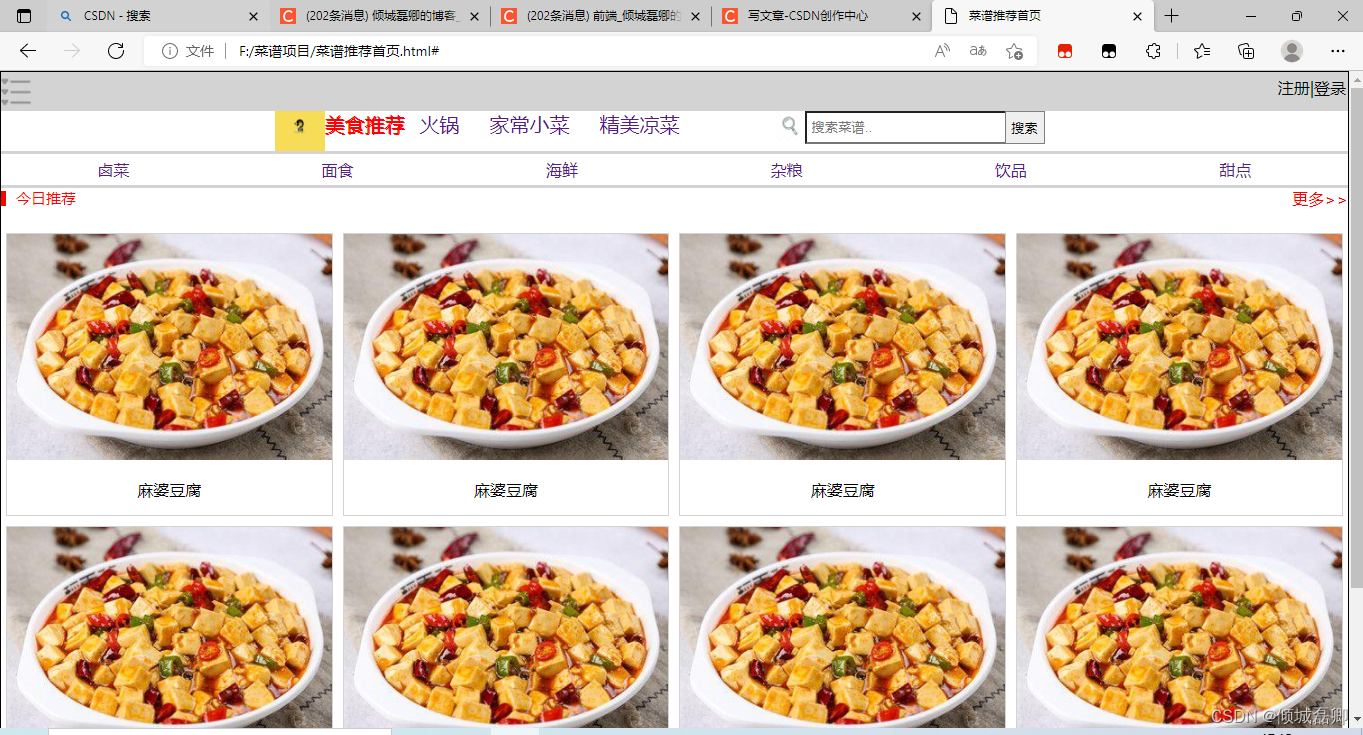
本页面通过html,css,javascript实现的一个菜谱推荐首页,页面内容有头部导航栏,搜索框,页面左上角可根据食谱的食材及菜系跳转到相应页面。右上角可点击注册,登录跳转到注册,登录页面。
效果图:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>菜谱推荐首页</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 100%;
margin: 0 auto;
border: 1px solid black;
}
.header {
width: 100%;
position: relative;
background-color: lightgrey;
/* border-bottom: 1px solid black; */
}
.header img {
width: 30px;
height: 30px;
cursor: pointer;
}
.dianji {
position: relative;
display: inline-block;
margin-top: 5px;
}
.dianji .xiala {
width: 50px;
display: none;
position: absolute;
background-color: white;
z-index: 1;
}
.dianji .xiala .tooltip {
/* padding: 5px 10px; */
/* padding:5px 40px; */
padding: 5px 5px;
color: black;
text-decoration: none;
display: block;
}
/* .dianji .xiala a:hover {
background-color: coral;
} */
.dianji:hover .xiala {
display: block;
}
.dianji .xiala .tooltip {
position: relative;
display: inline-block;
border-bottom: 1px solid lightgrey;
}
.dianji .xiala .tooltip .tooltiptext {
visibility: hidden;
width: 100px;
/* background-color: black;
color: #fff;
text-align: center; */
border:1px solid lightgrey;
background-color: lightgrey;
border-radius: 6px;
/* padding: 5px 0; */
/* 定位工具提示 */
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.dianji .xiala .tooltip .tooltiptext a{
text-decoration: none;
color:black;
padding:5px 5px;
float: left;
}
.dianji .xiala .tooltip .tooltiptext a:hover{
color:red;
}
.dianji .xiala .tooltip:hover .tooltiptext{
visibility: visible;
}
.right {
position: absolute;
right: 2px;
top: 5px;
height: 30px;
/* border:1px solid black; */
}
.right a {
float: left;
color: black;
text-decoration: none;
}
.right a:hover {
color: red;
}
.right span {
float: left;
}
.sousuo {
width: 100%;
/* height:100px; */
/* border: 1px solid red; */
}
.sousuo .Search {
/* display: block; */
/* width: 100px; */
width: 800px;
height: 40px;
margin: 0 auto;
/* border: 1px solid blue; */
position: relative;
}
.sousuo .Search img.logo {
display: block;
float: left;
width: 50px;
height: 40px;
}
.sousuo .Search .tuijian {
width: 450px;
height: 100%;
/* border: 1px solid blueviolet; */
float: left;
display: flex;
}
.sousuo .Search .tuijian span {
font-size: 20px;
color: red;
text-shadow: 1px 1px red;
}
.sousuo .Search .tuijian a {
font-size: 20px;
/* list-style: none; */
text-decoration: none;
display: block;
padding: 0 15px;
}
.sousuo .Search .tuijian a:hover {
color: red;
}
.sousuo .Search form {
width: 300px;
height: 100%;
position: absolute;
right: 0;
top: 0;
/* border: 1px solid black; */
}
.sousuo .Search form img.tubiao {
width: 30px;
height: 30px;
float: left;
}
.sousuo .Search form input:nth-child(2) {
width: 200px;
height: 33px;
padding: 5px 5px;
border-right: none;
float: left;
}
.sousuo .Search form input:nth-child(3) {
width: 40px;
height: 33px;
border: 1px solid grey;
float: left;
}
.nav {
border-top: 3px solid lightgrey;
border-bottom: 3px solid lightgray;
width: 100%;
}
.nav ul {
list-style-type: none;
