前言:
作为一名前端程序员,其工作不仅仅是制作出精美的界面,实现页面之间的顺利转跳,各种交互。最主要的工作就是将后端所提供的数据通过合理地接收,应用在页面上,呈现在用户面前,从而使用户能够得到完善的界面信息。而在现实开发中,前后端的工作、搭建往往是同步进行的,因此在前端的开发过程中,后端所提供数据的接口往往不一定已经实现,前端不可能将工作停下来去等待后端接口的完成,因此,使用模拟数据接口就十分重要了。而rap2模拟数据接口就是一种简单使用的方法。
rap2使用方法
-
注册登录
rap2的一大优势在于它的在线形式,它可直接在浏览器中使用。rap2地址
初次使用rap2时需要先注册个人账号,具体注册过程不过多赘述。

-
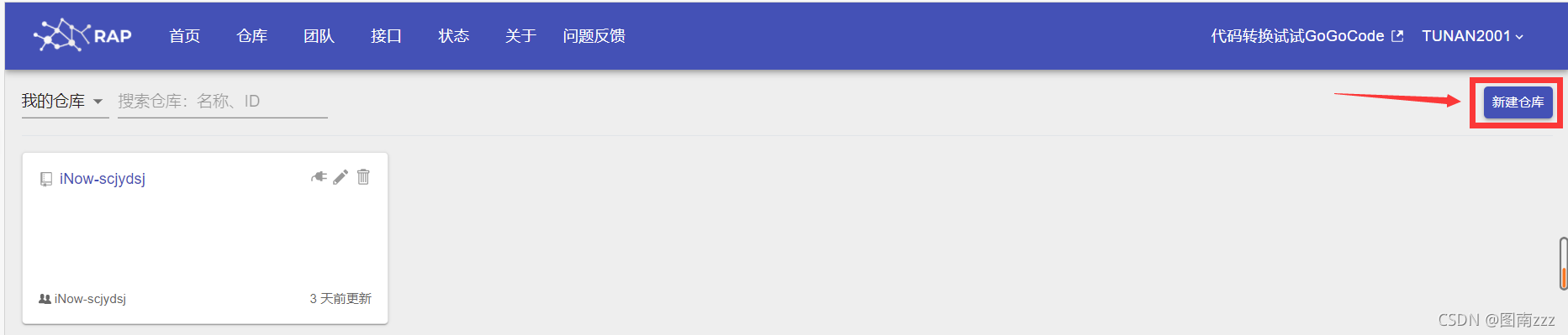
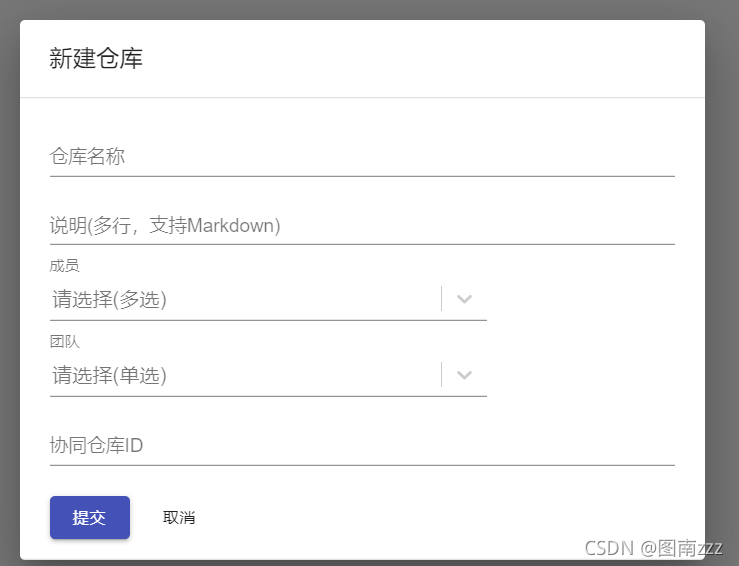
创建仓库


在创建仓库时可以选择成员及团队,在选择相应的成员及团队后,就可以实现团队成员共同编辑同一个仓库、接口。 -
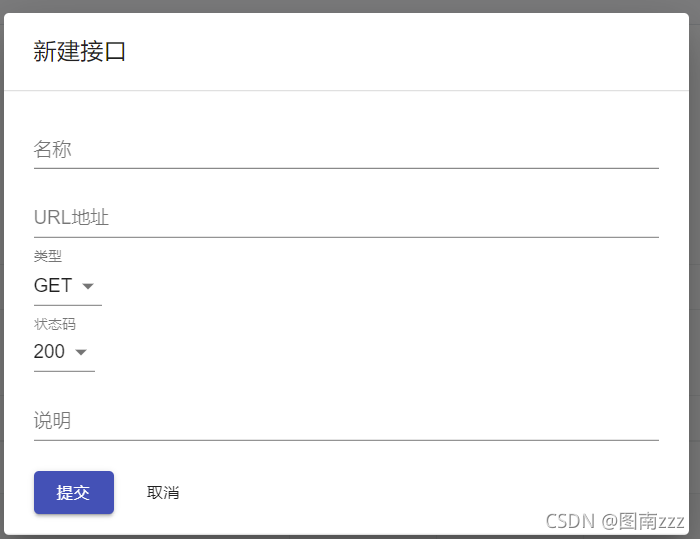
创建接口
成功创建仓库后,进入仓库。

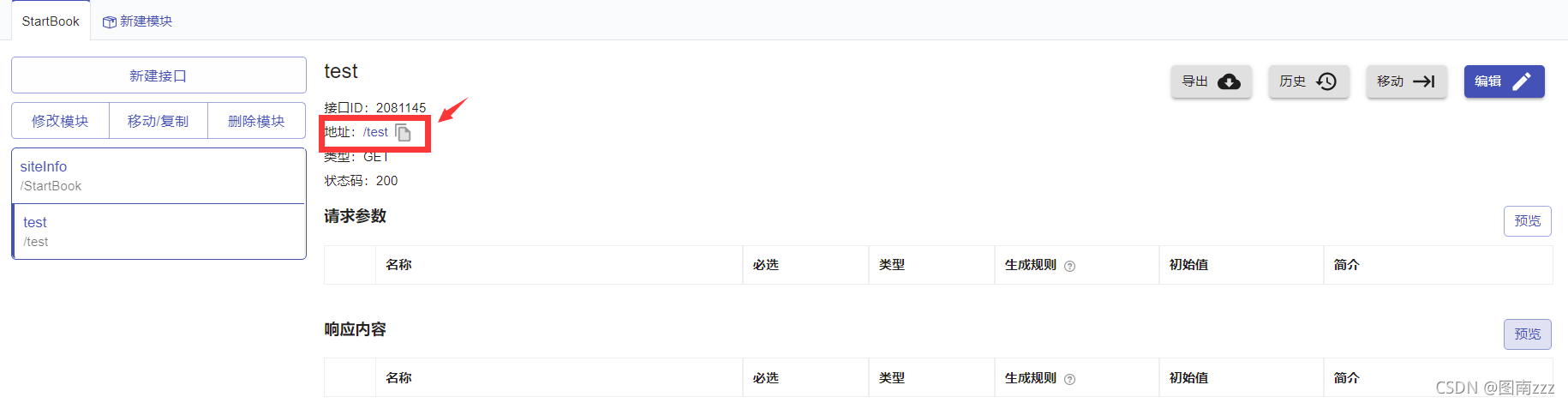
