HTML5和CSS3基础
作者:xiao666yan
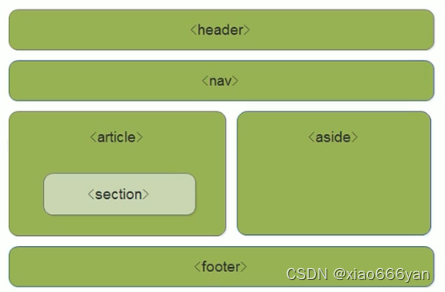
H5新增语义化标签
-
头部标签 -
内容标签 -
块级标签

主要针对搜索引擎,移动端更喜欢这些标签,页面可以多次使用
H5新增多媒体标签
音频标签

<audio src="media/snow.mp3"></audio>
属性:

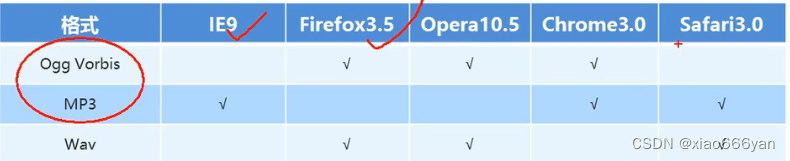
谷歌将autoplay属性禁止了,不同浏览器支持不同格式
<audio>
<source src="media/snow.mp3" type="audio/mpeg">
<source src="media/snow.mp3" type="audio/ogg">
</audio>
``
<video>视频标签
`
<video src="media/视频.mp4"></video>
<form action="">
<ul>
<li>邮箱<input type="email"></li>
<li>网址<input type="url"></li>
<li>日期<input type="date"></li>
<li>时间<input type="time"></li>
<li>月份<input type="month"></li>
<li>周<input type="week"></li>
<li>手机号码<input type="tel"></li>
<li>数量<input type="number"></li>
<li>颜色选择表单<input type="color"></li>
</ul>
</form>
number只能输入数字和字母e,其他字符不能输入
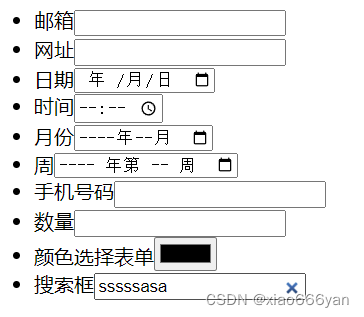
<form action="">
<ul>
<li>邮箱<input type="email"></li>
<li>网址<input type="url"></li>
<li>日期<input type="date"></li>
<li>时间<input type="time"></li>
<li>月份<input type="month"></li>
<li>周<input type="week"></li>
<li>手机号码<input type="tel"></li>
<li>数量<input type="number"></li>
<li>颜色选择表单<input type="color"></li>
<li>搜索框<input type="search"></li>
</ul>
</form>

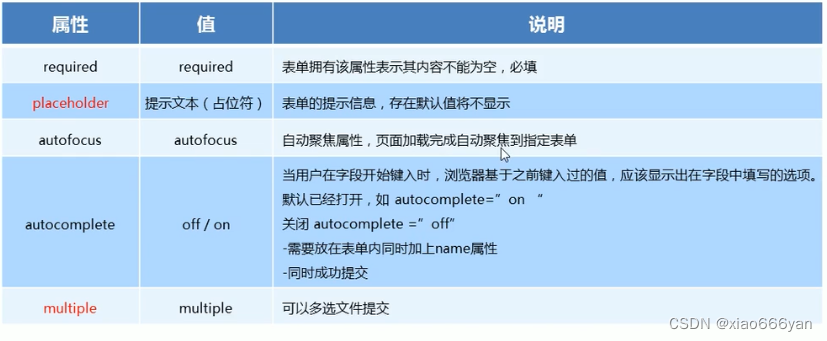
新增表单属性

details和summary标记


<details>
<summary>HTML5是下一代的HTML</summary>
<p>这是隐藏内容</p>
</details>
progess标记和meter标记
进度progress标记用来定义运行中的任务进度(进程),该标记有两个属性,max规定需要完成的值,value规定进程的当前值
度量meter标记定义一直范围或分数值内的标量测量,也被成为gauge(尺度),如磁盘用量,CPU使用率等等
| 属性 | 值 |
|---|---|
| form | form_id |
| high | number |
| low | number |
| max | number |
| min | number |
| optimum | number |
| value | number |
form规定meter元素所属的表单
high:规定被界定为高值的范围
low:规定被界定为低值的范围
max:规定范围的最大值
min:规定范围的最小值
optimum:规定度量的最优值
value:必需,规定范围的当前值

<meter value="0.3" high="0.9" low="0.1" optimum="0.5">3/10</meter>
<progress value="22" max="100"></progress>
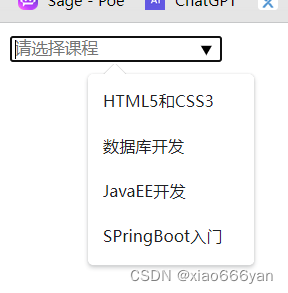
input标记与datalist标记

<input list="course" placeholder="请选择课程">
<datalist id="course">
<option value="HTML5和CSS3"></option>
<option value="数据库开发"></option>
<option value="JavaEE开发"></option>
<option value="SPringBoot入门"></option>
</datalist>
input标签的list与datalist的id进行关联























 4530
4530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










