1、父组件传值给子组件:(注意这种情况子组件无法修改父组件的值)
父组件通过v-bind绑定值,首先父组件中引入子组件:
<p :str1='str1' > <p>
子组件通过props接收:

2、子组件直接使用父组件,通过$parent.str1(这种情况子组件可以修改父组件的值)
<p>{{this.$parent.str1}}<p>
3、孙子组件直接使用父组件,通过$parent.str1
<p>{{this.$parent.$parent.str1}}<p> 通常布阵吗写,但是也可以实现
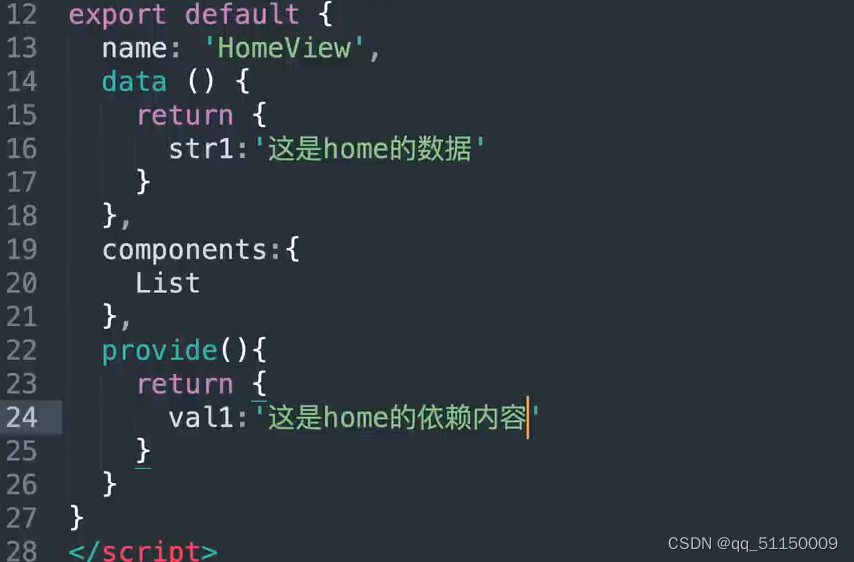
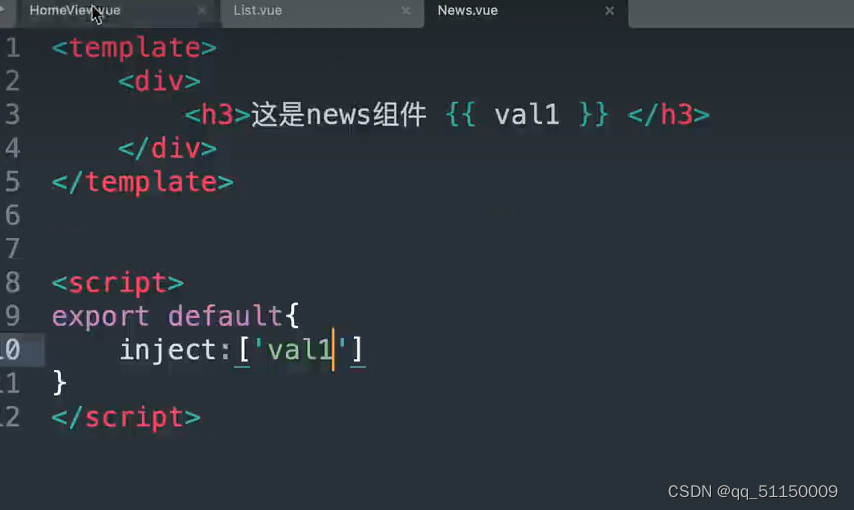
4、依赖注入父组件不需要一级一级传递:(直接从父组件传值给孙子组件)
父组件中的值provide:

孙组件通过inject接收:

