目录
① flex
容器的属性
| flex-direction | 决定主轴的方向(即项目的排列方向)。 |
| flex-wrap | 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 |
| flex-flow | 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 |
| justify-content | 定义了项目在主轴上的对齐方式 |
| align-items | 定义项目在交叉轴上如何对齐 |
| align-content | 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用 |
| flex-direction | 值 | 图 | 说明 |
| row(默值): |  | 主轴为水平方向,起点在左端。 | |
| row-reverse |  | 主轴为水平方向,起点在右端 | |
| column |
| 主轴为垂直方向,起点在上沿 | |
| column-reverse |
| 主轴为垂直方向,起点在下沿 |
| flex-wrap | 值 | 图 | 说明 |
| nowrap(默认) |  | 不换行 | |
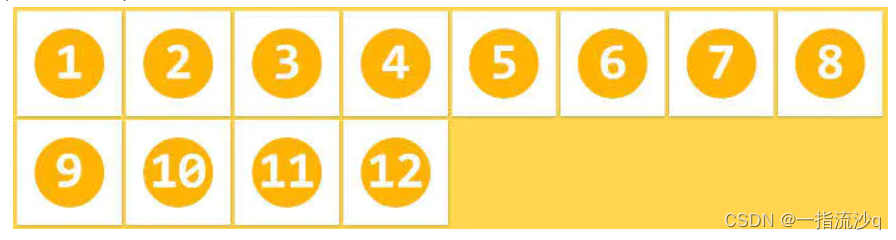
| wrap |  | 换行,第一行在上方 | |
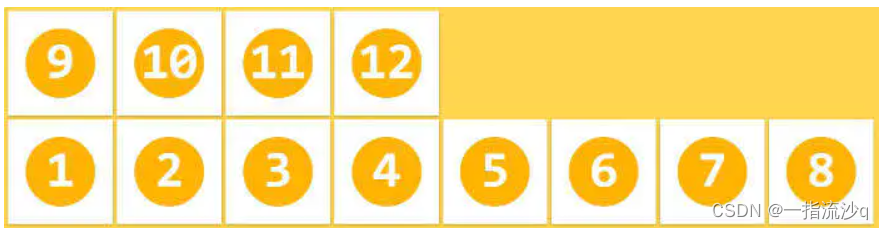
| wrap-reverse |  | 换行,第一行在下方 |
| justify-content | 值 | 图 | 说明 |
| flex-start(默认值) |  | 左对齐 | |
| flex-end |  | 右对齐 | |
| center |  | 居中 | |
| space-between |  | 间距相等排列,两边不留白 | |
| space-around |  | 间距相等排列,两边留白等于间距的一半 |
| align-items | 值 | 图 | 说明 |
| stretch(默认值) |  | 如果项目未设置高度或设为auto,将占满整个容器的高度 | |
| flex-start |  | 交叉轴的起点对齐 | |
| flex-end |  | 交叉轴的终点对齐 | |
| center |  | 交叉轴的中点对齐 | |
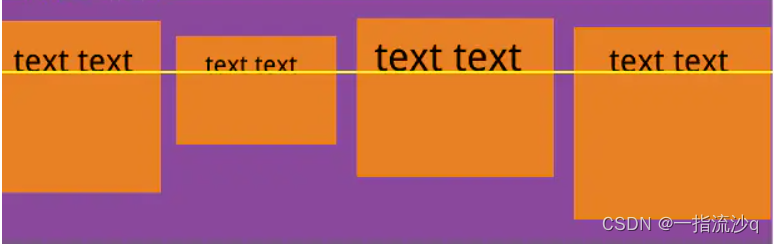
| baseline |  | 项目的第一行文字的基线对齐 |
| align-content | 值 | 图 | 说明 |
| stretch(默认值) |  | 轴线占满整个交叉轴 | |
| flex-start |  | 与交叉轴的起点对齐 | |
| flex-end |  | 与交叉轴的终点对齐 | |
| center |  | 与交叉轴的中点对齐 | |
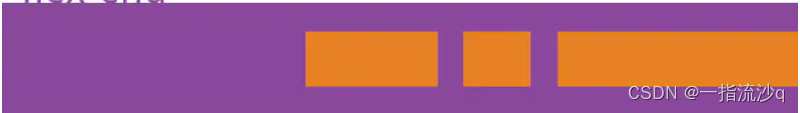
| space-between |  | 与交叉轴两端对齐,轴线之间的间隔平均分布 | |
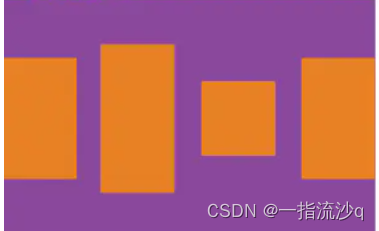
| space-around |  | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 |
② display
display属性可以设置元素的内部和外部显示类型 display types。元素的外部显示类型 outer display types 将决定该元素在流式布局中的表现(块级或内联元素);元素的内部显示类型 inner display types 可以控制其子元素的布局(例如:flow layout,grid 或 flex)。
| display | 类型 | 值 | 说明 | |
