷新后参数会丢失
- 相对query传参不显示再url上,url美观
- 数据安全。
使用params传参只能用name来引入路由
代码如下(示例):
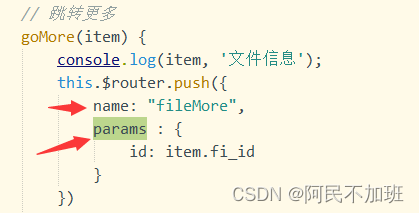
this.$router.push({
name: "FileMore",
params: {
id: item.fi_id
}
})
其实params跟query很像。使用也是这样,
但是里面填name和params
即push里面只能是name:’xxxx’,不能是path:’/xxx’,
里面的id不会拼接在路由上
如果需要拼接上去,需要去路由里面编写,
三、使用里面的参数
this.$route.query.id
this.$route.params.id
四、他们两的区别
query:
- query里面的参数会 显示在路由上面
- query必须是
path,路由里面的路径
params:
- params里面的参数,不会拼接在路由上面。但是!,如果你在跳转之后的页面刷新,那么你的params参数就丢失了。
如果要显示在路由上,如果你要传的是id
那么路由里面这样写

跳转方法时这样写
路由显示如下
http://192.168.1.6:8088/#/file/fileMore/72

虽然不显示id了,但是还显示这你的数据。这样做虽然保证了刷新之后你的params参数还在,但是还是不安全。
获取它依旧是
this.$route.paras.id
一开始定义的时候就要在路由写好, 这样效率不太好 , 万一后期要加参数之类的
所以我推荐用query























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










