案例:在项目中,需要用户选择大于今天的日期,并以"YYYY/MM/DD"的格式传递给后端。
1、解决日期禁选问题
在官方api中也提到,可以设置disabledDate来实现日期的禁选

语法:
js中定义disabledData函数
const disabledDate = (current) => {
设置禁选范围
}在DatePicker 标签中引入
<DatePicker disabledDate={disabledDate} />同时我们要知道antd是默认使用moment.js来实现日期格式化的,文档中有体现

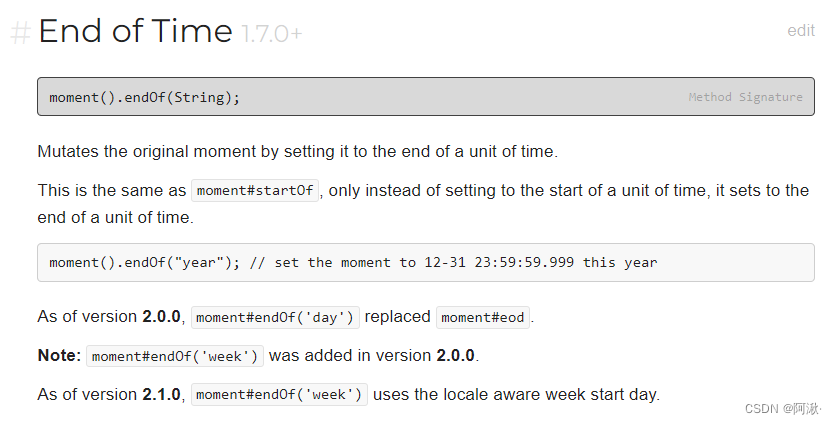
在官网中可以通过moment().endOf(String)方法设置该时间单位的结束
可选的时间单位有day(默认今天)、week(默认本周)、month(默认本月)以及year(默认本年)

这样我们就可以将该方法运用到disabledDate 函数中
const disabledDate = (current) => {
return current <= moment().endOf('day'); // 如果选择时间小于等于今天则禁选。
}
// 当然也可以使用moment().startOf('String') 方法
const disabledDate = (current) => {
return current <= moment().startOf('day'); // 不过有个问题就是'今天'仍然可选
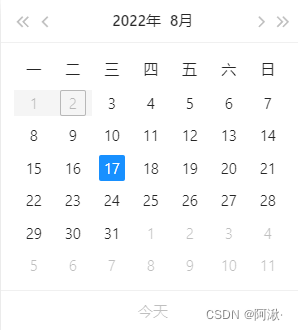
}实现结果:灰色部分为禁选
| 以day为时间单位 | 以week为时间单位 |
 |  |
2、解决以特定格式输出日期问题

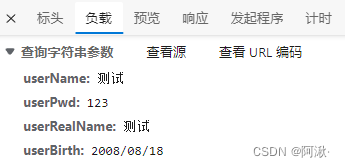
如果不设置输出格式,将会默认输出完整日期 (如上图userBirth字段)
方法一: moment().format(String) 方法设置格式

userBirth = moment(value.userBirth).format('YYYY/MM/DD');方法二:moment(String, String) 方法设置,这样设置更加灵活、日期格式可以动态更换(这里的dateFormat格式可以从其他接口获取)
const dateFormat = 'YYYY/MM/DD';
userBirth = moment(value.userBirth , dateFormat);实现结果























 1842
1842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








