前言
当你使用了 VSCode 配置 vue 模版时,你会发现它就像是一位贴心的助手,本文将为大家介绍如何使用 VSCode 配置 vue 模板,让你的代码更加高效、美观。下面让我们一起来看看吧。
一、打开 VSCode 控制台
文件 --> 首选项 --> 用户片段

或者通过快捷键 Ctrl + Shift + P

二、找到 “首选项:配置用户代码片段”

点击进去

三、输入 vue 后,点击 vue.json 文件

四、配置模板
打开 配置生成地址 ,把模板复制到左侧,右侧即会生成配置模版。

五、将配置模版复制到 vue.json 即可
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {}",
" },",
"}",
"</script>",
"",
"<style scoped lang=\"scss\">",
"</style>"
],
"description": "vue-template"
}
}
六、使用
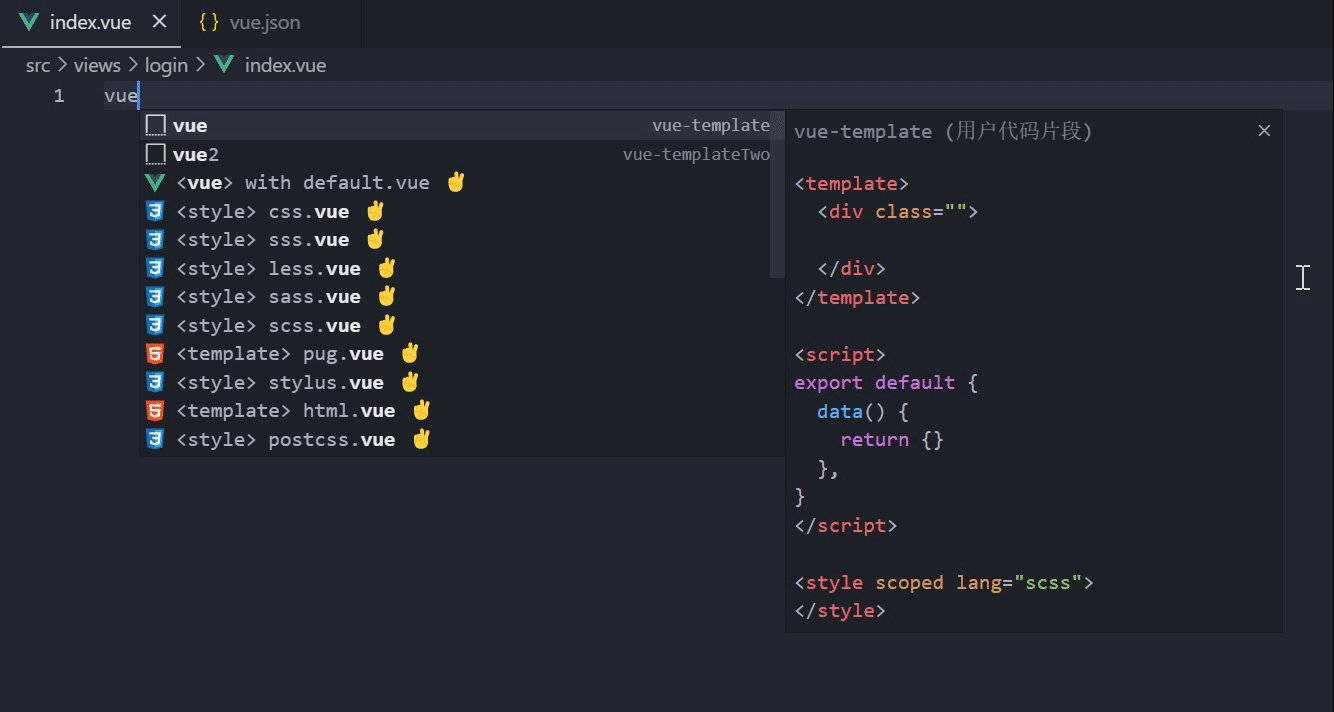
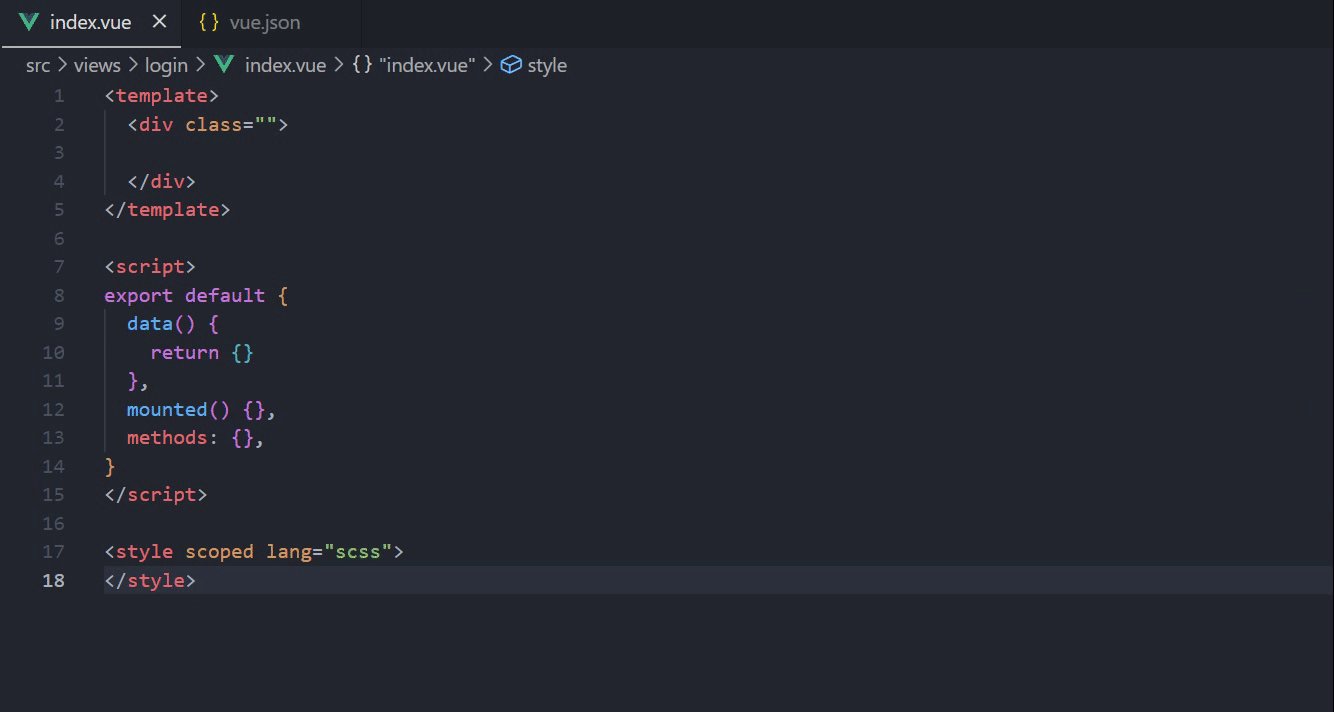
新建个页面然后输入 vue 回车就自动生成模板了。