padding: 0;
margin: 0;
overflow: hidden;
}
.nav ul li {
float: left;
width: 16.66%;
}
.nav li a {
display: block;
text-decoration: none;
padding: 5px 0;
text-align: center;
}
.nav li a:hover {
color: red;
}
.content {
width: 100%;
height: 700px;
/* border: 1px solid blueviolet; */
}
.content .tuijian {
width: 100%;
height: 20px;
/* border: 1px solid black; */
position: relative;
}
.content p {
font-size: 15px;
color: red;
/* text-shadow: 2px 2px red; */
position: absolute;
left: 15px;
}
.content p::before {
display: block;
width: 5px;
height: 15px;
background-color: red;
position: absolute;
left: -15px;
top: 3px;
content: " ";
}
.content .more {
position: absolute;
right: 0;
color: red;
text-decoration: none;
}
.content .more:hover {
color: blue;
}
.content .gallery {
border: 1px solid lightgrey;
}
.content .caidan {
position: relative;
top: 20px;
}
.content .gallery:hover {
border: 1px solid lightgrey;
}
.content .gallery img {
width: 100%;
height: auto;
}
.content .gallery .desc {
padding: 15px;
text-align: center;
color: black;
}
* {
box-sizing: border-box;
}
.content .caidan .responsive {
padding: 5px 5px;
float: left;
width: 24.99999%;
}
@media only screen and (max-width: 700px) {
.content .caidan .responsive {
width: 49.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 500px) {
.content .caidan .responsive {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="dianji">
<img src="Image/下拉列表框.png" alt="下拉列表框">
<div class="xiala">
<div class="tooltip">菜系
<div class="tooltiptext">
<a href="#">鲁菜</a>
<a href="#">川菜</a>
<a href="#">粤菜</a>
<a href="#">苏菜</a>
<a href="#">闽菜</a>
<a href="#">浙菜</a>
<a href="#">湘菜</a>
<a href="#">徽菜</a>
</div>
</div>
<div class="tooltip">食材
<div class="tooltiptext">
<a href="#">青菜</a>
<a href="#">果蔬</a>
<a href="#">海鲜</a>
<a href="#">肉类</a>
</div>
</div>
</div>
</div>
<div class="right">
<a href="#">注册</a>
<span>|</span>
<a href="#">登录</a>
</div>
</div>
<div class="sousuo">
<div class="Search">
<img class="logo" src="Image/logo.jpeg" alt="logo">
<div class="tuijian">
<span>美食推荐</span>
<a href="#">火锅</a>
<a href="#">家常小菜</a>
<a href="#">精美凉菜</a>
</div>
<!-- <input class="search" type="text" name="search" placeholder="搜索菜谱.."> -->
<form action="#" method="post">
<img class="tubiao" src="Image/搜索图标.jpeg" alt="">
<input type="text" name="condition" placeholder="搜索菜谱..">
<input type="submit" value="搜索">
</form>
</div>
</div>
<div class="nav">
<ul>
<li><a href="#">卤菜</a></li>
<li><a href="#">面食</a></li>
<li><a href="#">海鲜</a></li>
<li><a href="#">杂粮</a></li>
<li><a href="#">饮品</a></li>
<li><a href="#">甜点</a></li>
</ul>
</div>
<div class="content">
<div class="tuijian">
<p>今日推荐</p>
<a href="#" class="more">更多>></a>
</div>
<div class="caidan">
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a href="#">
<img src="Image/麻婆豆腐.jpeg" alt="麻婆豆腐" width="200" height="200"> </a>
<div class="desc">麻婆豆腐</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>





















 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








