本文记录一次iconfont整合记录
由于公司重构项目,需要把多个小项目整合在一起,本文以做记录,也供大家参考学习;废话不多说直接开始
1.创建新项目
iconfont官网>>顶部tab/资源管理>>我的项目>>新建项目
填写项目名称创建即可,不需要多余操作
2.添加图标至项目
首先要取所有需要整合的图标,如果可以找到之前的库,可以直接批量操作>>全选添加到购物车>>添加到新项目里,如果找不到就只能用svg上传的方式了
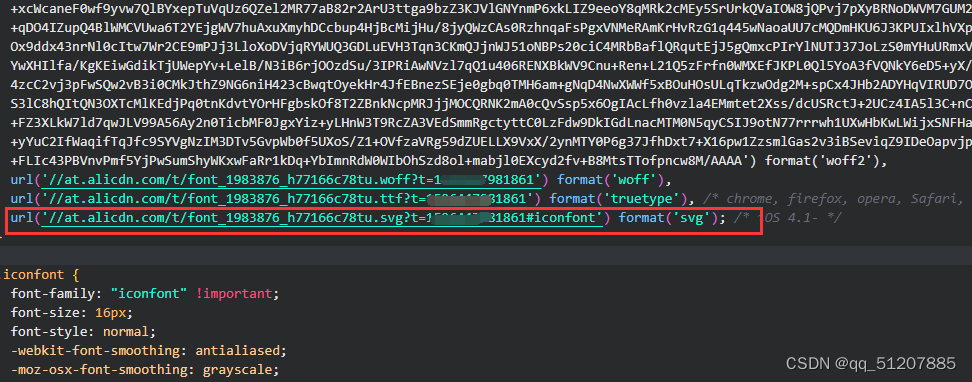
获取svg:找找项目里的iconfont.css,里面有svg相关链接,直接打开链接下载