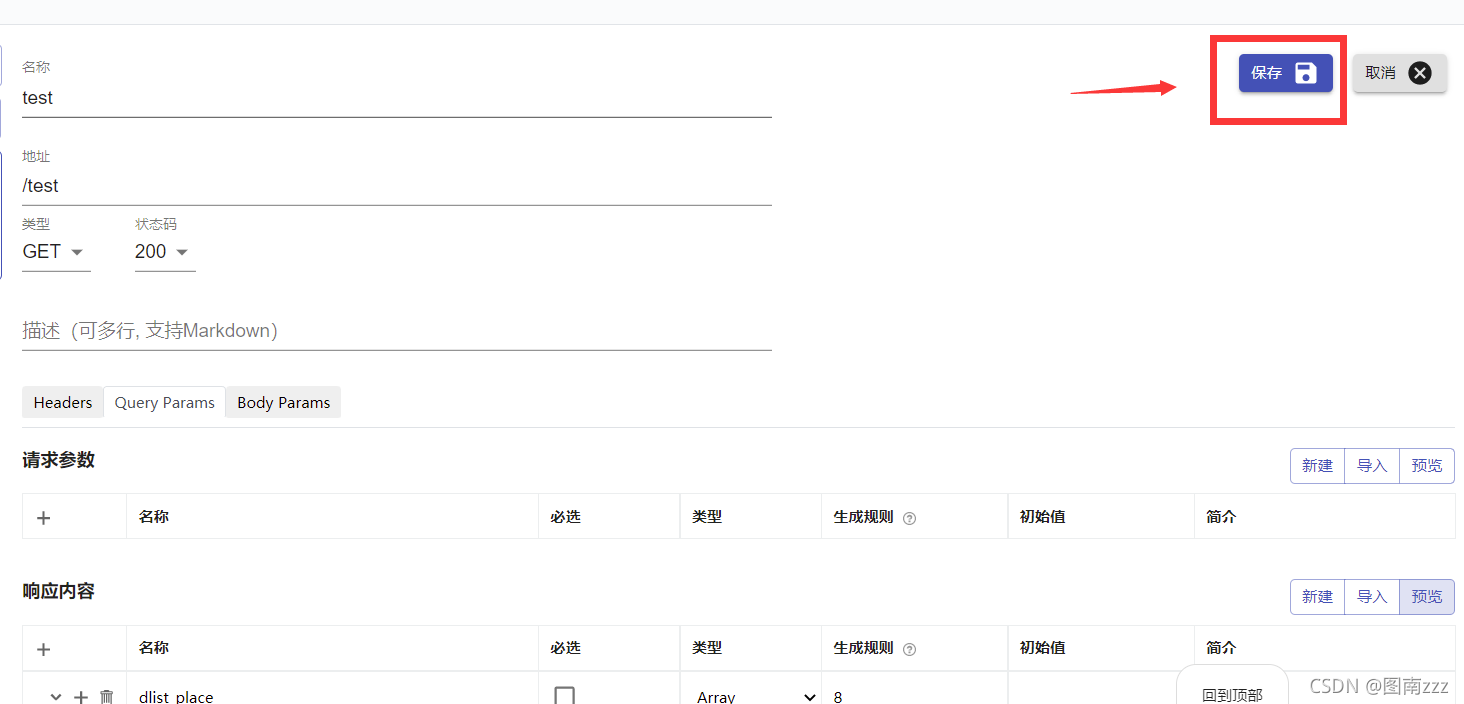
接口的名称与url可自己设置,需注意,此处设置的url在后续标识有作用。其对应着下图中的地址信息。
-
导入接口数据
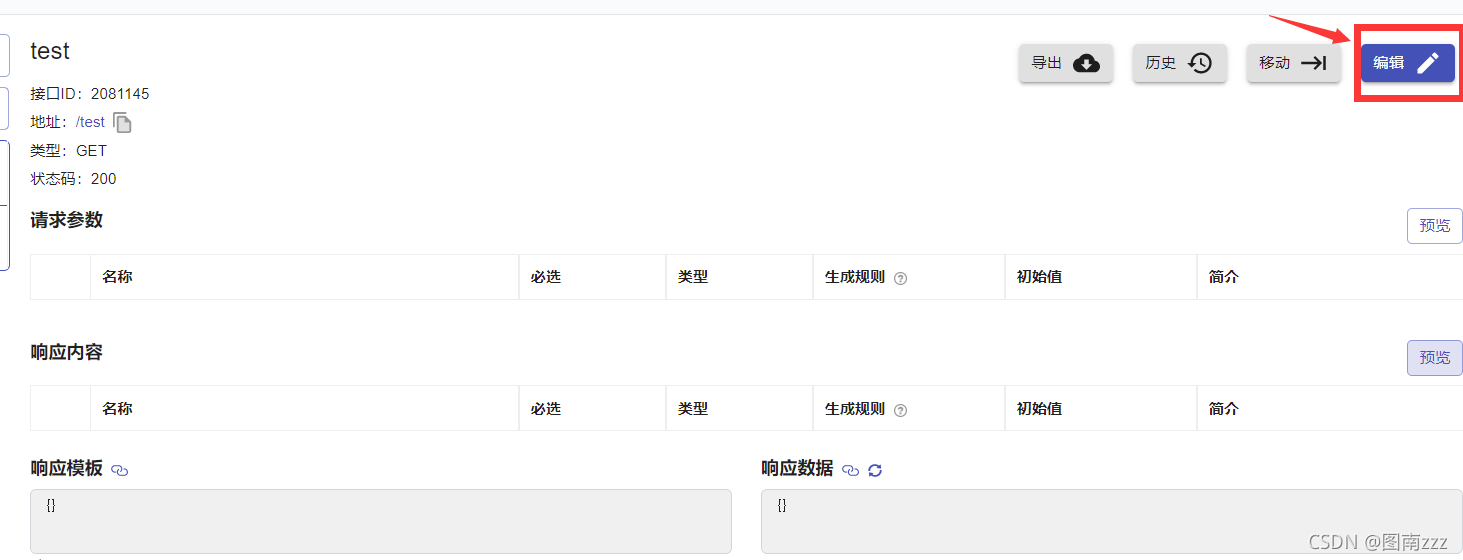
在成功创建接口后,我们只需要根据后端的数据类型,随机设计数据信息导入接口即可,导入数据时需要先点击右上角编辑按钮,使接口进入编辑状态。

导入数据的方法有两种。
一种为点击新建按钮直接输入数据。
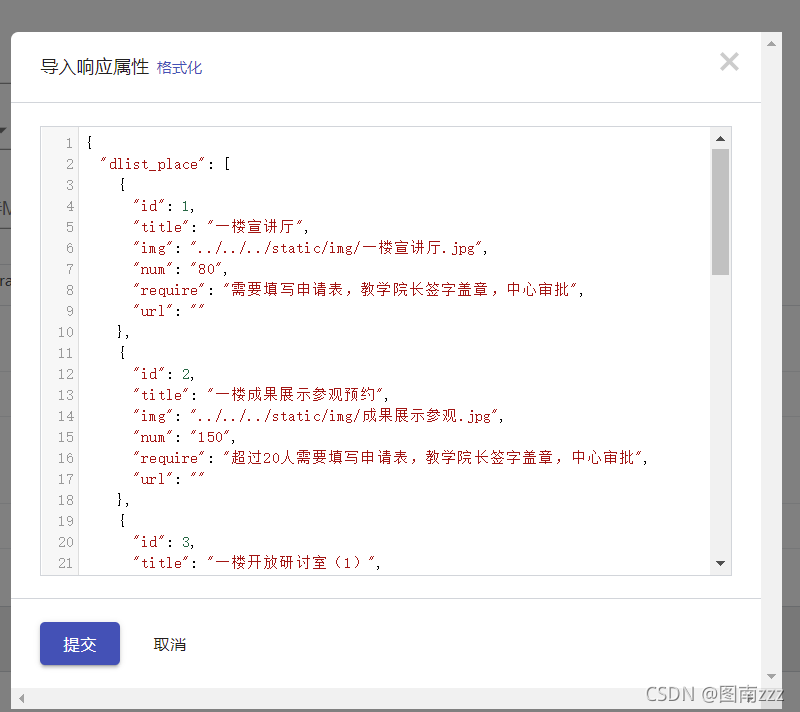