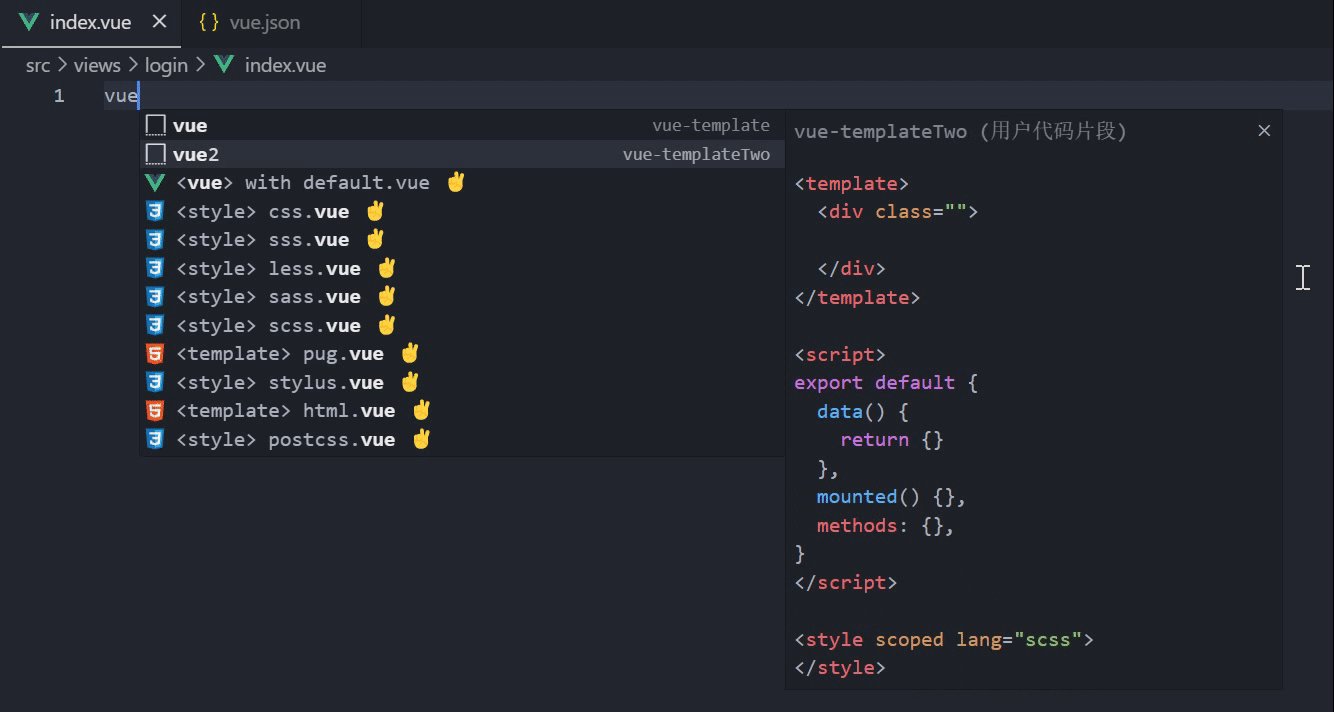
当然,你也可以如下添加两个模版:
{
"vue-template": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {}",
" },",
"}",
"</script>",
"",
"<style scoped lang=\"scss\">",
"</style>"
],
"description": "vue-template"
},
"vue-templateTwo": {
"prefix": "vue2",
"body": [
"<template>",
" <div class=\"\">",
"",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {}",
" },",
" mounted() {},",
" methods: {},",
"}",
"</script>",
"",
"<style scoped lang=\"scss\">",
"</style>"
],
"description": "vue-templateTwo"
}
}
使用

























 4803
4803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










