总结:浅学了一小部分css的用法
1.CSS(层叠样式表):网页实际上是一个多层的结构,通过css可以分别为网页的每一层来设置样式,而最终我们能看到的只是网页的顶层。
2.使用css来修改元素样式
第一种方式(内联样式,行内样式):在标签内部通过style属性设置元素样式
 上图片代码说明:style的值为“ 样式名:样式值; ”,多个值之间用空格隔开。第一个值设置字体颜色,第二个值设置字体大小
上图片代码说明:style的值为“ 样式名:样式值; ”,多个值之间用空格隔开。第一个值设置字体颜色,第二个值设置字体大小
问题:使用内联样式,样式只能对一个标签生效,如果希望影响到多个元素必须在每个元素中复制一遍,并且当样式发生变化时,需 逐个修改,不方便。开发中绝对不要使用内联样式
第二种方式(内部样式表)
将样式编写到<head>标签中的stlye标签里,通过css选择器来选中元素并为其设置各种样式,可以同时为多个标签设置样式,并且修改时只需修改一处即可全部应用。内部样式表更方便对样式进行复用

p{ } 就是一种元素选择器,其中的样式都会应用到所有的p标签
问题:内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用
第三种方式(外部样式表)
可以将css样式编写到一个外部的css文件中, 然后通过link标签来引入外部的css文件 。外部样式表需要通过<link>标签进行引入, 意味着只要想使用这些样式的网页都可以对其进行引用 ,使样式可以在不同页面之间进行复用 。将样式编写到外部的CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。
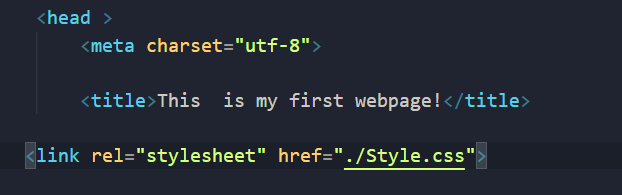
先创建一个扩展名为.css的文件,在这个文件中写入样式,然后通过link标签将这个样式表引入


上图<link>标签中rel属性值为stylesheet ,代表引入一个样式表,href的值则是该样式表路径
3.CSS基本语法(CSS中的注释符号为 /* */)
选择器 声明块
选择器:通过选择器可以选中页面中的指定元素 。 比如p 的作用就是选中页面中所有的p元素
声明块:通过声明块来指定要为元素设置的样式 。 声明块由一个一个的声明组成 ,声明是一个名值对结构 , 一个样式名对应一个样式值,名和值之间以 : 连接,以 ; 结尾
4.常用选择器
元素选择器
作用:根据标签名选中指定的元素
语法:标签名{ }
例子:p{} h1{} div{}
id选择器
作用:根据元素的id属性值选中一个元素
语法:#id属性值{ }
例子: #b{ } #red{ }


类选择器
作用:根据元素的class属性值选中一组元素
语法: .class属性值{ }























 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








