1. Emmet 语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法。
1.1快速生成HTML结构语法
1.生成标签 直接输入标签名 按tab键即可
2.如果想要生成多个相同标签 加上*就可以了 比如div*3 就可以快速生成3个div
3.如果有父子级关系的标签,可以用 > 比如 ul>li就可以了
4.如果有兄弟关系的标签,用 + 就可以了,比如div + p
5.如果生成带有类名或者id名字的,直接写 .demo 或者#two tab键就可以了(默认div生成)
生成:
<div class="demo"></div>
<div id="two"></div>
p.one
得到 <p class="one"></p>
ul>li#gray
得到 <ul> <li id="gray"></li> </ul>
6.如果生成的div类名是有顺序的,可以用自增符号 $
.demo$*5
得到<div class="demo1"></div> <div class="demo2"></div> <div class="demo3"></div> <div class="demo4"></div> <div class="demo5"></div>
7.如果想要在生成的标签内部写内容可以用{}表示,例如div{我爱你},得到<div>我爱你</div>
1.2 快速生成CSS样式语法
CSS基本采取简写形式即可。
1.比如 w200 按tab 可以生成 width: 200px;
2.比如lh26 按tab 可以生成 line-height: 26px;
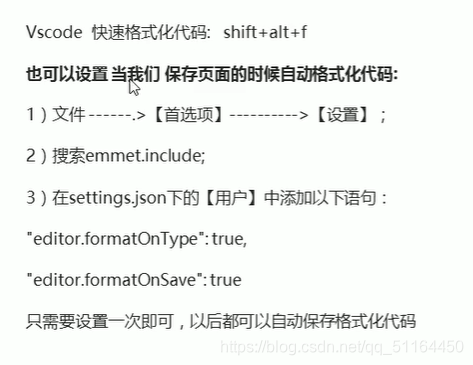
1.3 快速格式化代码
























 3355
3355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










