咱们大部分围绕着两个问题来叙述
是什么?
怎么做?
一.目录(总体,这门课要学的目录)(现在是第三章,bootstrap栅格系统)
1.响应式开发
2.bootstrap前端开发框架
3.bootstrap栅格系统
4.实训案例(阿里百秀首页)
二,bootstrap栅格系统 第二节 栅格系统的列嵌套
1.什么是列嵌套
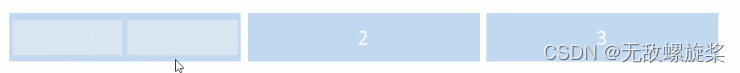
我们可以把栅格系统的行与列的组合看成一个小盒子
我们说的嵌套,其实就是在一个大的盒子中,放进几个小盒子,外为父,内为子。

我们需要注意的是,这几个小盒子内部也分成了12等份,所以第一个盒子的内部的两个更小的盒子各占6份,
说到这我相信你肯定大致了解怎么去写了,接下来我们用代码演示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!--不要忘记引入bootstrap的样式文件-->
<title>栅格系统的使用</title>
<style type="text/css">
[class^="col"]{
border: 1px solid #ccc;
}
/*在.row前必须要存在一个空格。否则就不会成功。*/
.container .row:nth-child(1){
background-color:pink;
}
.row>div{
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">1</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">2</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">3</div>
</div>
</div>
</body>
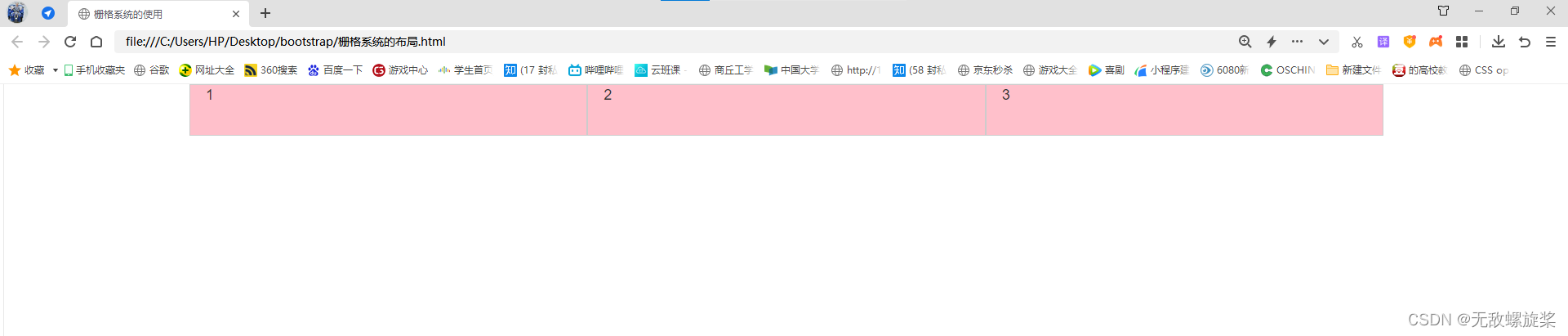
</html>实现效果:

