配置模板
首先在
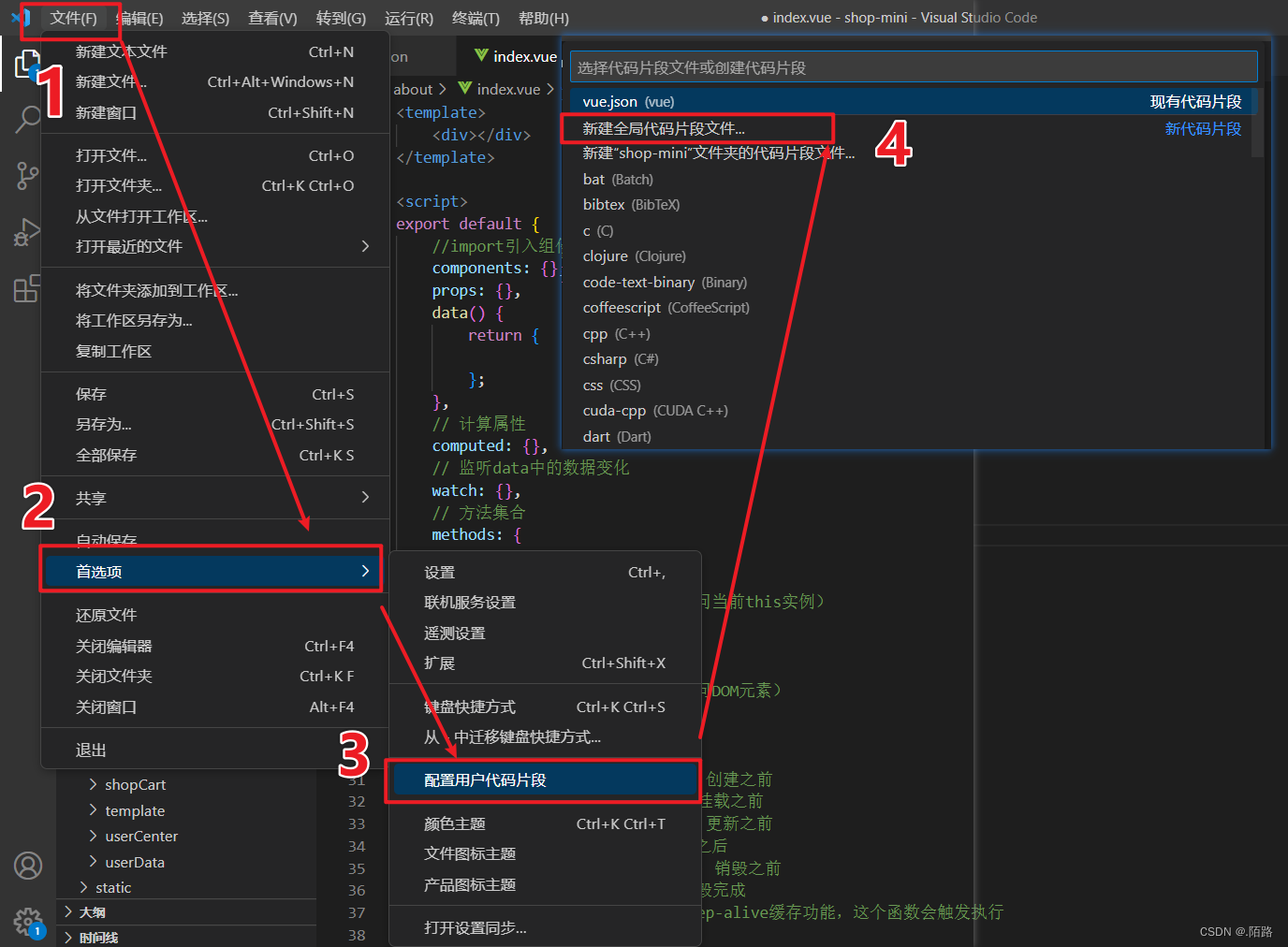
VSCode中选择文件,首选项,配置用户代码片段,新建全局代码片段,输入vue后回车即可配置