| 外部显示 | none | CSS1规范,无兼容性问题,该属性值表示此元素不会被显示,依照词义是真正隐藏元素,使用这个属性,被隐藏的元素不占据任何空间. | ||
| block | CSS1规范,无兼容性问题,该属性值表示此元素将显示为块级元素,此元素前后会带有换行符,元素独占一行,封闭后自动换行,默认宽度为100%,可以指定宽度和高度,内外边距对于四个方向有效。 | |||
| inline | 是CSS1规范,无兼容性问题,该属性值表示此元素会被显示为内联元素,元素会生成一个或多个内联元素框,这些框不会在自身之前或之后产生换行符,在正常流中,如果有空间,则下一个元素将在同一行上,元素排在一行,封闭后不会自动换行,不能指定高度与宽度,可以使用line-height来指定高度,外边距对于水平方向有效,垂直方向无效,内边距对于水平方向正常有效,垂直方向只有效果,对其他元素无任何影响。 | |||
| inline-block | 是CSS2规范,无兼容性问题,该属性值表示此元素将显示为内联块元素,该元素生成一个块元素框,该框将随周围的内容一起流动,就好像它是单个内联框一样,与被替换的元素非常相似,它等效于内联流根inline flow-root,可以指定宽度和高度,内外边距对于四个方向有效元素排在一行,但是在回车后会有空白缝隙。 | |||
| run-in | 是CSS3规范,兼容性一般,该属性值表示此元素会生成一个块元素盒子,该元素盒子可建立一个新的块格式化上下文BFC,定义格式化根所在的位置。 | |||
| 内部显示 | flow-root | 是CSS3规范,兼容性一般,该属性值表示此元素会生成一个块元素盒子,该元素盒子可建立一个新的块格式化上下文BFC,定义格式化根所在的位置。 | ||
| table | 是CSS2规范,兼容性良好,该属性值表示此元素会作为块级表格来显示,类似<table>,表格前后带有换行符。 | |||
| flex | 是CSS3规范,目前主流浏览器都已支持,是布局的首选方案,该属性值表示此元素会作为弹性盒子显示,在外部表现为block,内部作为弹性盒子使用,弹性布局可以为盒状模型提供最大的灵活性。在兼容移动端浏览器的方案上,有可能需要使用display:-webkit-box;,也就是内核前缀-box,同样都是弹性盒子,由于各阶段草案命名的原因,其命名从box更改为flex,flex是新的规范属性,此外flex并不能完全替代box,使用这两种方式在实际布局中会存在差异。 | |||
| grid(网格) | 是CSS3规范,目前主流浏览器都已支持,该属性值表示将元素分为一个个网格,然后利用这些网格组合做出各种各样的布局。Grid布局与Flex布局有一定的相似性,都可以指定容器内部多个成员的位置。不同之处在于,Flex布局是轴线布局,只能指定成员针对轴线的位置,可以看作是一维布局。Grid布局则是将容器划分成行和列,产生单元格,然后指定成员所在的单元格,可以看作是二维布局。 | |||
| inline-table | 是CSS2规范,兼容性良好,该属性值与display: table;在元素内部表现相同,在元素外部显示表现为inline。 | |||
| inline-flex | 是CSS3规范,目前主流浏览器都已支持,该属性值与display: flex;在元素内部表现相同,在元素外部显示表现为inline。 | |||
| inline-grid | 是CSS3规范,目前主流浏览器都已支持,该属性值与display: grid;在元素内部表现相同,在元素外部显示表现为inline。 | |||
| list-item | 是CSS1规范,无兼容性问题,该属性值表示将元素的外部显示类型变为block盒模型,并将内部显示类型变为多个list-item inline盒模型。 | |||
③ box
box-sizing属性定义了 user agent 应该如何计算一个元素的总宽度和总高度
| box-sizing | 值 | 说明 |
| content-box | 默认值 内容真正宽度 = 设置的宽度 | |