停一停:其实我相信你肯定有个问题不太明白,就以下为例子
那么如何 让我们写出来的画面 像下图一样 在格子之间有间隙呢???
肯定不能用margin去一点点的调

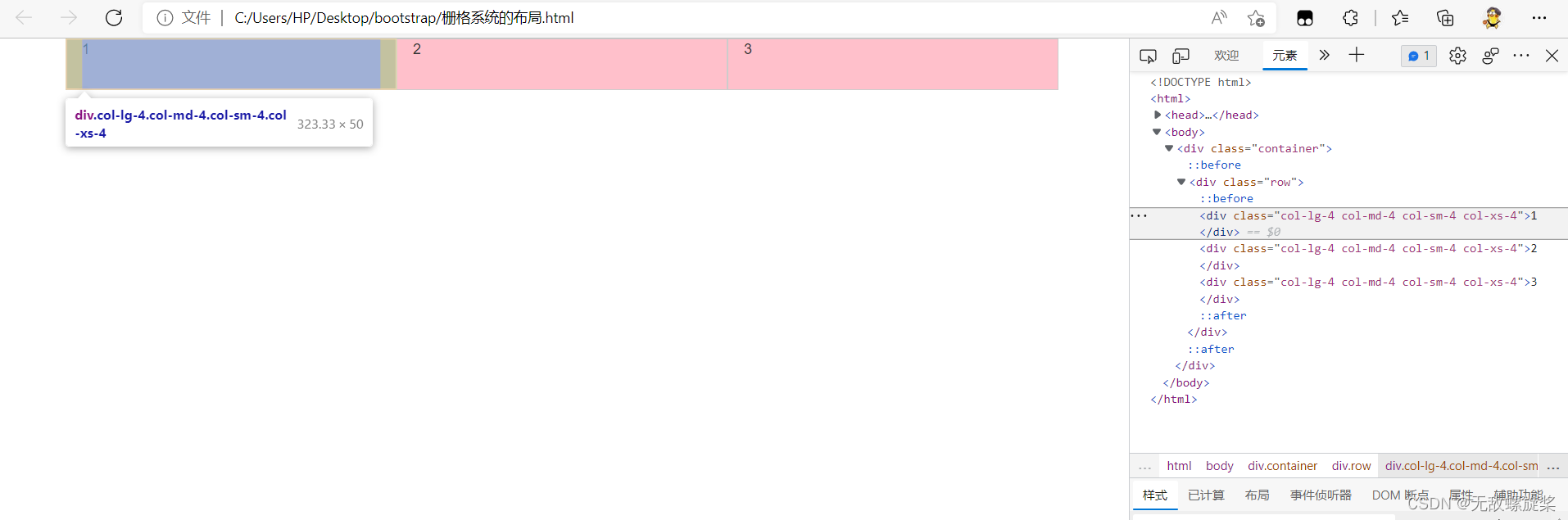
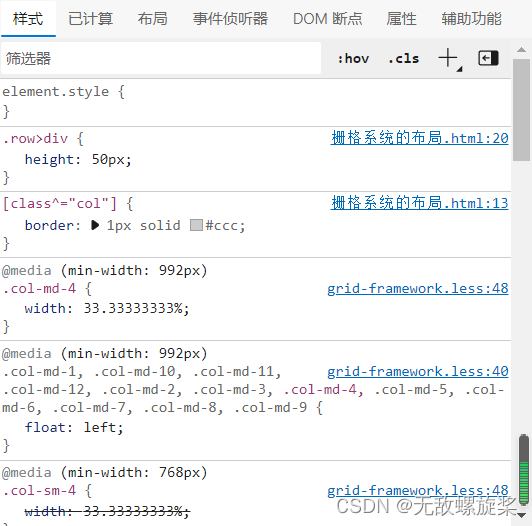
把实现的代码当放到浏览器里打开(按下f12键)在element(元素)点击我们设置的三个盒子的第一个 就会发现




