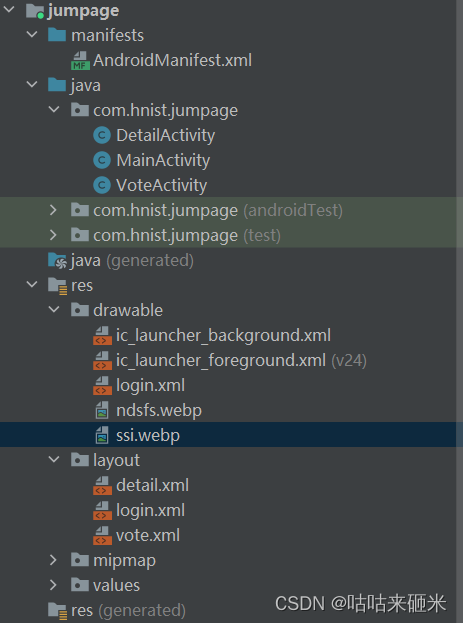
这是项目文件结构

写三个页面,分别是
- login.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ssi"
>
<LinearLayout
android:layout_width="800px"
android:layout_height="690px"
android:layout_marginLeft="150px"
android:layout_marginTop="200px"
android:alpha="0.5"
android:background="@drawable/login"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50px"
android:layout_marginTop="30px"
android:text="账号"
android:textColor="#01af7e"
android:textSize="60px"
android:textStyle="bold" />
<EditText
android:id="@+id/edit1"
android:layout_width="700px"
android:layout_height="120px"
android:layout_marginLeft="50px"
android:layout_marginTop="10px" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50px"
android:layout_marginTop="30px"
android:text="密码"
android:textColor="#01af7e"
android:textSize="60px"
android:textStyle="bold" />
<EditText
android:id="@+id/edit2"
android:layout_width="700px"
android:layout_height="120px"
android:layout_marginLeft="50px"
android:inputType="textPassword" />
</LinearLayout>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="650px"
android:layout_marginTop="720px"
android:background="#009688"
android:text="登陆"
android:textColor="@color/black"
android:textSize="50px" />
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1000px"
android:layout_marginLeft="100px"
android:textSize="60px"
android:textColor="#E91E63"
/>
<TextView
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt1"
android:layout_marginLeft="100px"
android:textSize="60px"
android:textColor="#E91E63"
/>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>- detail.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ssi"
>
<LinearLayout
android:layout_width="800px"
android:layout_height="690px"
android:layout_marginLeft="150px"
android:layout_marginTop="200px"
android:alpha="0.5"
android:background="@drawable/login"
android:orientation="vertical"
tools:ignore="MissingConstraints">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50px"
android:layout_marginTop="30px"
android:text="账号"
android:textColor="#01af7e"
android:textSize="60px"
android:textStyle="bold" />
<EditText
android:id="@+id/edit1"
android:layout_width="700px"
android:layout_height="120px"
android:layout_marginLeft="50px"
android:layout_marginTop="10px" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50px"
android:layout_marginTop="30px"
android:text="密码"
android:textColor="#01af7e"
android:textSize="60px"
android:textStyle="bold" />
<EditText
android:id="@+id/edit2"
android:layout_width="700px"
android:layout_height="120px"
android:layout_marginLeft="50px"
android:inputType="textPassword" />
</LinearLayout>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="650px"
android:layout_marginTop="720px"
android:background="#009688"
android:text="登陆"
android:textColor="@color/black"
android:textSize="50px" />
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1000px"
android:layout_marginLeft="100px"
android:textSize="60px"
android:textColor="#E91E63"
/>
<TextView
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt1"
android:layout_marginLeft="100px"
android:textSize="60px"
android:textColor="#E91E63"
/>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>- vote.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="100px"
android:background="#CBCBCB"
android:gravity="center"
android:text="二维码投票"
android:textSize="60px" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10px"
android:text="你认为社会是否存在极大的不公平?"
android:textSize="45px"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:text="2017-5-21 14:08:18" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="10px"
android:background="#909090"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="大学四年你觉得遗憾多还是收获多"
android:textSize="45px"
android:textStyle="bold"
android:layout_marginTop="10px"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:text="2017-5-21 14:08:18" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="10px"
android:background="#909090" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="优秀寝室投票?"
android:textSize="45px"
android:textStyle="bold"
android:layout_marginTop="10px"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:text="2017-5-21 14:08:18" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="10px"
android:background="#909090" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你认为哪种语言更有发展空间?"
android:textSize="45px"
android:textStyle="bold"
android:layout_marginTop="10px"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:text="2017-5-21 14:08:18" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="10px"
android:background="#909090" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="关于优秀毕业设计的投票?"
android:textSize="45px"
android:textStyle="bold"
android:layout_marginTop="10px"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:text="2017-5-21 14:08:18" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_marginTop="10px"
android:background="#909090" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="小帅哥,快来玩呀!"
android:textSize="50px"
android:background="@color/black"
/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>补充drawable/login.xml,这个可以把登陆框框的四个角修饰的圆润一点
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- solid : 背景填充-->
<!-- corners :圆角 (可单独设置圆角)-->
<!-- stroke :边框(可设置边框宽度和颜色)-->
<!-- padding :内边距-->
<!-- gradient :渐变色(背景)-->
<!-- size :大小-->
<solid android:color="#ffffff"/>
<corners android:radius="5dip"/>
<stroke android:width="3dp" android:color="#e1ffff"/>
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp" />
</shape>还有登陆的背景图和坤坤,当然也可以替换成你自己喜欢的,而且这个会有水印


