前提
App.vue是Left.vue和Right.vue的父组件
//App.vue
<template>
<div class="app-container">
<h1>App 根组件</h1>
<div class="box">
<!-- 渲染 Left 组件和 Right 组件 -->
<Left></Left>
<Right></Right>
</div>
</div>
</template>
<script>
import Left from "@/components/Left.vue";
import Right from "@/components/Right.vue";
export default {
components: {
Left,
Right,
},
};
</script>
父组件向子组件传数据
利用props 自定义属性
App.vue中
<Left :msg="message" :user="userinfo"></Left>
//中间略
data() {
return {
message: "hello,12345",
userinfo: { name: "zs", age: 18 },
};
},
Left.vue中
<p>msg的值是{{ msg }}</p>
<p>user的值是{{ user }}</p>
export default {
props: ["msg", "user"],
};
其中,props的值不能在子组件中修改
//可以实现,但是终端报错,不建议使用
<button @click="msg = 'abc'">修改msg</button>
<button @click="user = { address: 'bj' }">修改user</button>
//下面这个是可以的
<button @click="user.name = 'ls'">修改user.name</button>
如果要修改,可以采用v-bind实现双向数据绑定
改为
<p>msg的值是{{ msg1 }}</p>
<button @click="msg1 = msg1 + 'abc'">修改msg</button>
export default {
props: ["msg", "user"],
data() {
return {
msg1: this.msg,
};
},
};
其他方法可以搜搜
子传父
利用自定义事件
Rigt.vue中
<template>
<div class="right-container">
<h3>Right 组件 ---{{ count }}</h3>
<button @click="add">+1</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
add() {
this.count += 1;
this.$emit("numchange", this.count);
},
},
};
</script>
App.vue中
<Right @numchange="getNewCount"></Right>
export default {
data() {
return {
//定义countFromSon接受子组件传来的值
countFromSon: 0,
};
},
methods: {
getNewCount(val) {
//console.log("numchange事件触发了", val);
this.countFromSon = val;
},
},
};
</script>
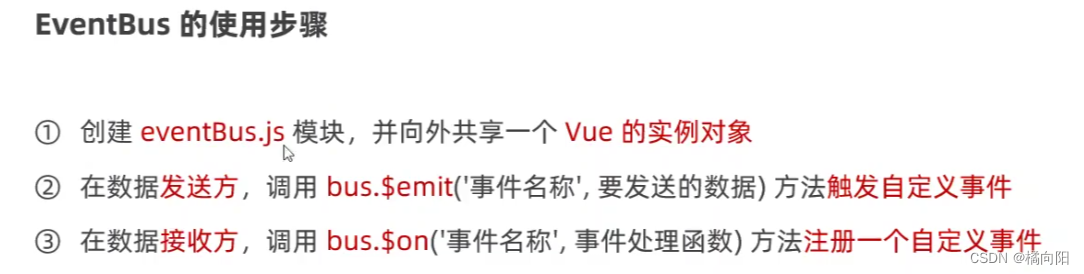
兄弟传值
利用EventBus

//eventBus.js
import Vue from 'vue'
export default new Vue()
发送方Left.vue
<button @click="send">一首诗</button>
//导入eventBus.js模块
import bus from "./eventBus";
data() {
return {
str: `锄禾日当午,汗滴禾下土。`
};
},
methods: {
send() {
bus.$emit("share", this.str);
},
},
接收方Right.js
<p>{{ msgFromLeft }}</p>
//导入eventBus.js模块
import bus from "./eventBus";
data() {
return {
msgFromLeft: "",
};
},
created() {//生命周期函数
bus.$on("share", (val) => {
console.log("在right组件中的share被触发了", val);
this.msgFromLeft = val;
});
},
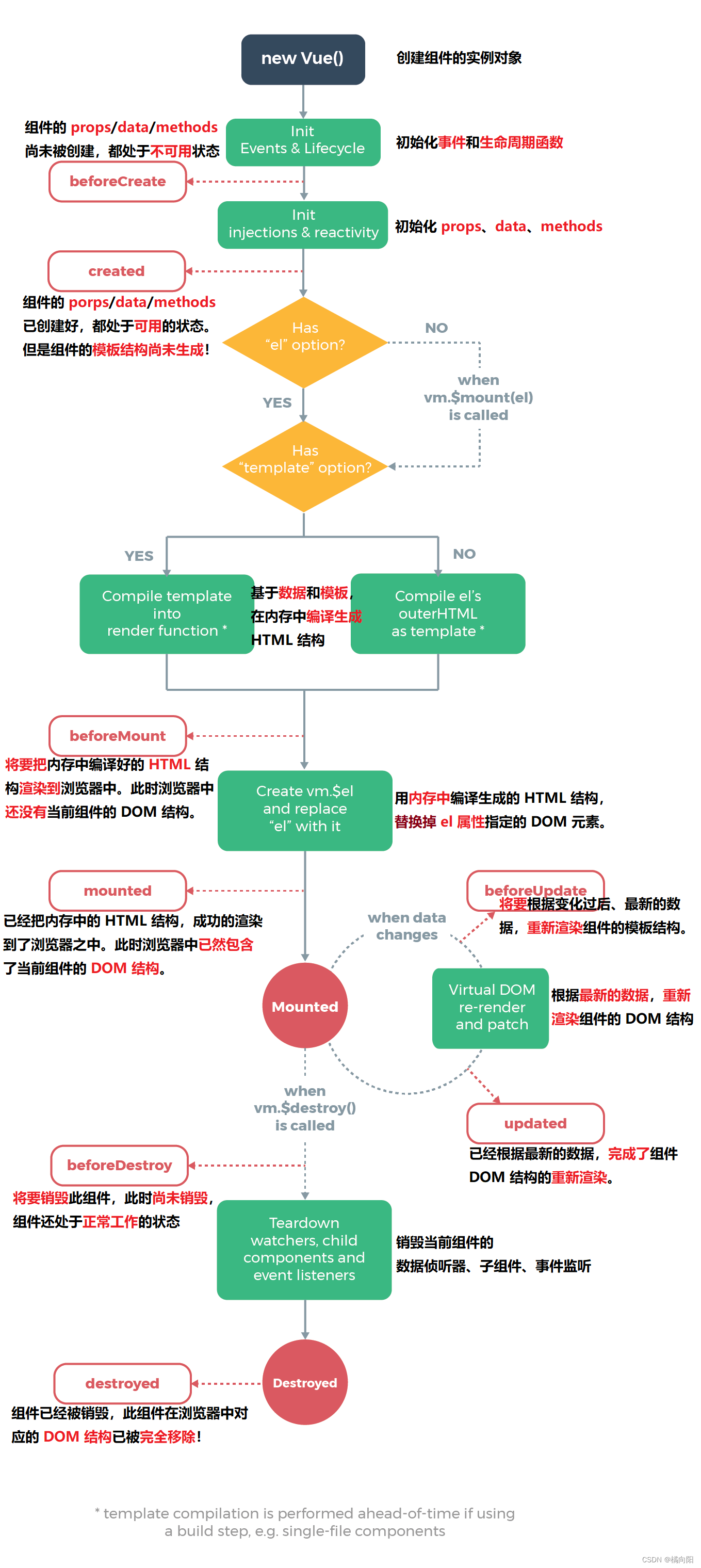
生命周期






















 1834
1834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








