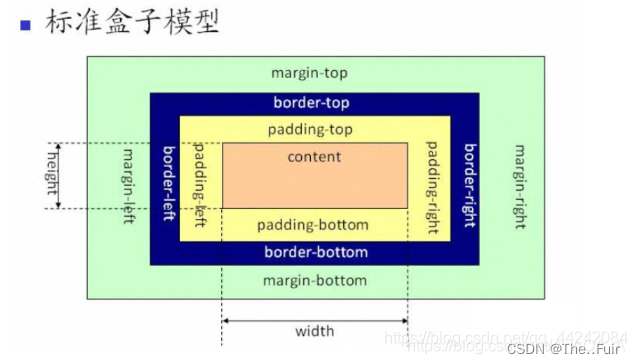
1.w3c盒模型(标准盒子模型)
从上图可以看出,w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分,他设置宽/高(width/height)是对实际内容(content),进行宽高设置,内容周围另外设置,即为:盒子模型的实际宽高width(height)=设置的content的宽高+padding+border+margin
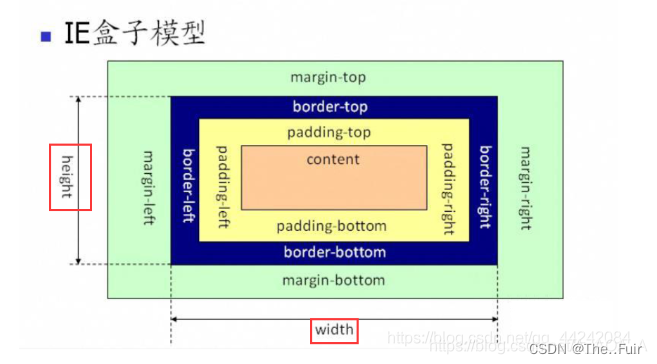
2.怪异盒模型(IE盒子模型)
从上图可以看出,IE盒子模型的范围包括margin、border、padding、content,他设置宽/高(width/height)是对实际内容(content)+内边距(padding)+边框(border)之和进行宽高设置。
即为:盒子模型的实际宽高width(height)=设置的宽高+外边距(margin)
两者的区别就在于:IE盒子模型的content部分包含了padding和border而w3c盒子不包含
面试题56:W3C盒子和IE盒子的区别
于 2022-07-07 12:09:34 首次发布


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








