
2、client系列



- offset Width和其他两种系列的最大差别:offset系列包括border。而其他两种不包含border。
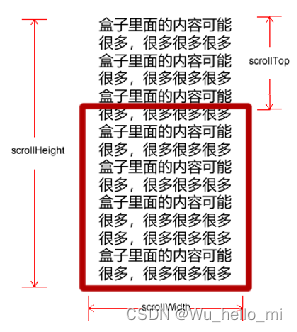
- clientWidth和scrollWidth的区别:scrollWidth包含文字超出部分的大小。
但最需要记住的是他们主要用法:
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client 经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 、window.pageYOffset获得
参考:黑马程序员






















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