而在数据量较大的情况下,我们往往选择第二种数据的导入方式,即代码行形式导入,点击导入按钮。将我们所需要导入的数据,根据js正确格式导入即可,需注意此处如果格式错误的话,rap2不会有任何报错,但是不会导入数据。遇到这种情况就需要耐下性子检查一下数据的格式是否导入错误了(痛苦面具)。
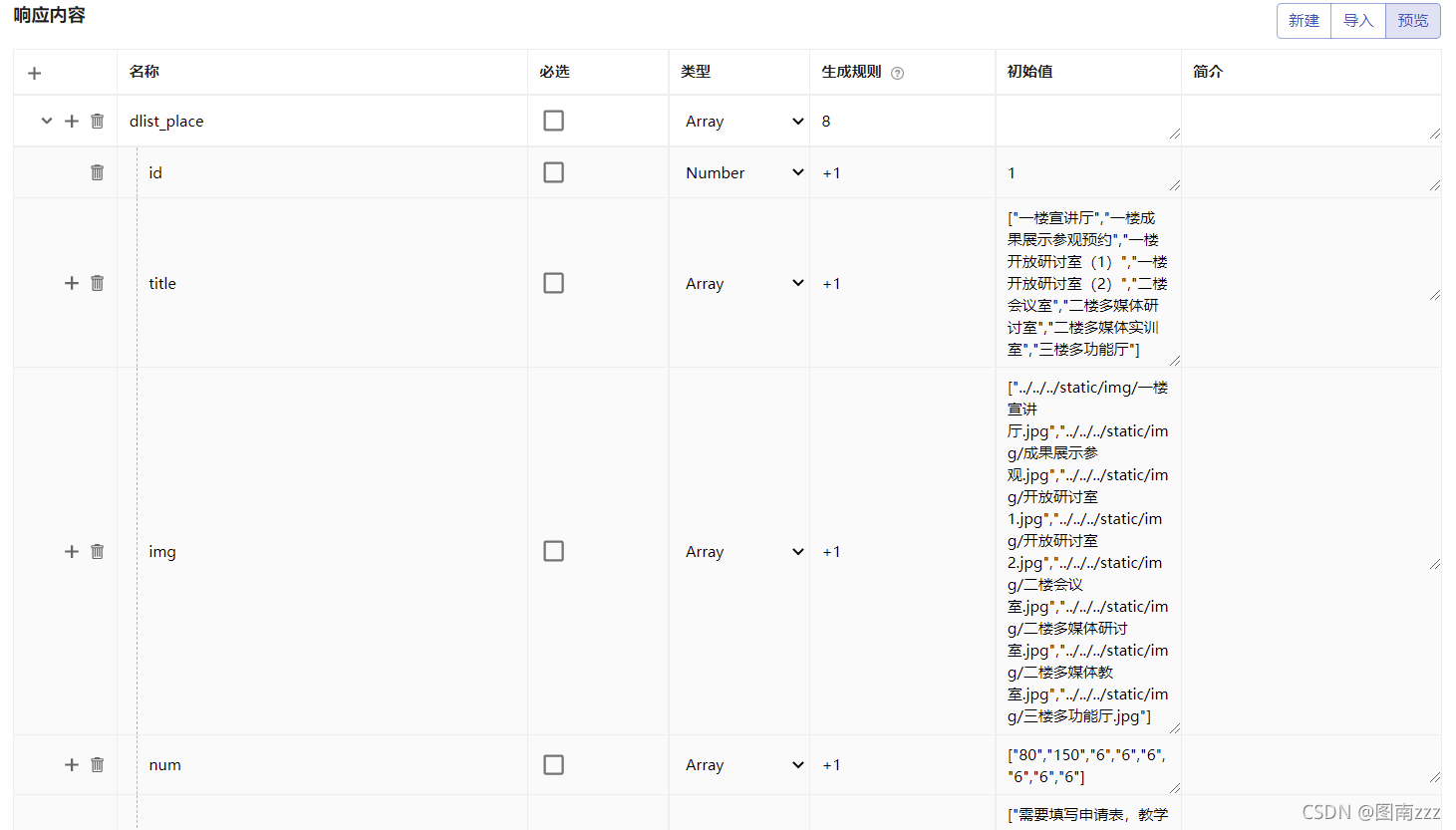
 如果发现相应内容中出现了数据,那么说明数据导入成功了。
如果发现相应内容中出现了数据,那么说明数据导入成功了。 一定!一定!!一定!!不要忘记保存!!!
一定!一定!!一定!!不要忘记保存!!!

-
得到接口地址