| border-box | 内容真正宽度width= 设置的width- 左右padding - 左右border | |
| inherit | 规定从父元素继承此值 |
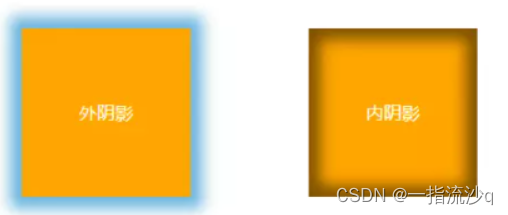
box-shadow: offset-x offset-y blur spread color inset;
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展] [阴影颜色] [投影方式];
词解释:blur:模糊 spread:伸展 inset:内凹
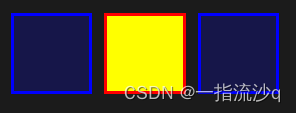
| box-shadow | 参数 | 图 | 参数说明 |
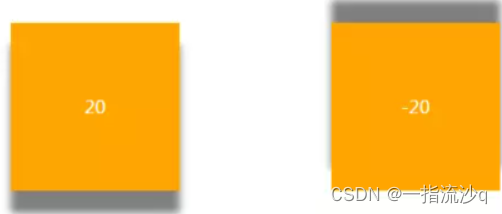
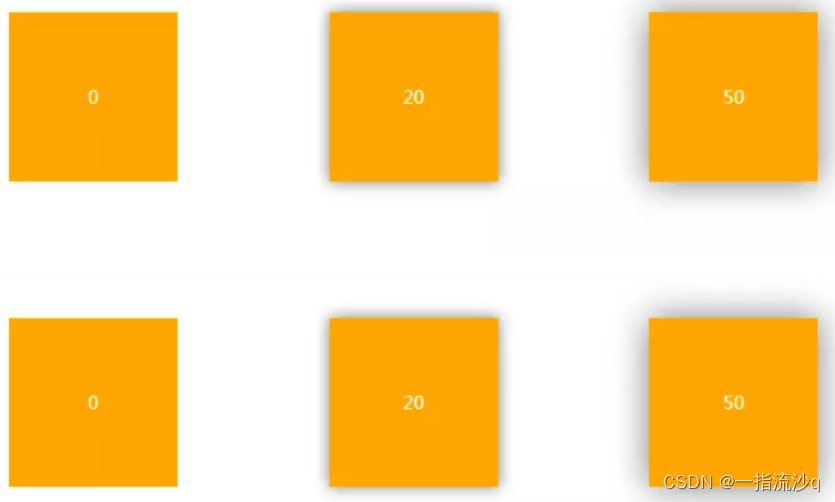
| offset-x(必需) |  | 取值正负都可。offset-x水平阴影的位置 | |
| offset-y(必需) |  | 取值正负都可。offset-y垂直阴影的位置 | |
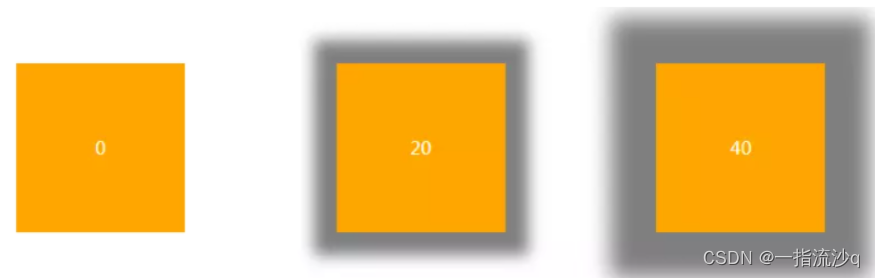
| blur(可选) |  | 只能取正值。blur-radius阴影模糊半径,0即无模糊效果,值越大阴影边缘越模糊。 | |
| spread(可选) |  | 取值正负都可。spread代表阴影的周长向四周扩展的尺寸,正值,阴影扩大,负值阴影缩小。 | |
| color(可选) |  | 阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。可以是rgb(250,0,0),也可以是有透明值的rgba(250,0,0,0.5)。 | |
| inset(可选) |  | 关键字,将外部投影(默认outset)改为内部投影。inset 阴影在背景之上,内容之下 |
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
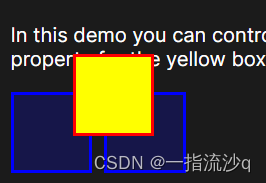
④ position
| position | 值 | 说明 | 图 | 实例代码 |
| static(默认值) | positon定位的默认值,没有定位 |  | position: static; | |
| relative(相对定位) | 生成相对定位的元素,相对于其正常位置进行定位,一般在子元素设置absoute定位时,给父元素设置relative。元素的位置通过top、right、bottom、left 控制,其值的定位起点都是是父元素左上角(这点和absoute、fixed不一样) |  | position: relative; top: 40px; left: 40px; | |
| absoute(绝对定位) | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过top、right、bottom、left 控制,top、left的定位起点是包含块左上角,right、bottom的定位起点是包含块右下角 |  | position: absolute; top: 40px; left: 40px; | |
| fixed(固定定位) | 生成绝对定位的元素,相对于浏览器窗口进行定位,和absoute的区别是fixed不会跟随屏幕滚动(常见的各种贴屏广告)。元素的位置通过top、right、bottom、left 控制,top、left的定位起点是包含块左上角,right、bottom的定位起点是包含块右下角 |  | position: fixed; |






















 1539
1539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