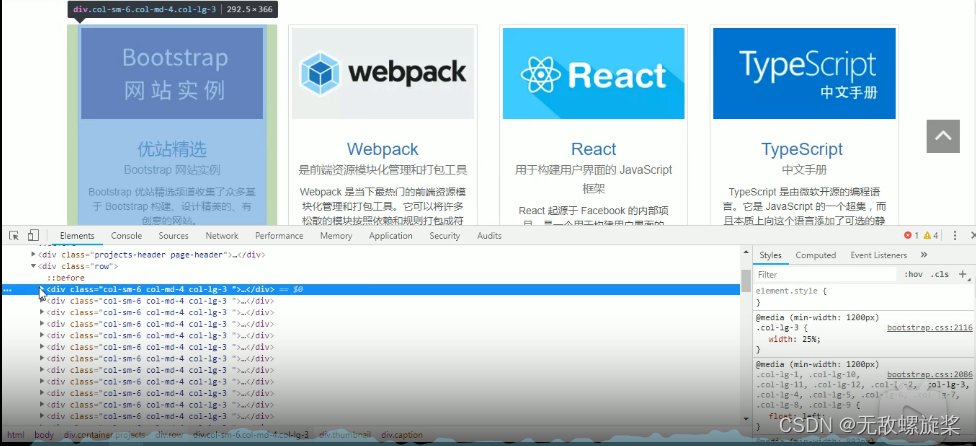
由于原先的这个网站已经找不到,所以只能用pink老师上课时候的图片了,
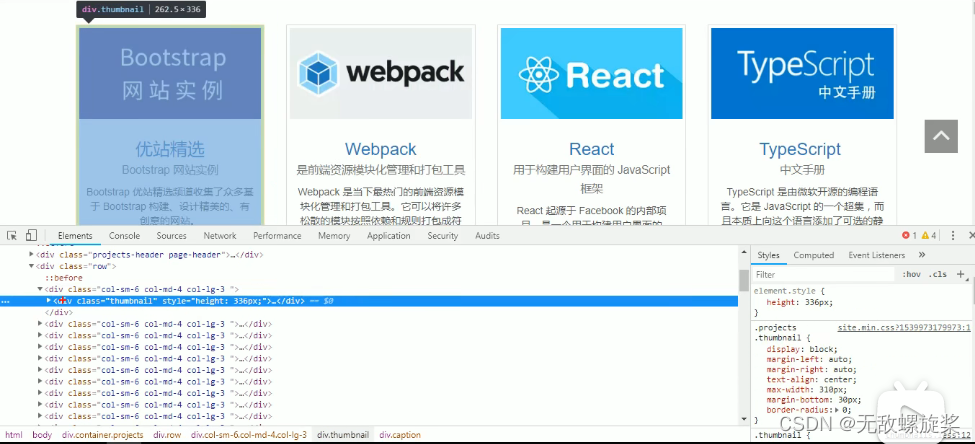
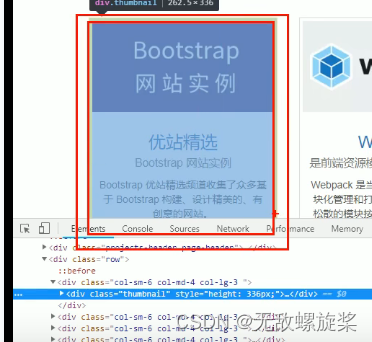
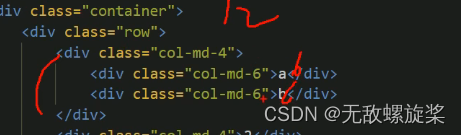
pink打开这个网站按下f12后就会发现,在大盒子里面还有一个小盒子

大盒子是外面的红线,先盒子则是里面的红线,
接下来我们代码展示,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!--不要忘记引入bootstrap的样式文件-->
<title>栅格系统的使用</title>
<style type="text/css">
[class^="col"]{
border: 1px solid #ccc;
}
/*在.row前必须要存在一个空格。否则就不会成功。*/
.container .row:nth-child(1){
background-color:pink;
}
.row>div{
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">2</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">3</div>
</div>
</div>
</body>
</html>
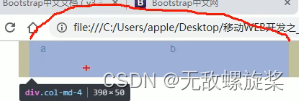
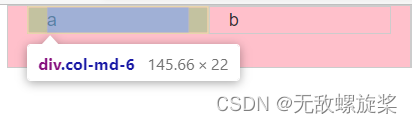
接下来就是效果图:其实这里面有个知识点;看下图就会发现a与b并没有把这个大盒子的长度顶满,是因为这个大盒子里面有一个padding值;

那我们怎么才能把这个给去掉呢(其实加个row就可以了,看下下图代码)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!--不要忘记引入bootstrap的样式文件-->
<title>栅格系统的使用</title>
<style type="text/css">
[class^="col"]{
border: 1px solid #ccc;
}
/*在.row前必须要存在一个空格。否则就不会成功。*/
.container .row:nth-child(1){
background-color:pink;
}
.row>div{
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<!--我们在列嵌套的时候最好加一个row(行) 这样可以清除父元素的padding值,并且和父元素一样高-->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">2</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">3</div>
</div>
</div>
</body>
</html>效果图:(这个是没写row之前的)

(这个是没写row之后的)

对比发现加了row之后,高度也一致了,a与b也填充了整个大盒子
总结:做出来一个好的页面,或不可缺的需要栅格 也或不可缺的需要嵌套,,
别忘了加一个row哈,
好处就是和大盒子一样高(大盒子就是嵌套外层的,小盒子就是嵌套里面的。)和清除大盒子的padding值,























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