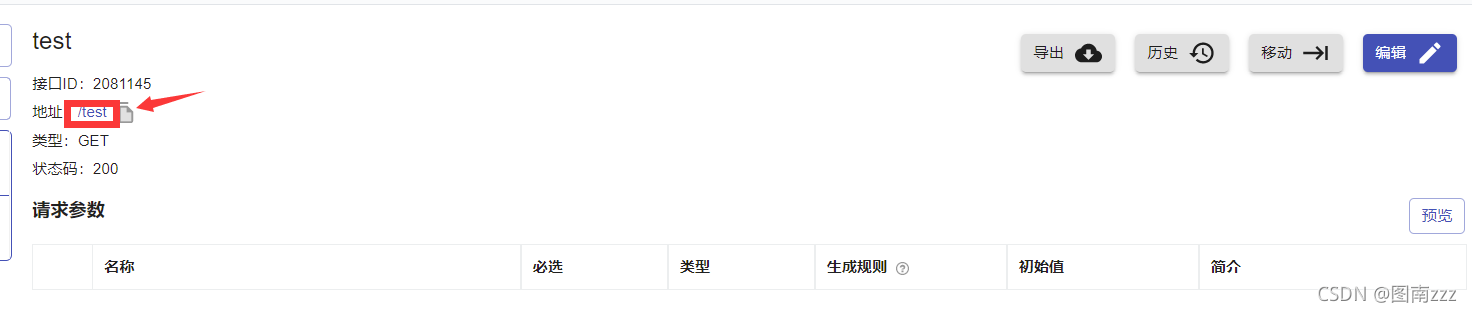
我们只需要点击地址上的超链接,即可得到数据地址。具体操作如下:

 所超链接的网址即是数据的地址了。
所超链接的网址即是数据的地址了。
postman使用方法
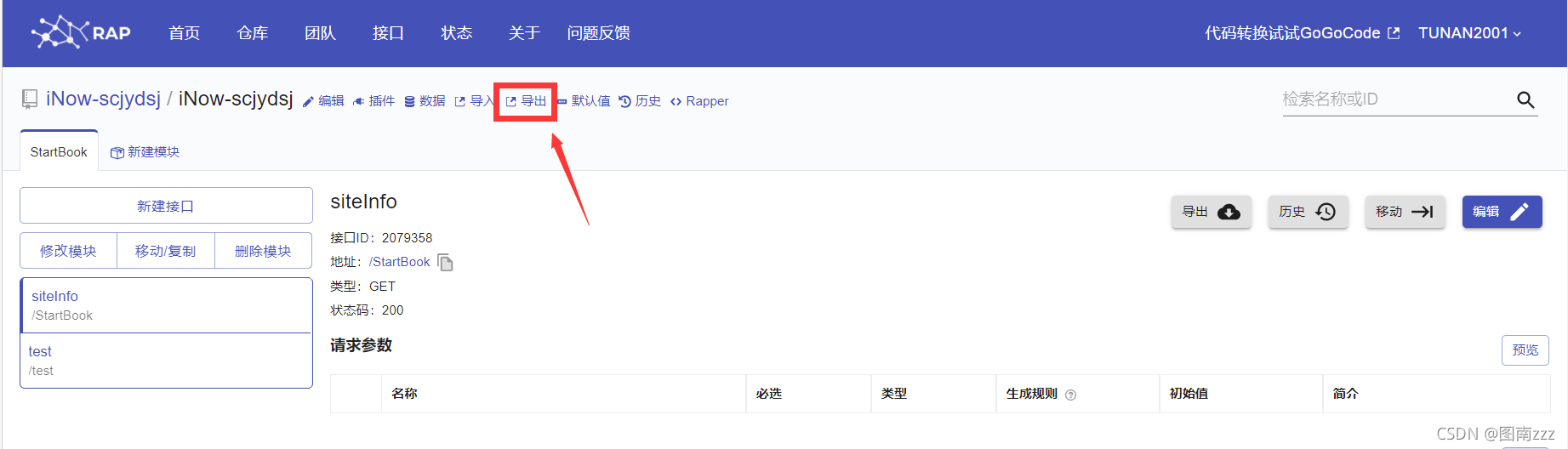
在rap2创建接口,实现模拟数据的创建后,我们可以在postman中直接查看接口数据,postman安装过程此处省略。


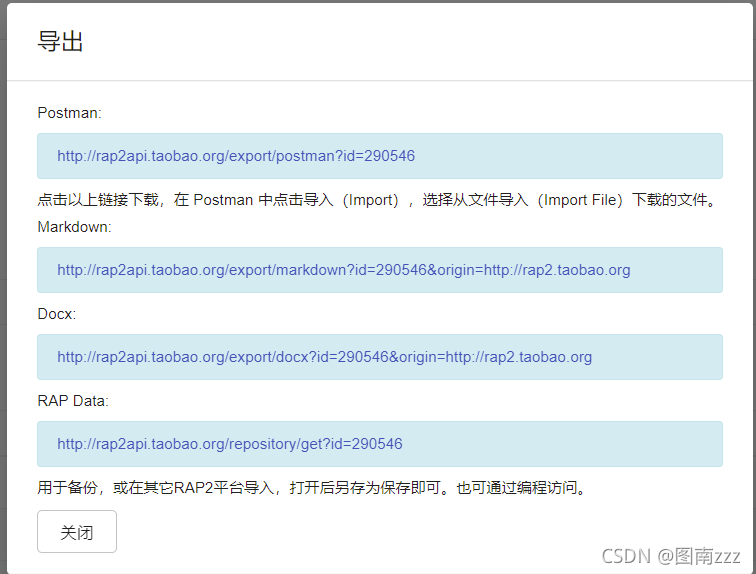