配置信息
{
"生成vue模板": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" //import引入组件才能使用",
" components: {},",
" props: {},",
" data() {",
" return {",
"",
" };",
" },",
" // 计算属性",
" computed: {},",
" // 监听data中的数据变化",
" watch: {},",
" // 方法集合",
" methods: {",
"",
" },",
" // 生命周期,创建完成时(可以访问当前this实例)",
" created() {",
"",
" },",
" // 生命周期:挂载完成时(可以访问DOM元素)",
" mounted() {",
"",
" },",
" beforeCreate() { },//生命周期:创建之前",
" beforeMount() { },//生命周期:挂载之前",
" beforeUpdate() { },//生命周期:更新之前",
" updated() { },//生命周期:更新之后",
" beforeDestroy() { },//生命周期:销毁之前",
" destroyed() { },//生命周期:销毁完成",
" activated() { },//如果页面有keep-alive缓存功能,这个函数会触发执行",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "生成vue模板"
}
}
模板的使用
新建
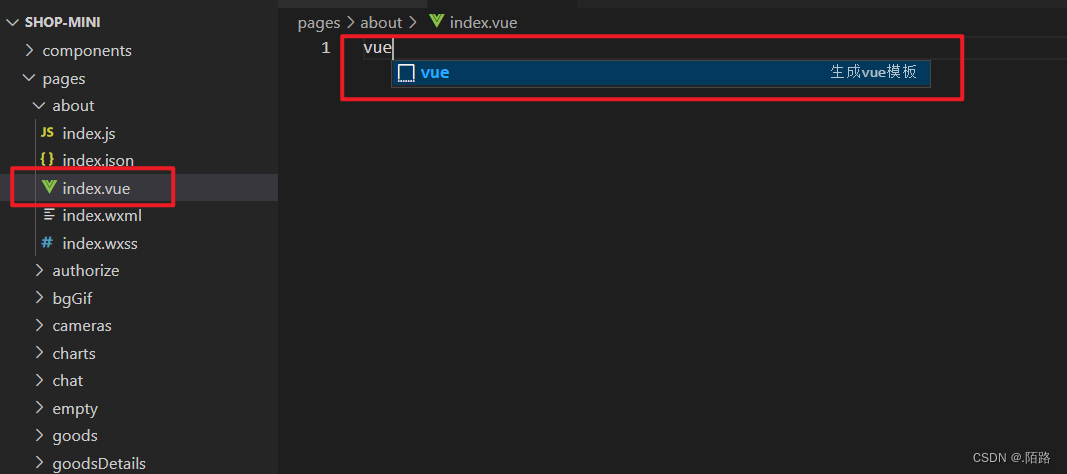
vue文件,在文件中输入vue回车

在
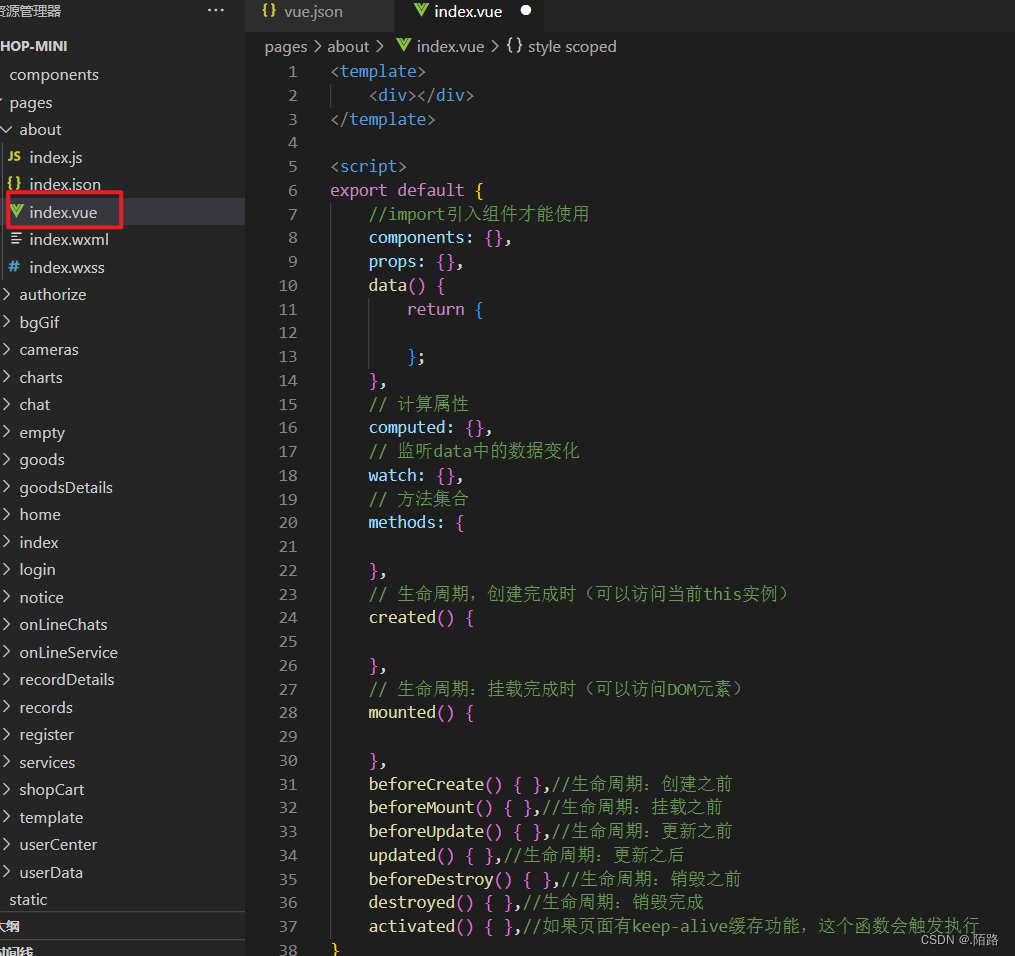
VSCode中新建vue文件,打开文件,输入vue,根据提示回车确认后即可生成如下模板







 该文介绍了如何在VSCode中设置Vue.js的代码片段模板,通过配置用户代码片段功能,可以快捷生成包括模板、脚本和样式段落的Vue文件结构,提高开发效率。
该文介绍了如何在VSCode中设置Vue.js的代码片段模板,通过配置用户代码片段功能,可以快捷生成包括模板、脚本和样式段落的Vue文件结构,提高开发效率。

















 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