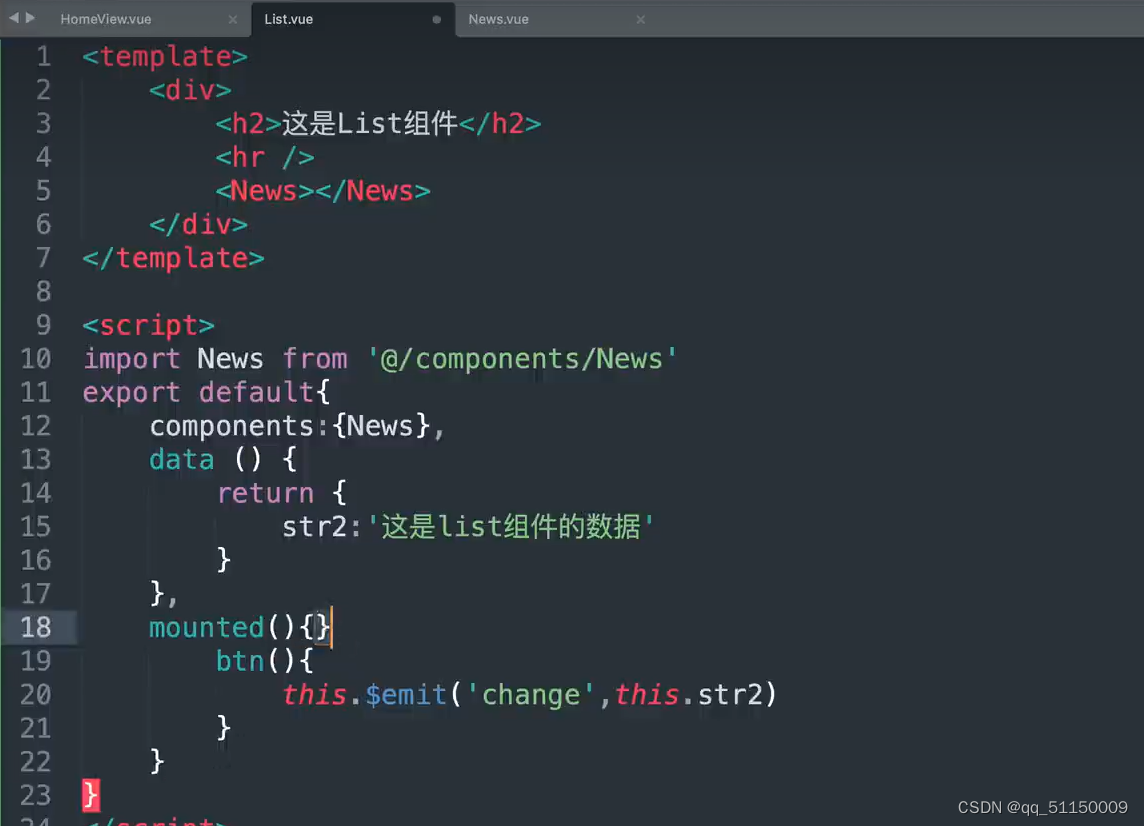
子组件传值给父组件:
首先子组件要自定义一个事件,并且传递数值

通过绑定事件获取子组件中的值:
父组件中写一个函数,并且用一个空的变量来接收,最后展示在父组件上

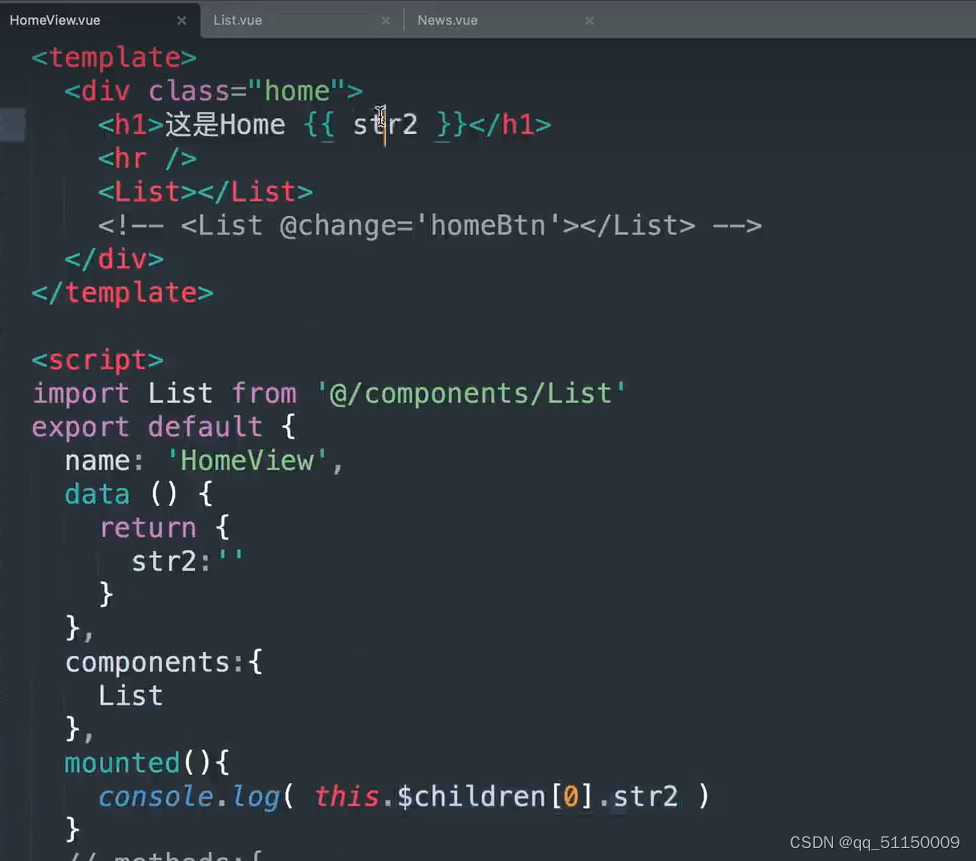
5、父组件直接使用子组件的值