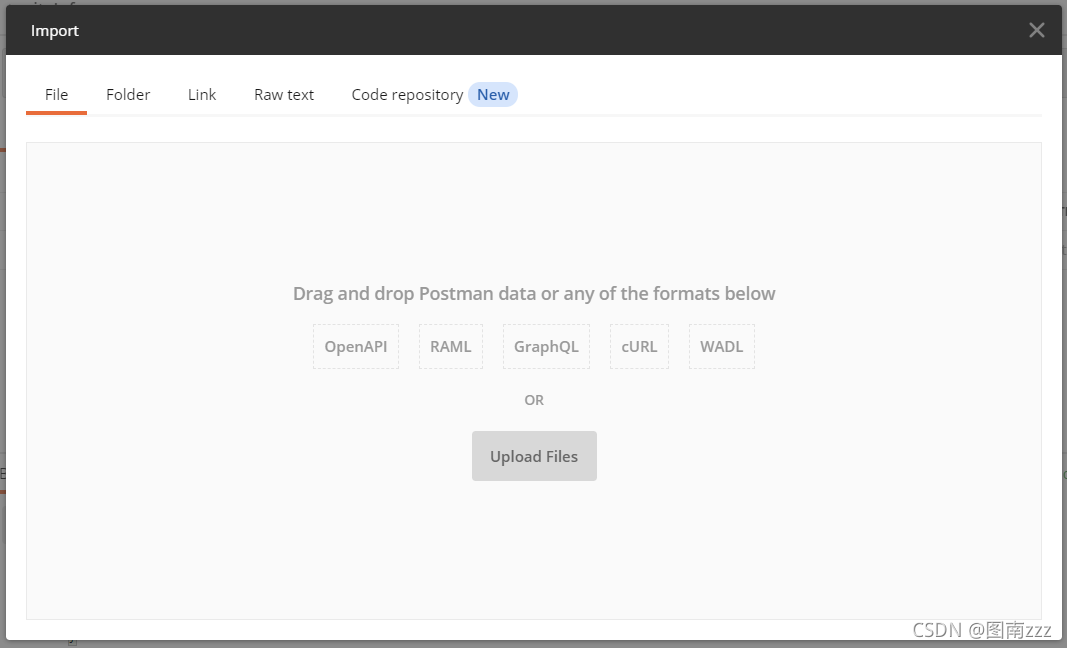
点击导出按钮导出json文件后,在postman中将json文件导入即可得到rap2创建的接口了。
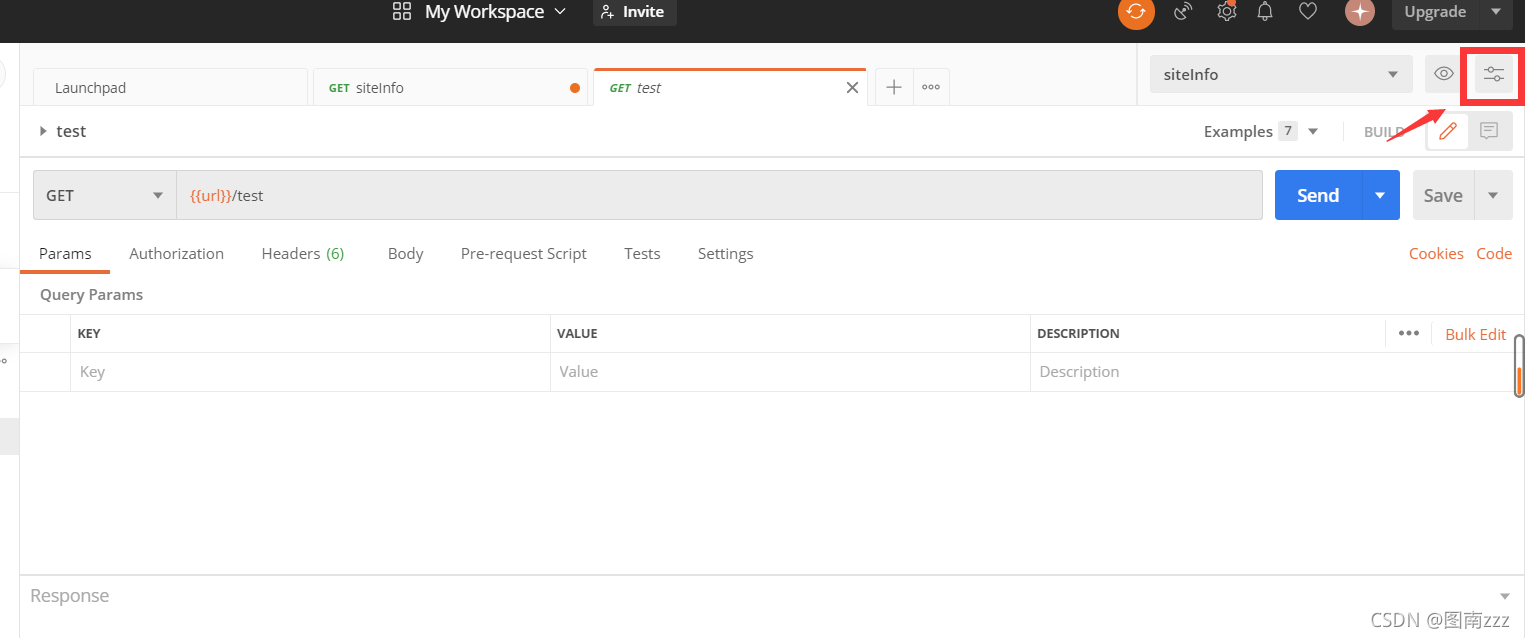
 在导入后我们需要配置地址路径,点击右上角的路径管理。
在导入后我们需要配置地址路径,点击右上角的路径管理。


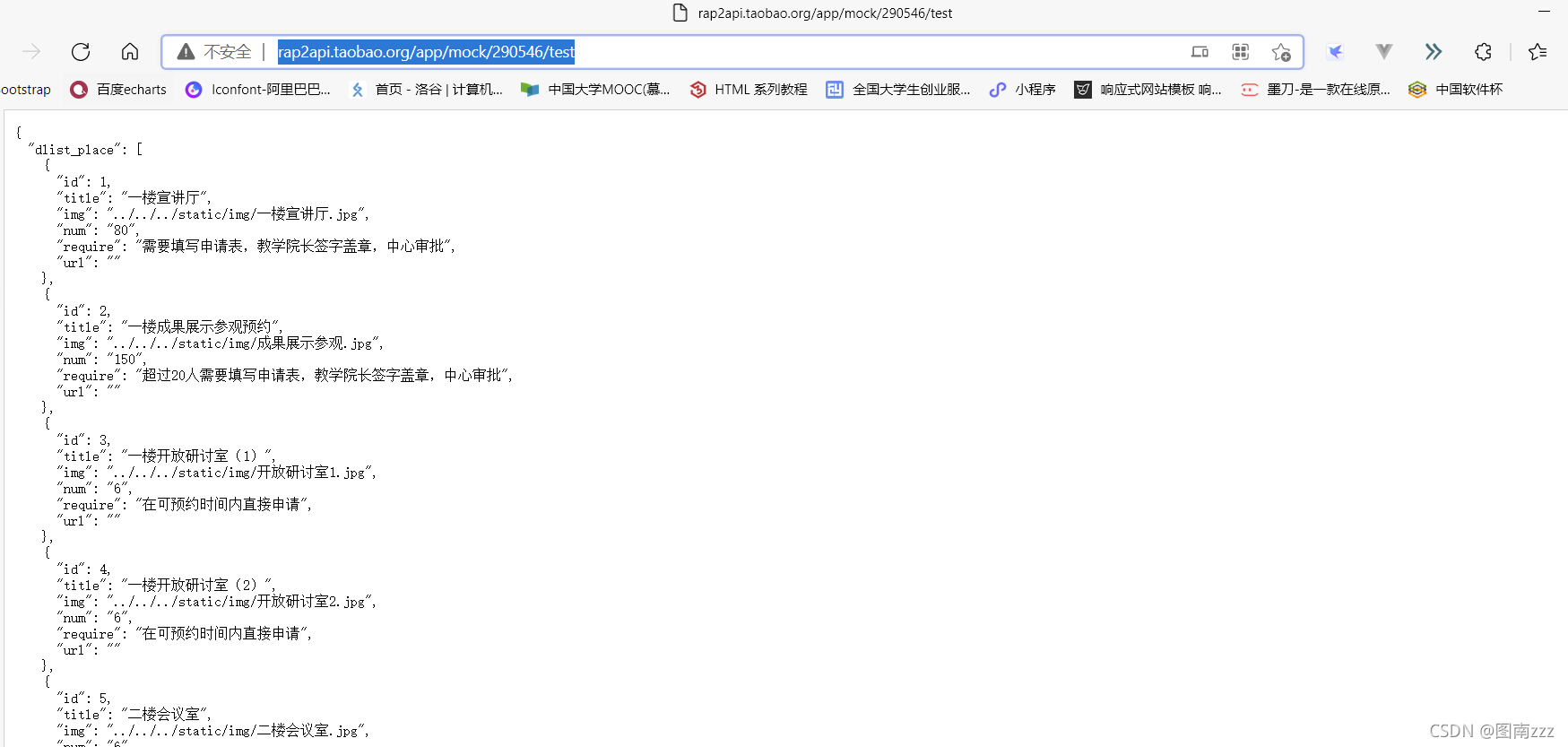
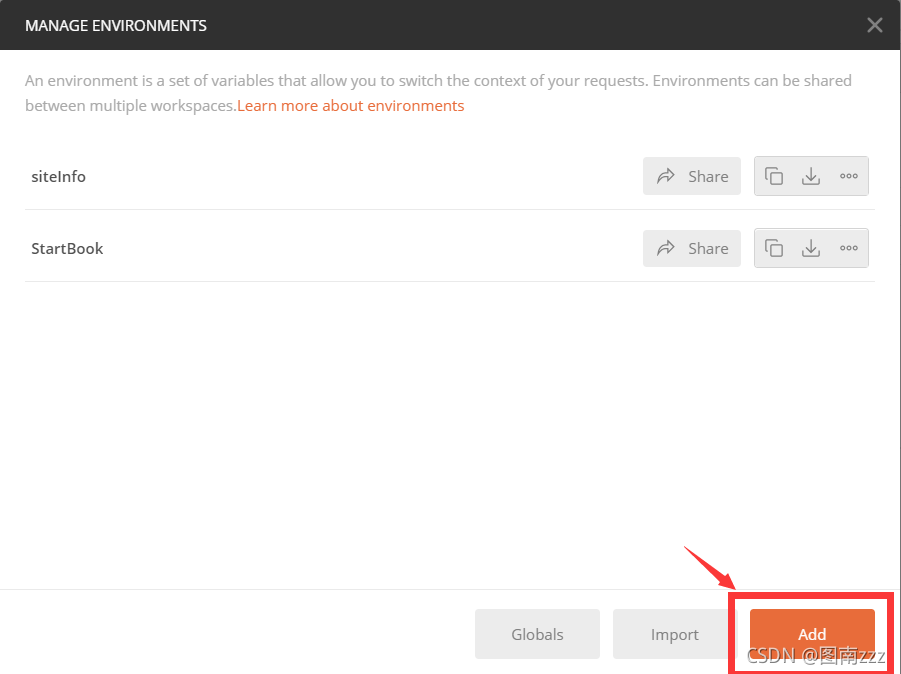
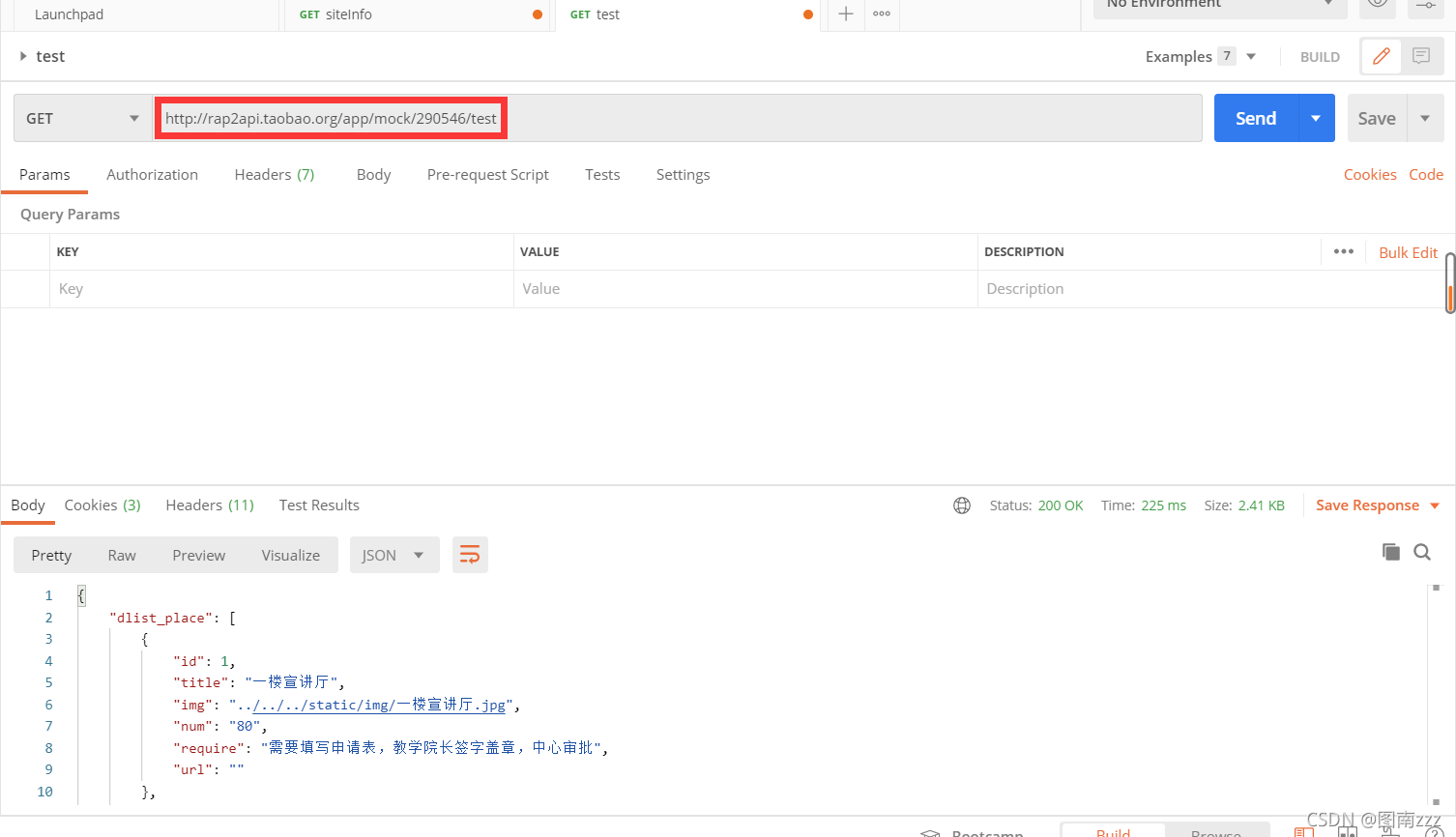
