postman在测试接口的时候出现的错误
一、上次测试接口出现的问题:
- 上次处理接口连接不到的方法是在ruiyi-framerwor中的framewor.config中的securityCongig.java文件
- 添加一个.antMatchers("/business/***").anonymous(),登录login,验证码captchaImage允许访问
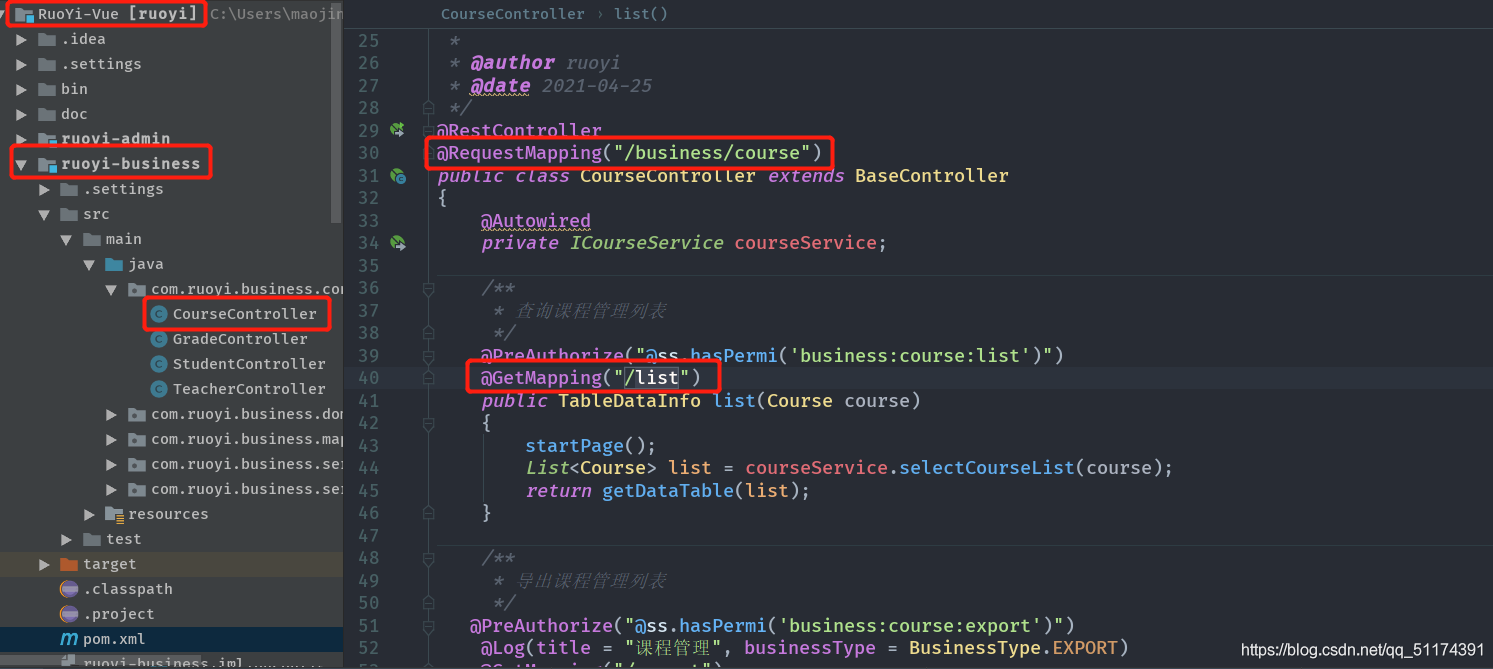
- 其实这就是给business一个登录授权,另外把Business的包下的courseController.java文件中注释掉了访问接口下的@preAuthorize的代码
- 导致了后来访问的哪些代码在前端中出现了错误,403异常
- 上次测试接口的时候需要登录授权,在后端添加代码可以跳过授权,但是可能会让前端出现不必要的错误。在得到token之后,就可以正常测试,不必要改代码
这里提到了token这个东西:Token就是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器随机生成一个Token便将此
Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。它的两个作用:防止表单重复提交和用来做身份验证,我上面的操作就是直接越过了身份验证,所以登录成功了。
二、解决方法
新建一个http://127.0.0.1:8080/business/score/list,要测试的接口,然后将token复制到Authorization中的Bearer token中,然后就可以进行接口的get和post操作了。
1、找到postman想要测试的借口
我测试的课程管理中的接口:

2、打开页面,提起后端前端,打开测试接口相对应的页面(课程管理页面,按F10,再按F5刷新)

3、把复制的Value粘贴到postman

4、还有一种解决方法
- 在postman输入http://localhost:8080/capchImage,得到登录的img,code和uuid(唯一的一个标识)
- 然后建立另一个测试接口的文件,输入http://localhost:8080/login,再在body中加入登录id,密码,验证码。uuid就是上一步得到的,验证码是在浏览器中输入data:image/png;base64,加上img获得的。然后post,就会得到一个token。






















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