通过:this.$children[index].str2获取

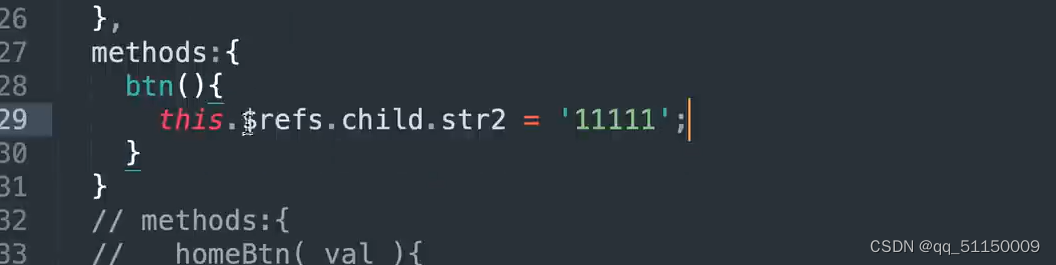
6、通过ref获取数据
<p ref='child'><p>
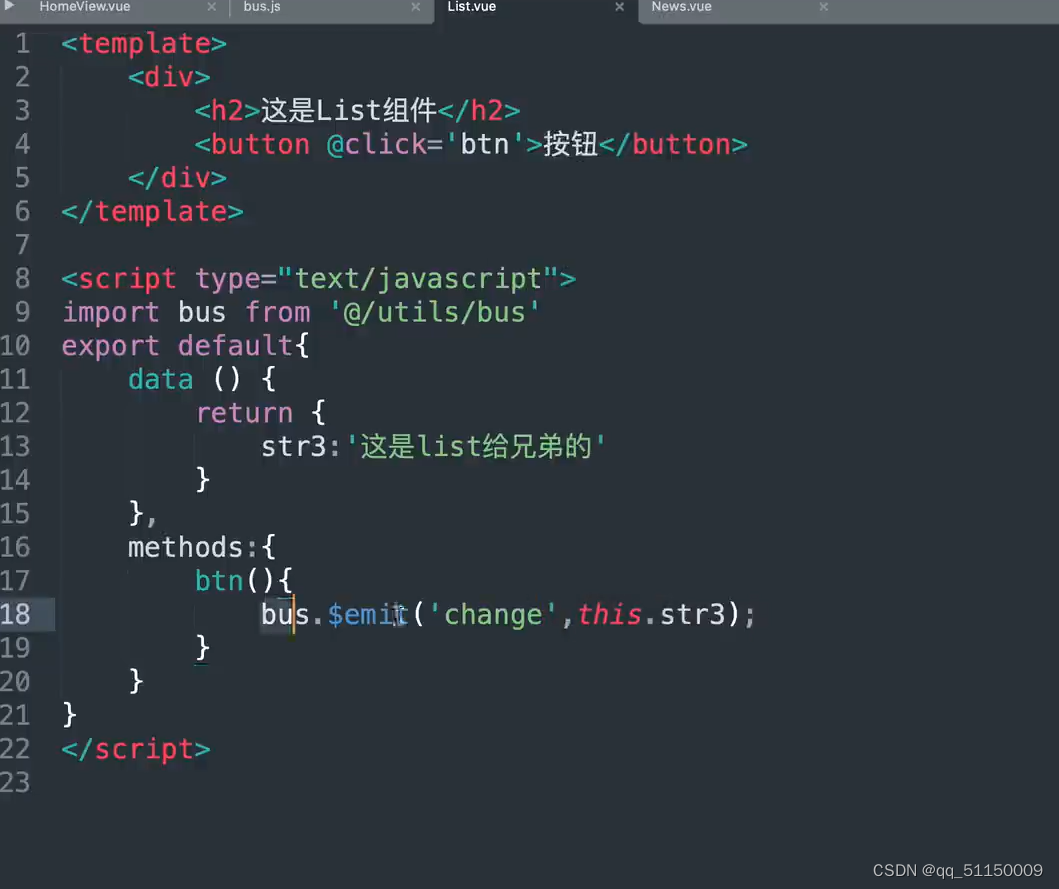
7、兄弟之间的传值,通过bus.$emit('change',this.str3)