MainActivity的包里创建两个java文件,一共三个文件
- MainActivity
package com.hnist.jumpage;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText edit1;
private EditText edit2;
private Button btn;
private TextView txt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
this.btn = findViewById(R.id.btn);
this.edit1 = super.findViewById(R.id.edit1);
this.edit2 = super.findViewById(R.id.edit2);
this.txt = super.findViewById(R.id.txt1);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "登陆成功!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this, DetailActivity.class);
intent.putExtra("name", MainActivity.this.edit1.getText().toString());
intent.putExtra("password", MainActivity.this.edit2.getText().toString());
startActivity(intent);
}
});
}
}- DetailActivity
package com.hnist.jumpage;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class DetailActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.detail);
Button loginButton = findViewById(R.id.btn);
Intent intent = getIntent();
String name = intent.getStringExtra("name"); // 获取传递的数据
String password = intent.getStringExtra("password");
TextView txt = super.findViewById(R.id.txt);
txt.setText("账号:" + name + " | 密码:" + password);
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(DetailActivity.this, VoteActivity.class);
startActivity(intent);
}
});
}
}- VoteActivity
package com.hnist.jumpage;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class VoteActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.vote);
Button loginButton = super.findViewById(R.id.btn);
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(VoteActivity.this, MainActivity.class);
startActivity(intent);
}
});
}
}AndroidManifest.xml里添加两个activity,以及改变应用图标
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:allowBackup="true"
android:icon="@drawable/ndsfs"
android:label="@string/app_name"
android:roundIcon="@drawable/ndsfs"
android:supportsRtl="true"
android:theme="@style/Theme.HelloDemo">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 注册 DetailActivity -->
<activity
android:name=".DetailActivity"
android:label="Detail"></activity>
<!-- 注册 VoteActivity -->
<activity
android:name=".VoteActivity"
android:label="Vote"></activity>
</application>
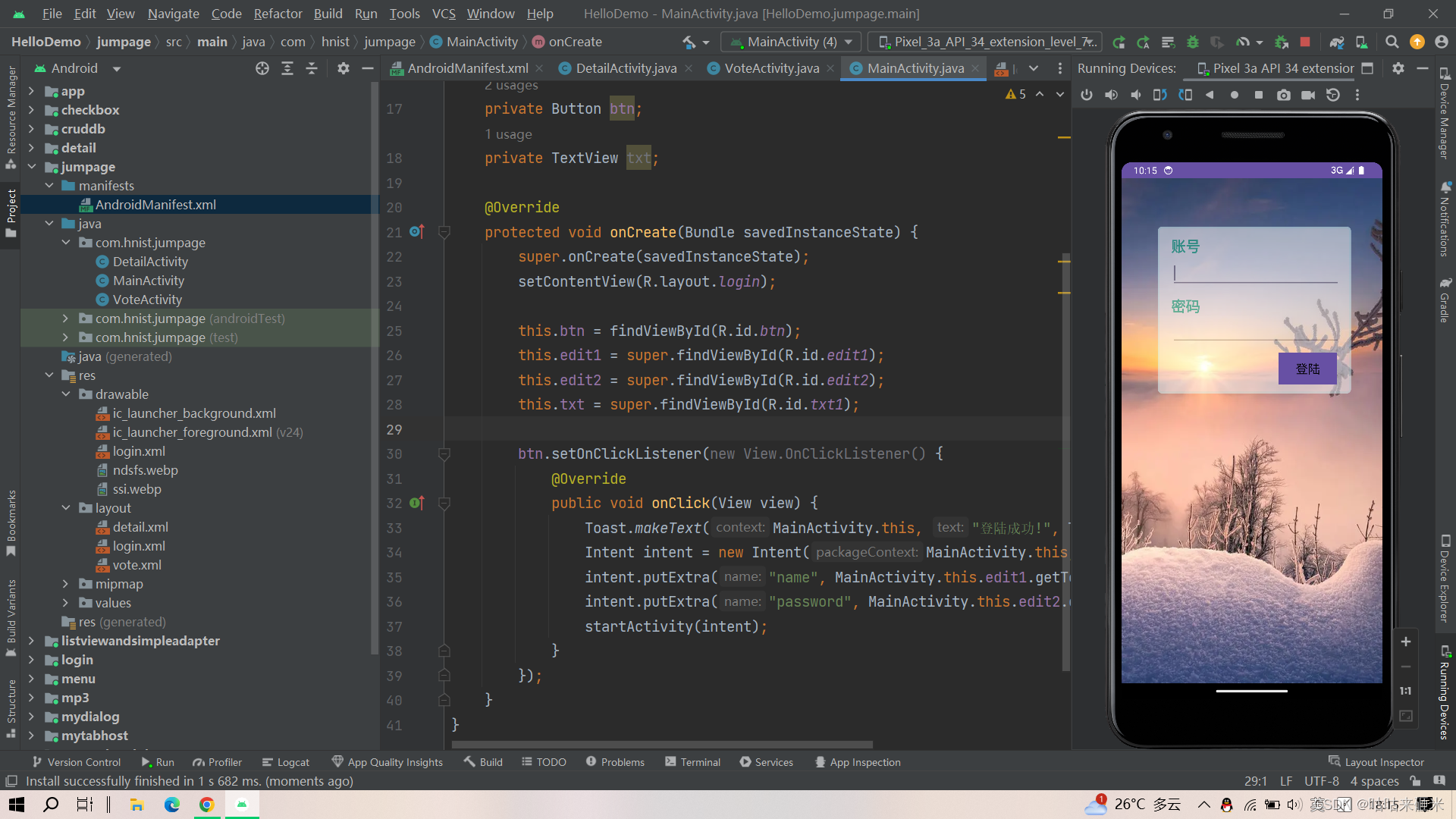
</manifest>最后附带运行的截图,点击按钮即可在不同页面跳转啦























 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