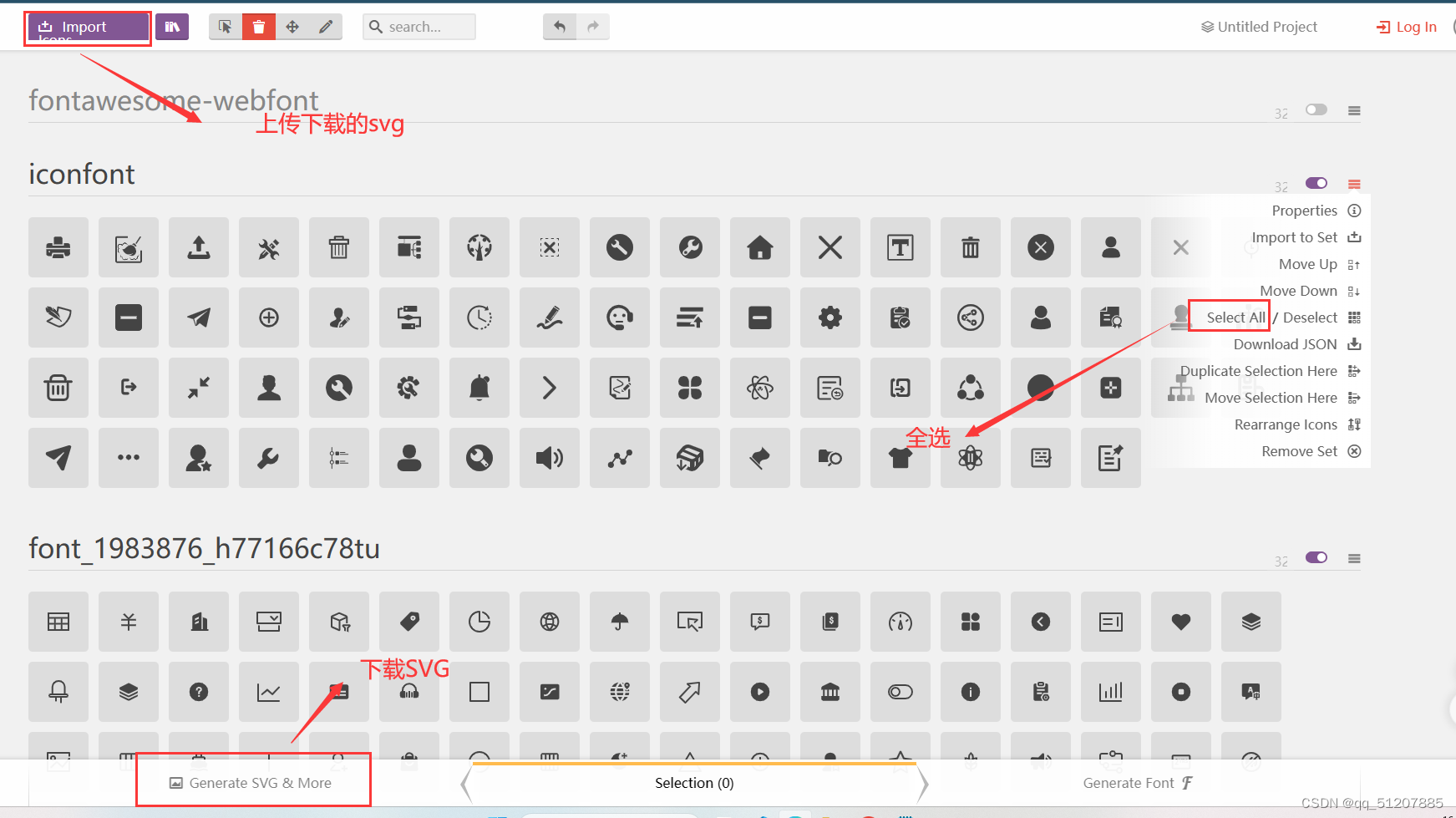
通过iconmoon获取svg

通过这种方式可以获取到原来项目里的所有图标svg,然后再去iconfont全选上传,等待审核完成即可
3.使用iconfont
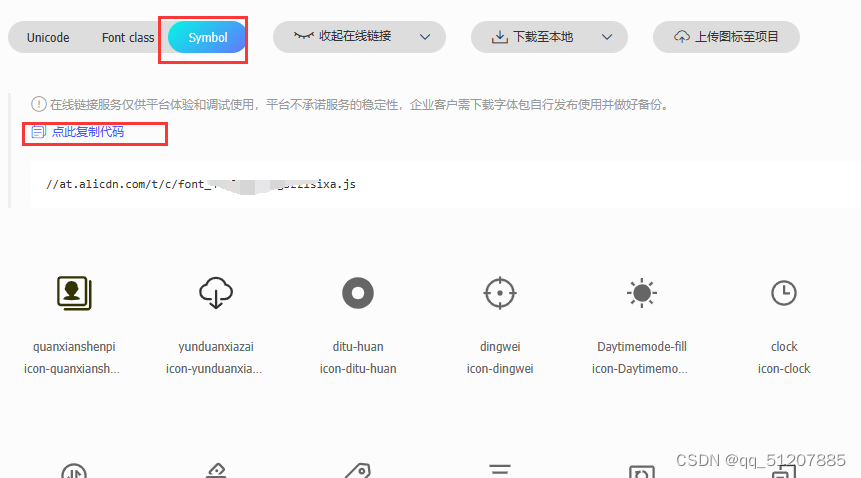
iconfont使用的方法有好多,这里我只写一种我个人使用的,也是相对比较简单的;在项目里选symbol,点击生成代码后点击复制

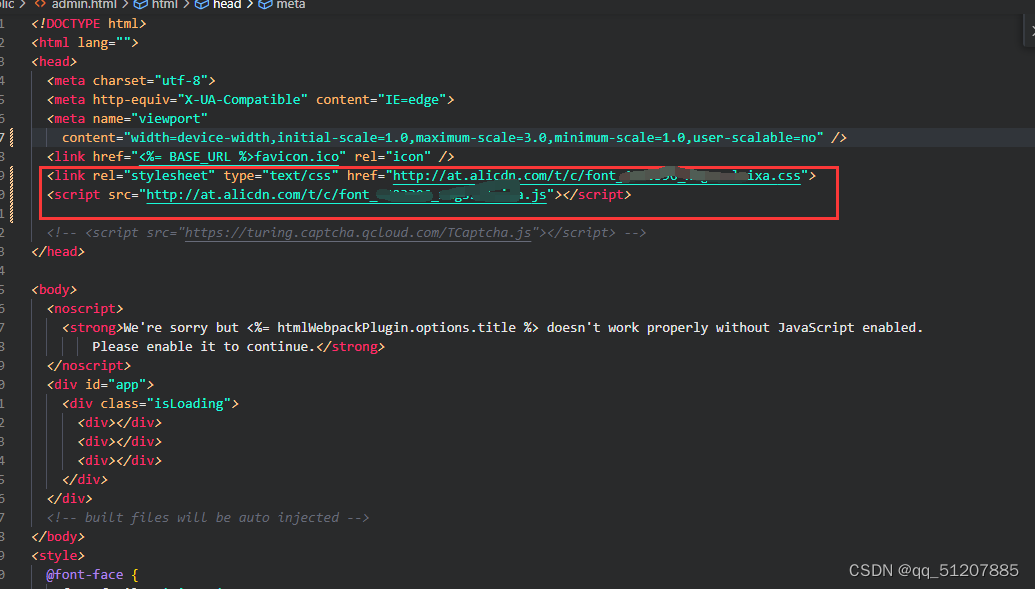
然后在自己的项目代码里html文件引入,记得加http:,css将js后缀改下即可
使用:黑白图标直接使用即可
<i class="iconfont icon-xxx" />
彩色图标需要用svg,并添加样式
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
.icon {
width: 1em;
height: 1em; //跟随父元素字体大小
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








