前言
全局功能区按钮主要显示在界面的右上角和任何实体形式的按钮。
例如高级查找,搜索,任务流程,助手等等,这篇文章主要展示如何自定义全局按钮。
步骤
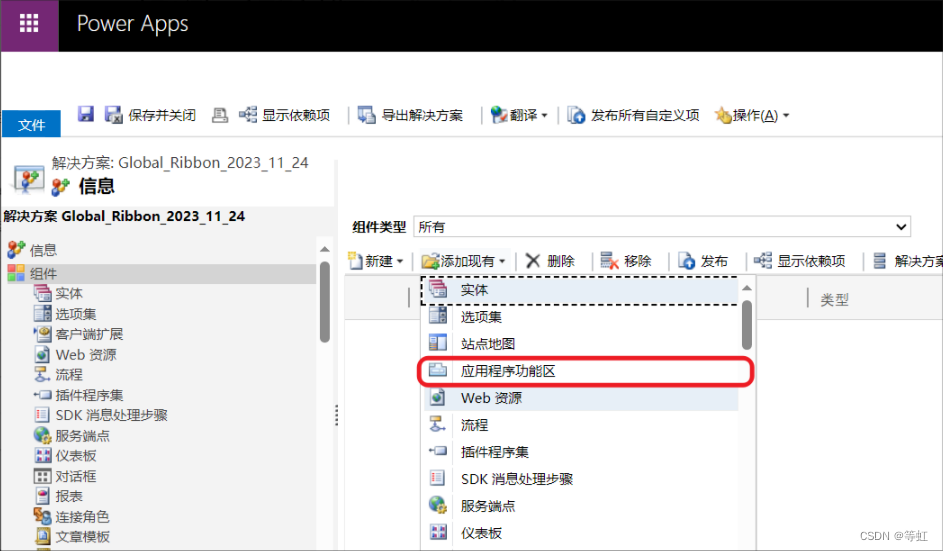
步骤1 添加:应用程序功能区(Application Ribbons)
新建一个新的解决方案,将应用程序功能区添加到解决方案。

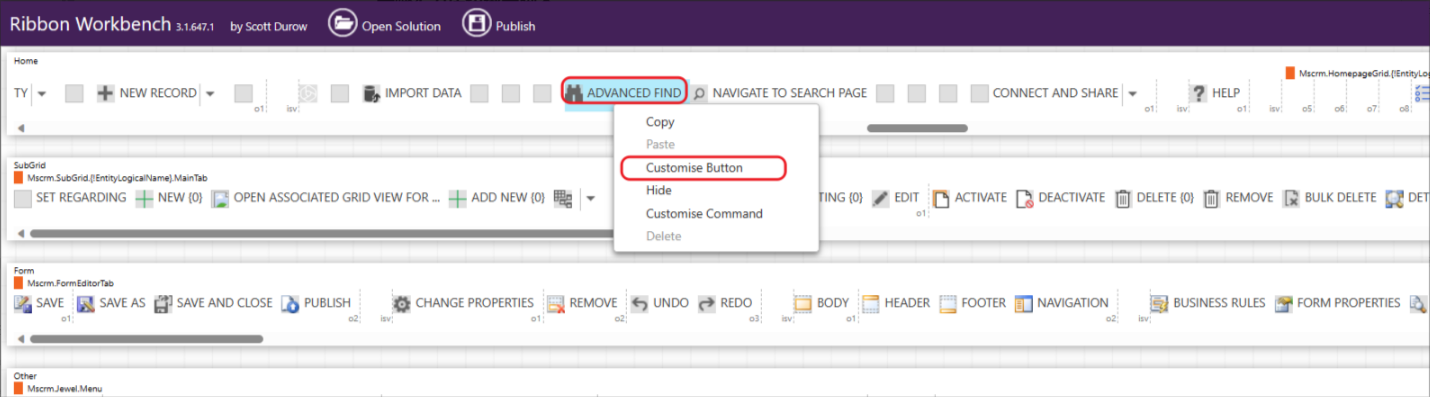
步骤2 Ribbon Workbench打开解决方案
在XrmToolBox中打开工具Ribbon Workbench,然后加载刚刚创建的解决方案。
在本例中,这是一个名为 "Global_Ribbon_2023_11_24" 的解决方案。
在Home部分,拖拉到Mscrm.GlobalTab部分。
步骤3 上传Web Resource
if (typeof (ApplicationRibbon) == "undefined") {
ApplicationRibbon = { __namespace: true };
}
ApplicationRibbon = {
_executionContext: null,
