简单的邮箱验证
代码示例:
<!--邮箱验证-->
<p>
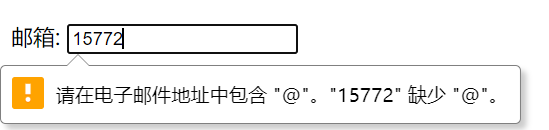
邮箱:
<input type="email" name="email">
</p>
测试访问:

URL
代码示例:
<!--URL-->
<p>
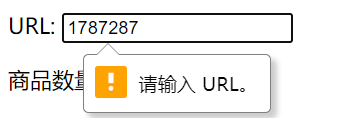
URL:
<input type="url" name="url">
</p>
测试访问:

数字框
代码示例:
<!--数字-->
<p>
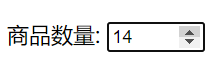
商品数量:
<input type="number" name="number" max="100" min="0" step="1">
</p>
测试访问:

滑块
代码示例:
<!--滑块-->
<p>
音量:
<input type="range" name="voice" max="100" min="0" step="1">
</p>
测试访问:

搜索框
代码示例:
<!--搜索框-->
<p>
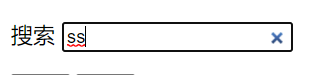
搜索
<input type="search" name="search">
</p>
测试访问:









 本文展示了HTML5中用于邮箱、URL、数字、滑块及搜索框的验证代码示例,包括邮箱输入类型、URL输入类型、数字输入限制及滑块和搜索框的使用,为前端表单数据验证提供基础指南。
本文展示了HTML5中用于邮箱、URL、数字、滑块及搜索框的验证代码示例,包括邮箱输入类型、URL输入类型、数字输入限制及滑块和搜索框的使用,为前端表单数据验证提供基础指南。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