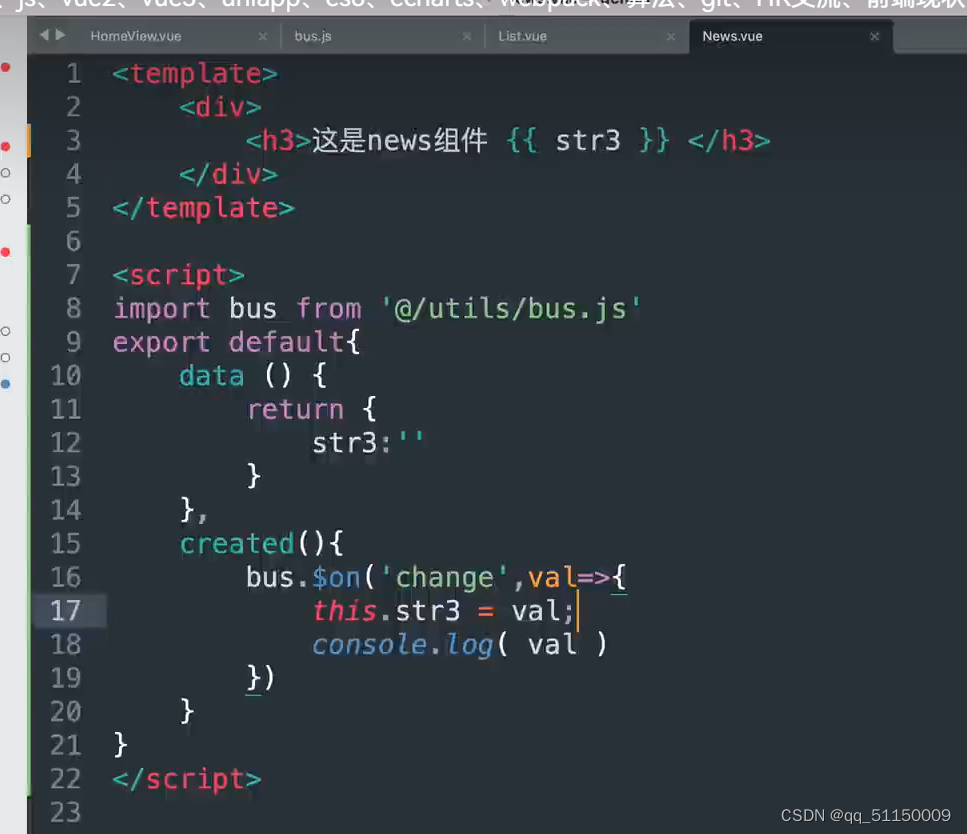
通过bus.$on()接收






















 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