_formContext: null,
OnLoad: function (executionContext) {
executionContext = executionContext;
_formContext = executionContext.getFormContext();
},
hideGlobalButtonEnable: function () {
var hideGlobalButtonInter = setInterval(function () {
var helpLauncher = window.parent.document.getElementById("helpLauncher");
var advancedFindLauncher = window.parent.document.getElementById("advancedFindLauncher");
if (helpLauncher != null) {
helpLauncher.style.display = "none";
}
if (advancedFindLauncher != null) {
advancedFindLauncher.style.display = "none";
}
clearInterval(hideGlobalButtonInter)
}, 1000)
return false;
}
}
步骤4 为按钮绑定脚本
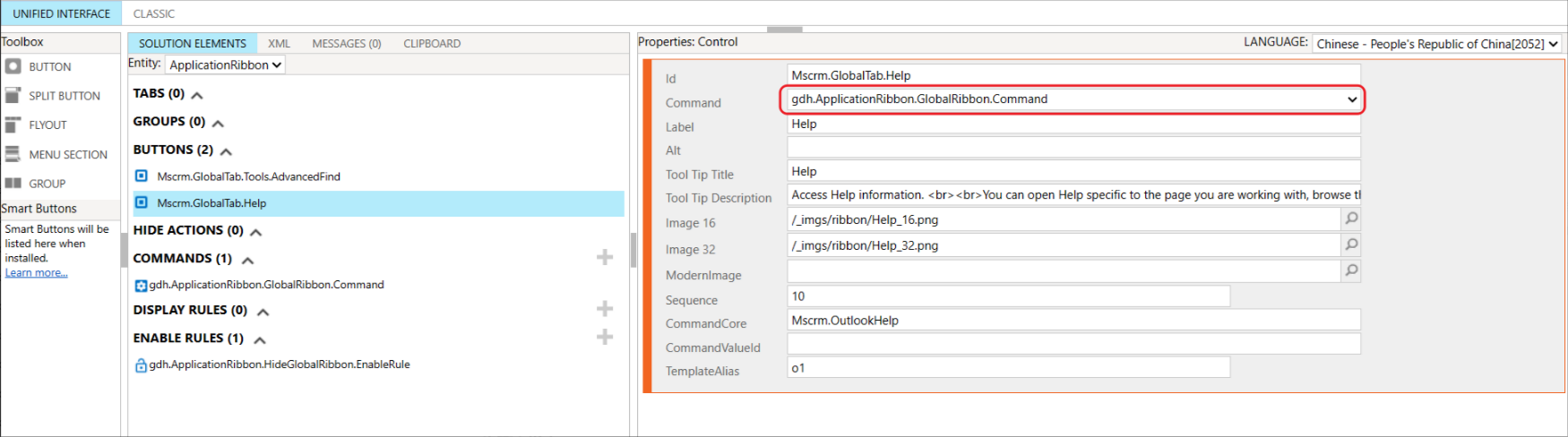
1.找到Mscrm.GlobalTab,依次给高级查找和帮助按钮设置为自定义按钮
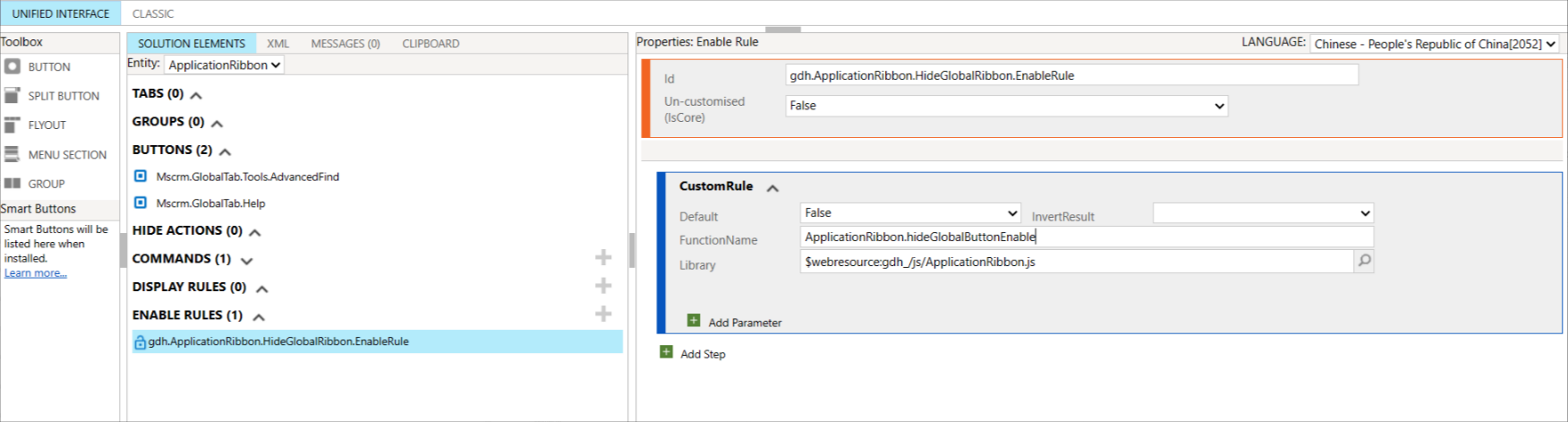
2.添加Enable rules
3.添加Commands并绑定上面添加的Enable rules
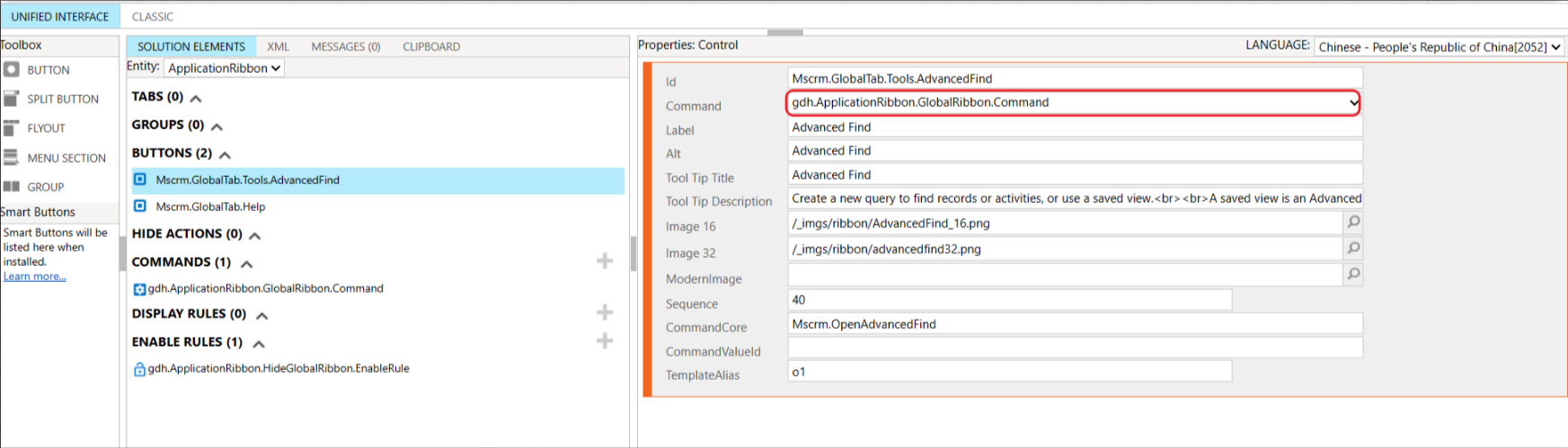
4.依次给高级查找和帮助按钮绑定Comand
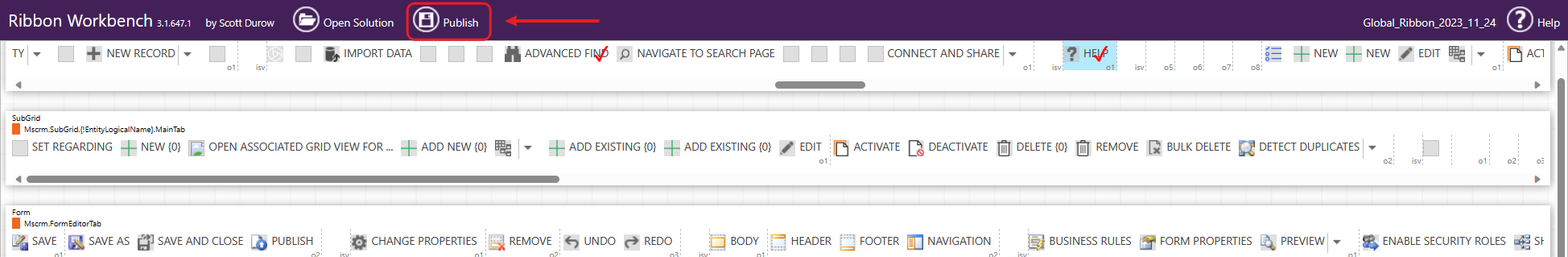
步骤5 发布
效果

原文地址:Dynamics 365 隐藏高级查找和帮助按钮 - GongDonghai Blog (gdhblog.com)






























 79
79

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








