html初学
定义
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据
如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
可以添加在头部区域的元素标签为:
<title>, <style>, <meta>, <link>,
<script>, <noscript> , <base>。
<title>
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
<body> 元素包含了可见的页面内容
我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
<h1> 元素定义一个大标题
<p> 元素定义一个段落
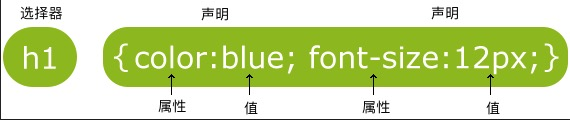
css

1 id 和 class 选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>
ID属性不要以数字开头,数字开头的ID
在 Mozilla/Firefox 浏览器中不起作用。
图像
当使用简写属性时,属性值的顺序为::
background-color
background-image
background-repeat
background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
background-position
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background:#ffffff url('img_tree.png') no-repeat right top;
margin-right:200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>背景图片只显示一次,但它位置离文本比较远。</p>
<p>在这个例子中我们添加了一个右边距,所以背景图像不会打扰到文本。</p>
</body>
</html>
注意
1.目前在大部分浏览器中,直接输出中文会出现中文乱码的情
况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
eg
2.只有 <body> 区域 (白色部分) 才会在浏览器中显示。
3.易错:
<a href="url">链接文本</a>
<img 图片 />
<p>这个<br>段落<br>演示了分行的效果</p>
字体:
<body style="background-color:blue;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
3颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
所有CSS字体属性
Property 描述
font 在一个声明中设置所有的字体属性
font-family 指定文本的字体系列
font-size 指定文本的字体大小
font-style 指定文本的字体样式
font-variant 以小型大写字体或者正常字体显示文本。
font-weight 指定字体的粗细。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
多个字体系列是用一个逗号分隔指明:
当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
正则表达式修饰符
i 执行对大小写不敏感的匹配。
g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
m 执行多行匹配。





















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








