Vue介绍:
1.介绍
Vue是什么?
---一套用于构建用户界面的渐进式框架
vue特点
---采用组件化开发,提高代码复用率,并且让代码更好的维护
---声明式编程,让编码人员无需直接操作dom
---虚拟dom的使用
2.生命周期
四个阶段
Create 创建
Mount 挂载
Update 更新
Destory 销毁
八个过程
beforeCreate Created
beforeMount Mounted
before Update Updated
beforeDestory Destoryed
3.列表渲染
v-for指令
---用于展示列表数据
---语法:v-for="(item,index) in xxx" :key="yyy"
4.条件渲染
v-if
---写法:v-if="表达式" v-else-if="表达式" v-else
---适用于:切换频率较低的场景
---特点:不展示DOM元素直接移除
---注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断
v-show
---写法:v-show="表达式"
---适用于:切换频率较高的场景
---特点:不展示DOM元素未被移除,仅仅是使用样式隐藏(dispay:none)
【如果判断条件为false时】

初识Vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="../js/vue.js"></script> <!-- <script> window.onload = function () { let vm = new Vue({ el: "#app", data: { //写变量和声明,直接绑定到了实例上 msg: "hello world", }, methods: { //点击事件 changeMsg() { console.log(this.msg); this.msg = 123; }, }, }); //还可以这样改变值,因为上面说了变量直接绑定到了实例上 //vm.msg = 123; //而不是vm.data.msg }; </script> --> </head> <body> <!-- 通过vue实例对象中el数据绑定模板 --> <div id="app"> {{msg}} <button @click="changeMsg">点击改变msg的值</button> </div> <script> //创建vue实例 let vm = new Vue({ // el:与dom进行绑定 根实例绑定方式 el: "#app", //数据模型 data: { //写变量和声明,直接绑定到了实例上 msg: "hello world", }, //写方法,函数 methods: { //点击事件 changeMsg() { console.log(this.msg); this.msg = 123; }, }, }); //还可以这样改变值,因为上面说了变量直接绑定到了实例上 //vm.msg = 123; //而不是vm.data.msg //vue实例中数据模型上绑定的变量和函数中声明的方法,都是直接绑定到vm实例上的,可以通过vm.msg直接调用 //vue实例中访问绑定的属性和方法 </script> </body> </html>
Vue数据模板模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue的数据模型</title> <script src="../js/vue.js"></script> </head> <body> <!-- 容器 --> <div id="app"> {{msg}} <hr /> {{time}} </div> <script> // 整个页面只能有一个Vue实例对象 let vm = new Vue({ el: "#app", data: { msg: "hello", time: new Date(), }, methods: { sayHi() { console.log("你好"); }, }, }); //consol.log(vm.msg); //console.log(vm.sayHi()); setInterval(() => { vm.time = new Date(); }, 1000); </script> </body> </html>Vue生命周期
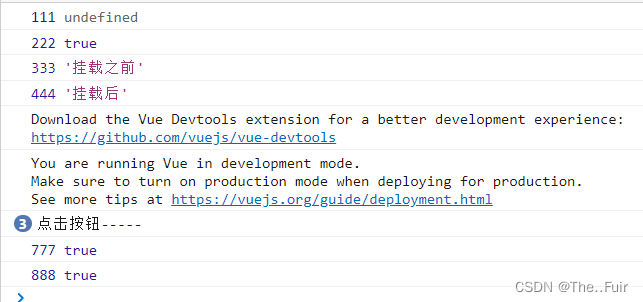
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue的数据模型</title> <script src="../js/vue.js"></script> </head> <body> <div id="app"> {{msg?1:2}} <button @click="test">按钮</button> </div> <script> let vm = new Vue({ el: "#app", data: { // msg: "hello", // time: new Date(), msg: true, }, methods: { test() { console.log("点击按钮-----"); }, }, //钩子函数,生命周期,在beforeCreate这个阶段,现在属性msg数据还没有绑定到实例对象vm上,所以数据不能输出来 beforeCreate() { //属性或方法声明了,但没有和实例绑定 console.log(111, this.msg); //输出:111 undefined }, //生命周期,在created这个阶段属性msg数据绑定到vm实例对象上 created() { //属性和方法绑定到实例上,可以通过实例进行调用 console.log(222, this.msg); //输出:222 'hello }, //虚拟dom挂载之前,不可以操作dom beforeMount() { console.log(333, "挂载之前"); }, //虚拟dom挂载完毕,可以操作dom mounted() { console.log(444, "挂载后"); }, beforeUpdate() { console.log(555, this.msg); }, updated() { console.log(666, this.msg); }, beforeDestroy() { console.log(777, this.msg); }, destroyed() { console.log(888, this.msg); }, }); setInterval(() => { vm.$destroy(); }, 5000); </script> </body> </html>
Vue列表渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue的数据模型</title> <script src="../js/vue.js"></script> </head> <body> <div id="app"> {{msg}} <hr /> <!-- 列表渲染 --> <ul> <li>苹果</li> <li>香蕉</li> <li>西瓜</li> </ul> <ul> <!-- key的作用 --> <li v-for="{item,index}in arr" :key="index">{{item}}</li> </ul> <hr /> <!-- 表格渲染 --> <table> <thead> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr v-for="item in stu" :key="item.id"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> </tr> </tbody> </table> </div> <script> let vm = new Vue({ el: "#app", data: { msg: "hello", arr: ["苹果", "苹果", "香蕉", "西瓜"], stu: [ { id: 1, name: "张三", age: 20, }, { id: 1, name: "李四", age: 20, }, ], }, methods: {}, }); </script> </body> </html> </body> </html>
Vue条件渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Vue的数据模型</title> <script src="../js/vue.js"></script> </head> <body> <div id="app"> {{msg}} <hr /> <div v-if="isLogin">欢迎您</div> <!-- <div v-if="!isLogin">请登录</div> --> <!-- 和if--else差不多 --> <div v-else>请登录</div> <div v-show="isLogin">show测试</div> <div>111</div> </div> <script> let vm = new Vue({ el: "#app", data: { msg: "hello", isLogin: true, }, methods: {}, }); </script> </body> </html>
什么是Vue,Vue的生命周期、vue中的v-if、v-for、v-show
最新推荐文章于 2024-05-14 10:37:00 发布



























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