可在此处添加地址环境,在界面上的{{url}}会自动应用此地址。为方便理解,我将地址直接输入到地址栏中。即可得到数据。

Vue框架下的接口应用
实例项目为目前在uni-app中用vue框架搭建的前端部分。设置request请求,并将申请接口数据的函数放置在生命周期函数中的加载阶段,保证界面加载完成后已经得到数据。

此处还存在一个坑即该地址返回给我们的数据不一定就是我们所需要的数据。
下图为地址返回给请求的实际结果:

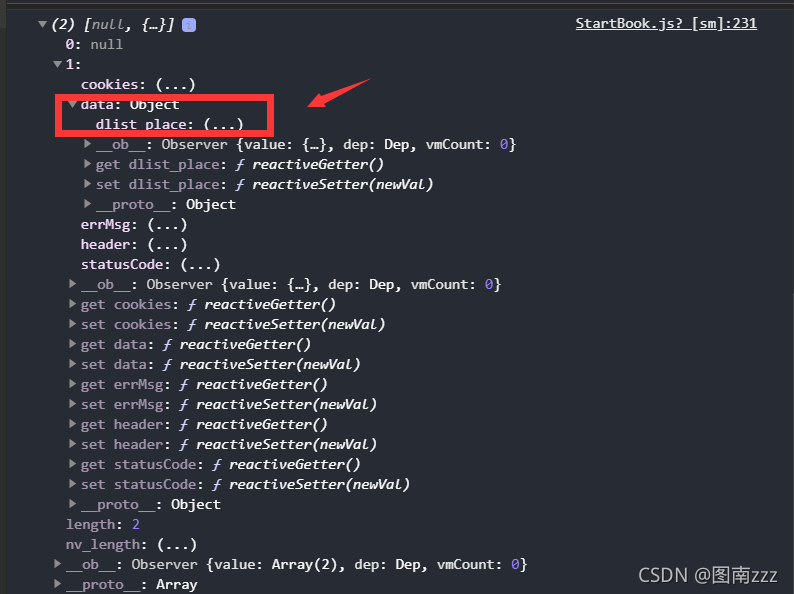
可见,该接口输入到前端的并不只是我们在rap2中导入的实际数据,而是对实际数据进行了一定的封装,因此,如果我们想要得到我们导入的实际数据,则需要对res(接口返回的内容)这一个对象进行查找。根据控制台输出的内容可知,我们所需要的结果dlist_place的路径为:res[1].data.dlist_place。因此我们需要在Vue的data()函数返回的值应该是res[1].data.dlist_place。
是不是很简单






















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










